
📘 新所得库 - JavaWeb项目-前端 - VSCode 和 PowerShell 权限设置与 pnpm 无法执行解决方案
本文记录了我在前端项目部署过程中,使用 VS Code 执行
pnpm命令时报错的全过程、排查过程、PowerShell 权限设置方式与最终解决方案。
前言:
该说不说微软的产品真是一天不如一天了,从vs2022都vscode基本都是问题多多,要不是前端市场占有率高我就直接用webstrom了,虽然我现在早就不用vs2022实习的时候弃暗投明直接用CLion,在这里特别感谢实习带我的均哥。
❗ 问题背景
项目命令:
pnpm install
pnpm dev
报错信息:
在 VS Code 的 PowerShell 终端中执行 pnpm 命令时报错:
pnpm : 无法加载文件 C:\Users\xxx\AppData\Roaming\npm\pnpm.ps1,因为在此系统上禁止运行脚本。
有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
🔍 原因分析
这是 Windows PowerShell 的执行策略默认限制 造成的安全阻断,阻止了 pnpm.ps1 这种脚本的执行。
此类 .ps1 脚本属于 PowerShell 脚本,VS Code 的终端默认执行环境是 PowerShell,如果未放行权限,就会被拦截。
✅ 正确解决方式:解除 PowerShell 脚本限制
第一步:使用管理员权限打开 PowerShell
-
按下【Win + S】搜索框,输入
powershell -
右键 → 以管理员身份运行
第二步:设置权限放行
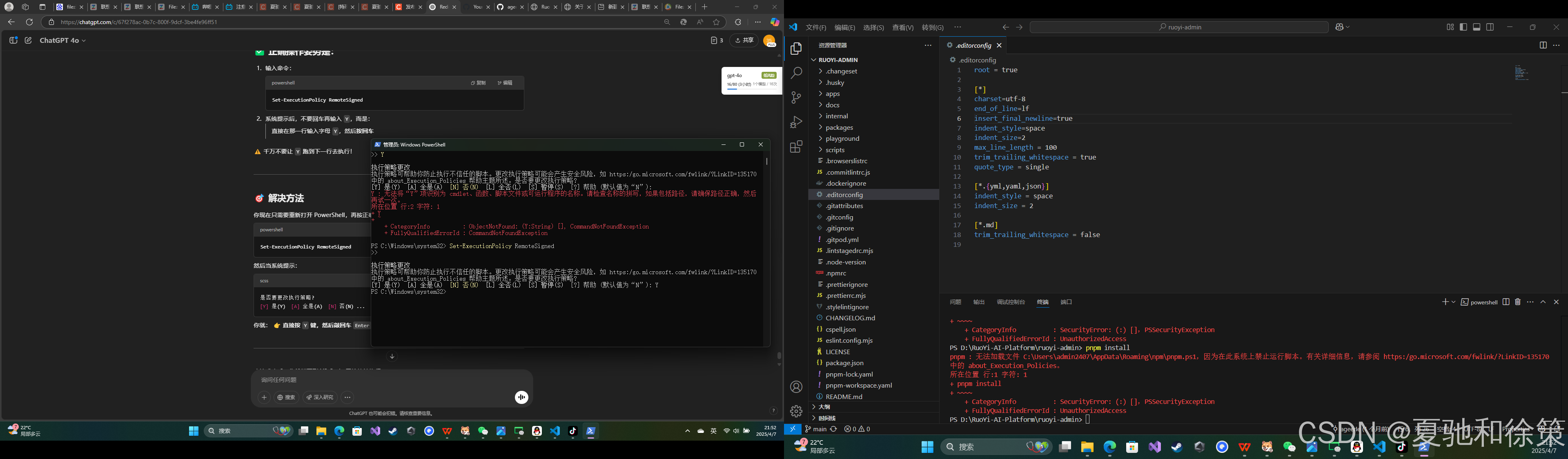
Set-ExecutionPolicy RemoteSigned
第三步:看到提示后,直接按 Y 回车,不要写在下一行:
这里如果命令行出现箭头你千万别输入Y,要直接回车然后再输入Y友情提示
是否要更改执行策略?
[Y] 是(Y) [A] 全是(A) [N] 否(N) [L] 全否(L)
👉 此时请直接按 Y,然后敲回车。
如图所示: ✅ 正确执行后,PowerShell 会回到提示符,无报错。
🧪 验证是否成功
关闭 PowerShell,再重新打开 VS Code,打开终端,执行:
pnpm -v
若能正常显示 pnpm 版本号,比如:10.7.1,说明一切正常!
接着即可开始:
pnpm install
pnpm dev
💡 小提示:
-
如果你不想用 PowerShell,可以手动把 VS Code 的默认终端改成 CMD(设置中搜索 terminal)
-
如果你重装 Node.js,可能会清空执行策略,记得重新设置一遍
-
不要在 VSCode 终端中误把
Y写到下一行,应该直接响应选择即可
✅ 总结
| 问题 | 解决方式 |
|---|---|
| PowerShell 拦截 pnpm.ps1 | 设置 Set-ExecutionPolicy RemoteSigned |
| Y 回车后依旧报错 | 重新以管理员权限打开 PowerShell 重新执行 |
| CMD 中能用 VSCode 不能用 | 是 PowerShell 策略未放开,跟 Node 安装路径无关 |
下一篇将进入实战内容:《如何启动前端项目、修改接口地址与运行打包指令》 🚀


























 4088
4088

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










