

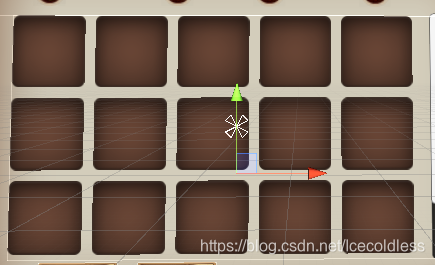
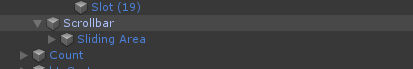
像这样一种滚动界面一般就是3层结构。
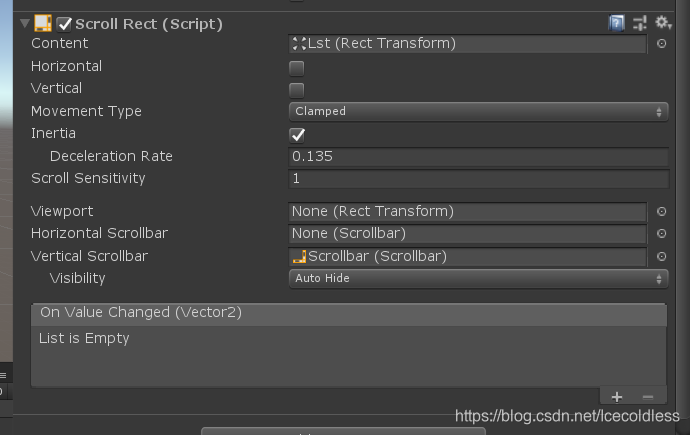
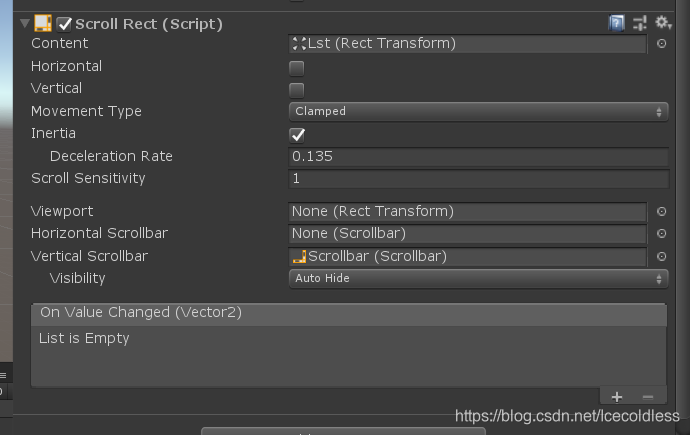
第一层:需要横向就在Horizontal上打个勾


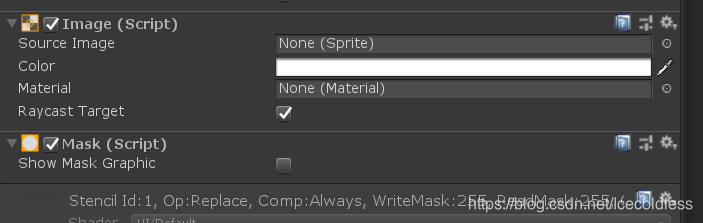
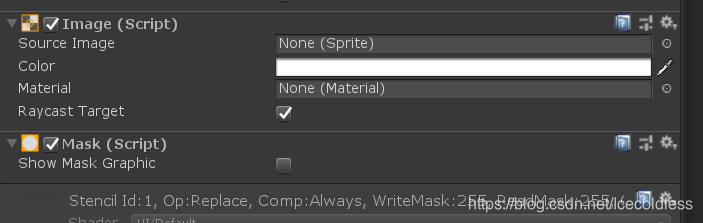
第二层控制遮罩范围。一般和第一层的大小一样大


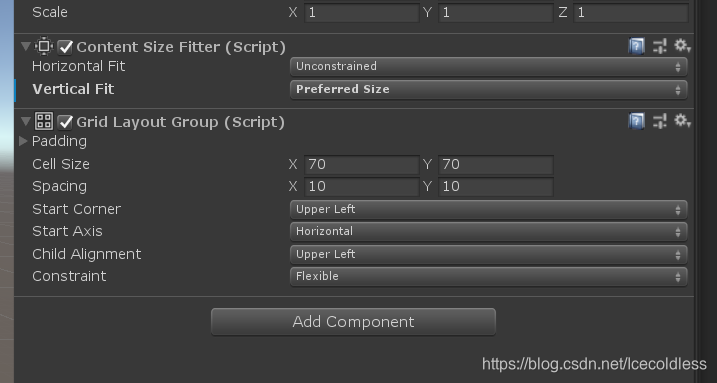
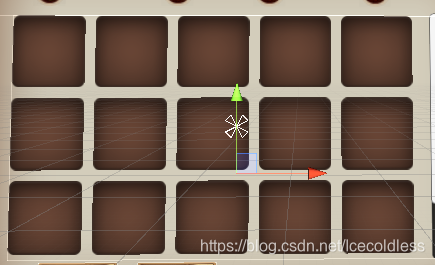
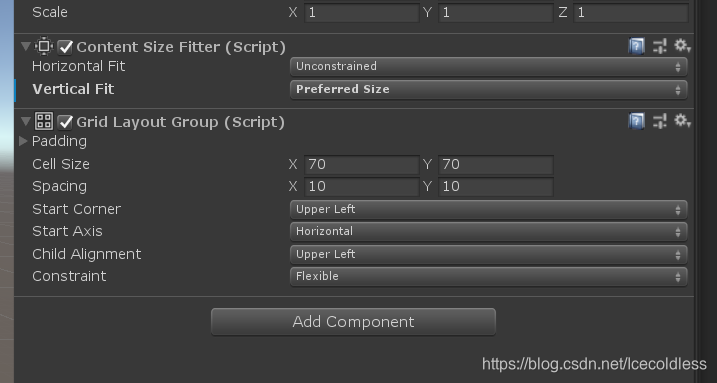
第三层用grid 严格控制内部每个子物体的大小。一般比第一层大,因为需要控制这一层的上下移动。
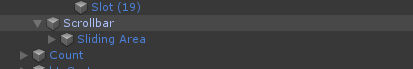
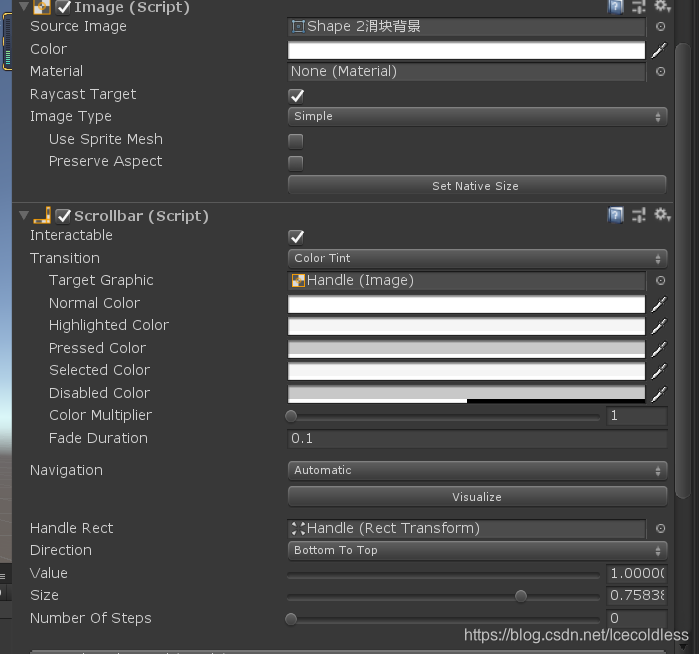
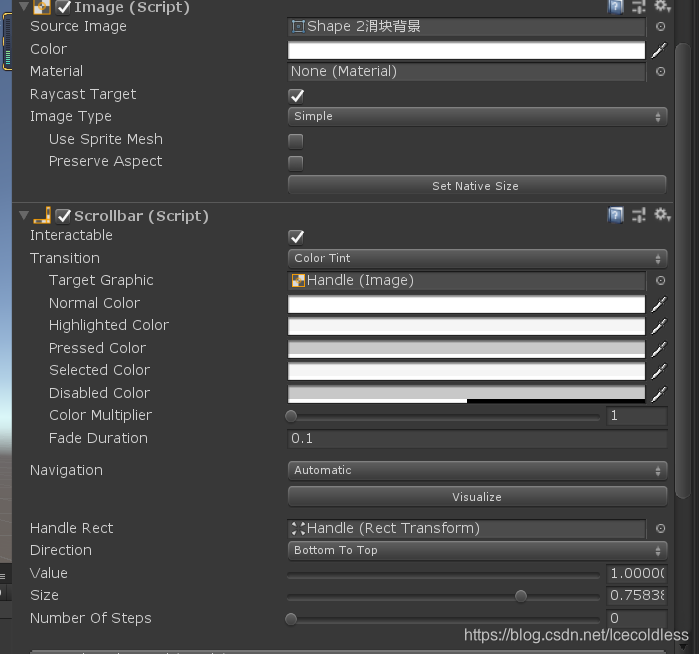
如果还有第四层那就是控制滑竿的。滑竿一般也用三层。



 本文详细解析了滚动界面的3层结构设计原理,包括用于横向滚动的Horizontal层、控制遮罩范围的第二层以及严格控制内部子物体大小的第三层。此外,还提到了可能存在的第四层用于控制滑竿的实现方式。
本文详细解析了滚动界面的3层结构设计原理,包括用于横向滚动的Horizontal层、控制遮罩范围的第二层以及严格控制内部子物体大小的第三层。此外,还提到了可能存在的第四层用于控制滑竿的实现方式。


像这样一种滚动界面一般就是3层结构。
第一层:需要横向就在Horizontal上打个勾


第二层控制遮罩范围。一般和第一层的大小一样大


第三层用grid 严格控制内部每个子物体的大小。一般比第一层大,因为需要控制这一层的上下移动。
如果还有第四层那就是控制滑竿的。滑竿一般也用三层。



 4420
4420
 786
786
 2005
2005
 656
656

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


