首先贴上效果图


上面两个图就是使用Unity的Mesh画出的正五边形和正八变形。
无论是研究过Mesh还是只是有所听说,应该都听过网格,上面两个图形就是利用来网格的特性来实现的。
首先讲一下Mesh原理
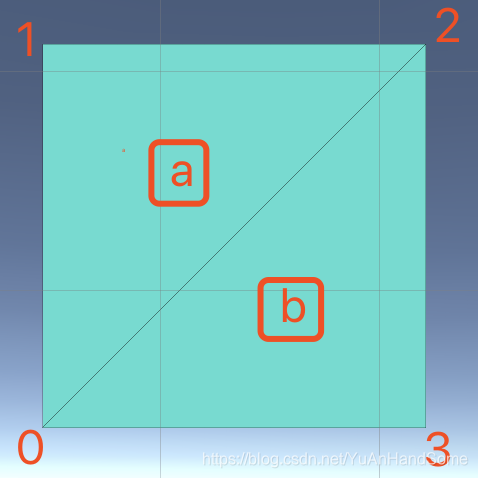
无论渲染什么图形,就需要用到mesh将图形的形状展示出来,Unity中所有图形都是三角面组成,例如一个正方形

一个正方形是由定点组成的两个三角片组成(三角形a和b),012组成三角形a,023组成三角形b,由此组成了一个正方形。注意,三角形的三个顶点排列必须是顺时针,如果是逆时针,在反面才会看到。
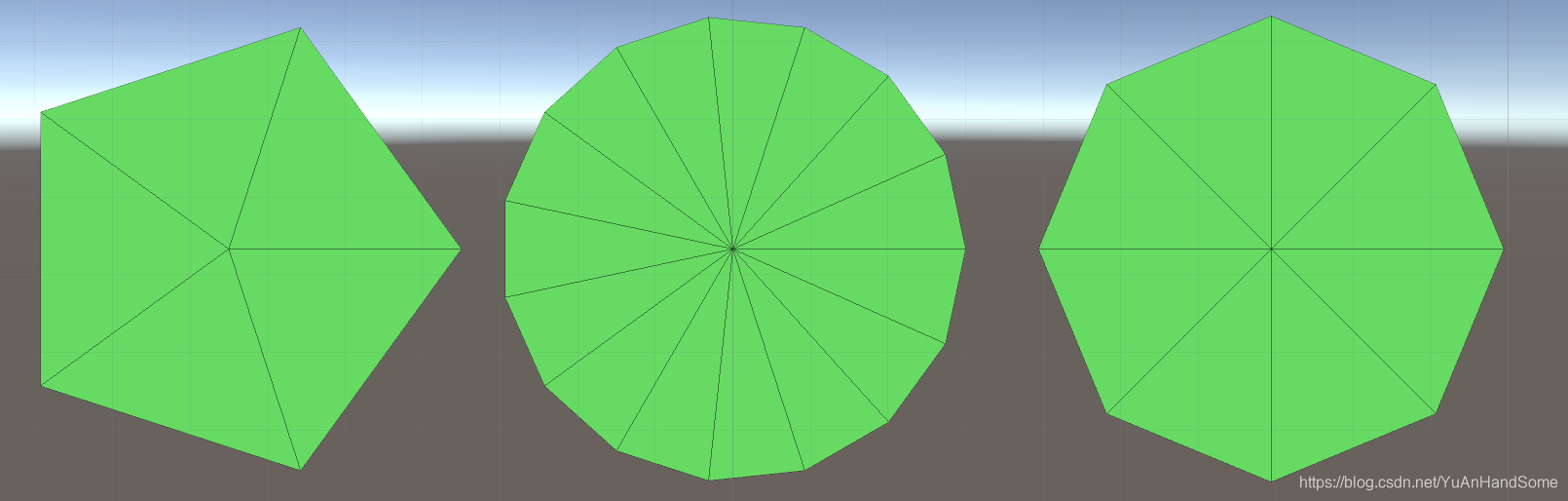
多边形也是类似原理,如图
代码
public Button DrawPolygonButton;
public InputField countInput;
[HideInInspector]
public GameObject drawGo;
[HideInInspector]
public MeshFilter meshFilter;
[HideInInspector]
public MeshRenderer meshRenderer;
int count;
void Awake(){
DrawPolygonButton.transform.GetChild (0).GetComponent<Text> ().text = "DrawPolygon";
DrawPolygonButton.onClick.AddListener (DrawPolygon);
countInput.onValueChanged.AddListener ((string a) => {
if (!string.IsNullOrEmpty(a)){
count = System.Convert.ToInt32(a);
}
});
}
Mesh PrepareMesh(){
drawGo = new GameObject ("DrawWithMesh");
drawGo.transform.SetParent (transform);
drawGo.transform.localPosition = Vector3.zero;
drawGo.transform.localScale = Vector3.one;
meshRenderer = drawGo.AddComponent<MeshRenderer> ();
meshRenderer.material = mat;
meshFilter = drawGo.AddComponent<MeshFilter> ();
Mesh mesh = meshFilter.mesh;
mesh.Clear();
return mesh;
}
void DrawPolygon(){
int circle_count = count;
Mesh mesh = PrepareMesh ();
Vector3[] vertices = new Vector3[circle_count + 1];
vertices[0] = Vector3.zero;
float pre_rad = Mathf.Deg2Rad * 360 / circle_count;
for (int i = 0; i < circle_count; i++) {
float deg = -i * pre_rad;
float x = Mathf.Cos (deg);
float y = Mathf.Sin (deg);
vertices [i + 1] = new Vector3 (x, y, 0) * 3;
}
mesh.vertices = vertices;
int[] triangles = new int[circle_count * 3];
for (int i = 0; i < triangles.Length; i+=3) {
int first = 0;
int second = i / 3 + 1;
int third = second + 1;
if (third > circle_count) {
third = 1;
}
triangles [i] = first;
triangles [i + 1] = second;
triangles [i + 2] = third;
}
mesh.triangles = triangles;
}
如果要画圆形,则适量增加count数量就行
其他
更多Blog请见:https://yiyuan1130.github.io/
Github地址:https://github.com/yiyuan1130







 本文详细介绍了如何在Unity中使用Mesh组件绘制正多边形,包括正五边形和正八边形。通过调整顶点和三角面的排列,实现了不同多边形的绘制,并提供了完整的代码示例。
本文详细介绍了如何在Unity中使用Mesh组件绘制正多边形,包括正五边形和正八边形。通过调整顶点和三角面的排列,实现了不同多边形的绘制,并提供了完整的代码示例。

















 6764
6764

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








