Unity快速入门之一 3D基础概念、Camera、Canvas RenderMode的几种方式对比_翕翕堂
Unity快速入门之二 GUI Transform 详解_翕翕堂
Unity快速入门之四 - Unity模型动画相关_翕翕堂-优快云博客
资源管理待定……
……
接上一篇,了解了3D基本背景后,先来说说UI和事件。这一篇不会单独介绍每一个UI元素怎么使用,而是介绍UI Rect Transform 怎么使用。
目录
中心点(Pivot)(Raw edit mode)
(Blueprint mode)
UI 基础概念
UI:我们常说UI,其实是指的 user interface,而具体到Unity或游戏模块内,是指的某一种或某几种UI元素,比如 Butoon(按钮)、Text(文字)、Image(图片)等等。
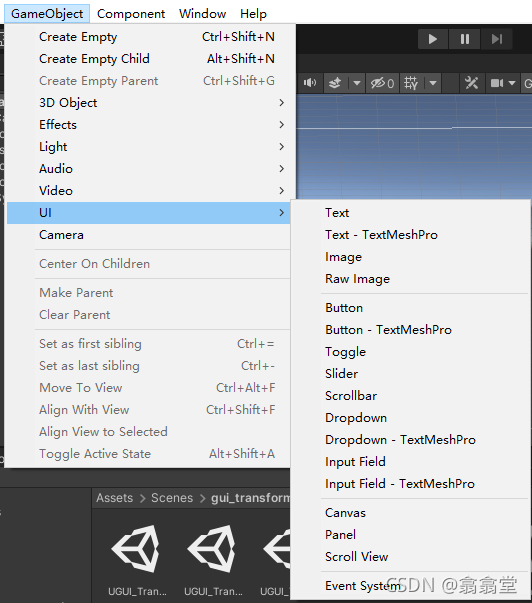
Unity内置的UI元素包括:

每一个UI元素都有自己的功能特性,而这一篇主要介绍基于UGUI的公共属性部分,Rect Transform。
Rect Transform
官方链接:Rect Transform | Unity UI | 1.0.0
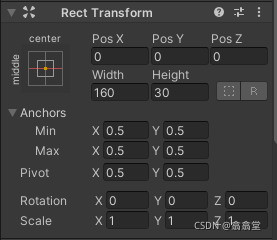
主要是用来设置UI的 平移、大小、旋转、缩放、锚点、中心点,并提供了快速设置的预设。

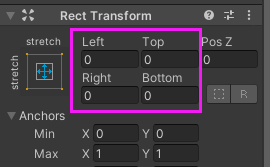
Rect Transform的位置和大小这边这一栏会随着锚点的变化有所改变,比如下图

自适应
在研发之前我们首先会确定一个开发/设计分辨率作为我们研发过程中UI制作的基础分辨率,比如
1334x750,这种就是16:9的屏幕,那么在 667x375,1920x1180等等这种16:9的分辨率上都可以进行整体缩放。但是在其他分辨率下,比如4:3的分辨率下,如 640x480,1920x1440等分辨率的屏幕上,就无法按照原来设计的UI完全展现,这个时候,就需要我们的UI元素进行自适应。
位置、大小、锚点、中心点
UGUI坐标系
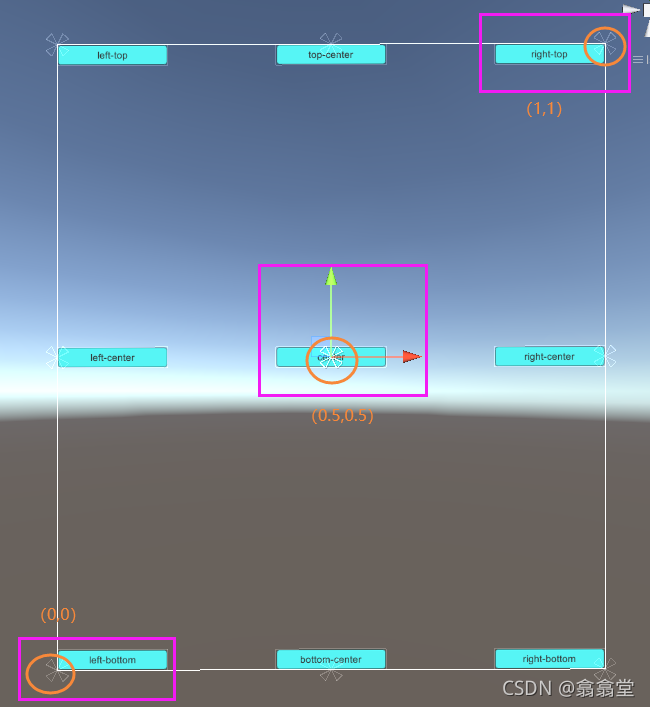
UGUI的坐标系,基于屏幕,左下为(0,0),右上为(1,1),X朝右,Y朝上为正方向。
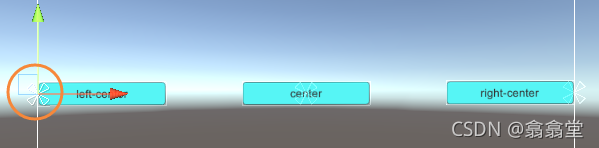
而RectTransform里面的位置,是相对坐标,相对于父节点来说的。比锚点为例,下图中,这些Button的父节点都是Canvas,那么他们的锚点坐标都是基于Canvas的相对锚点坐标,注意看每个UI元素上白色叉叉的位置,这个我们是可以自由设置的,下面会详细介绍。

中心点(Pivot)
中心点,一般默认都是UI元素的中心位置,也就是(0.5,0.5),这个点,是相对于UI元素本身的相对坐标。

这个属性的作用是,帮助定位UI元素的平移、旋转、缩放来说的。

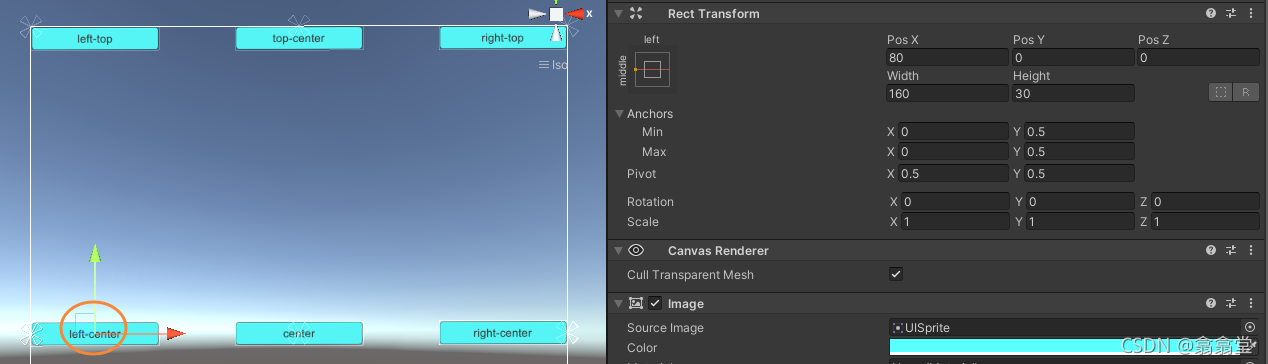
可以看到,此时,我们中心点是 left-center 这个按钮的中心(0.5,0.5),Pox X=80,就表示,这个按钮的中心点,距离父节点Canvas左边相对距离为固定80。

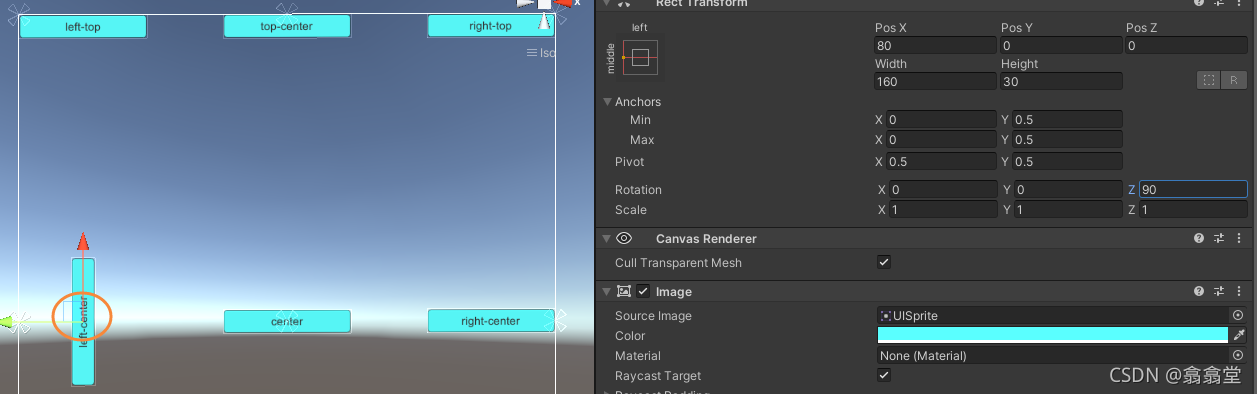
如上图,旋转90度,也是以中心点旋转90度,缩放也是同理,以中心点来缩放。
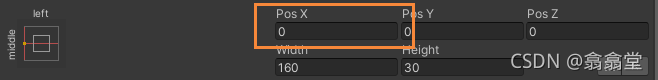
现在我们把中心点X坐标改成0,即Pivot X = 0,如下图:

然后就可以在Scene视图中看到,Gizmos位置已经偏向了 left-center 按钮的左边缘。

这个时候去看,会发现,原来显示的Pox X变成了0:

Unity为了保持原来的UI元素位置不会改变,所以当改变Pivot的时候,会相应的改变Pox X。
当然,Unity的开发人员也想到了这个问题,所以还提供了另一种模式 Raw edit mode








 这篇博客介绍了Unity中的UI基础,重点讲解了Rect Transform组件,包括位置、大小、锚点和中心点的概念。通过详细解释锚点形态、预设及其与自适应的关系,帮助理解如何在不同分辨率下实现UI自适应。内容涵盖九宫格、纵轴、横轴和矩形预设,以及Blueprint模式的功能。
这篇博客介绍了Unity中的UI基础,重点讲解了Rect Transform组件,包括位置、大小、锚点和中心点的概念。通过详细解释锚点形态、预设及其与自适应的关系,帮助理解如何在不同分辨率下实现UI自适应。内容涵盖九宫格、纵轴、横轴和矩形预设,以及Blueprint模式的功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 5733
5733

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








