在上节教程中,我们给插件添加了UI面板,一般UI都会有按钮、输入框,那么我们如何给面板添加一些元素呢?
我们再熟悉下package.json里面的panels:
{
// ...
"panels": {
"default": {
"title": "UI面板",
"type": "dockable",
"main": "./panel.js"
}
}
main指向的panel.js,就是插件面板的入口逻辑,所有的面板逻辑也都需要写在这里。
1.编写插件面板逻辑,并添加一个按钮
我们在插件目录新建一个panel.js

并在panel.js中添加以下代码:
exports.template = `<button>按钮</button>`;
有没有很熟悉的感觉,没错,这就是HTML,你可以在里面使用html的任何标签!
2.刷新插件面板,查看按钮效果
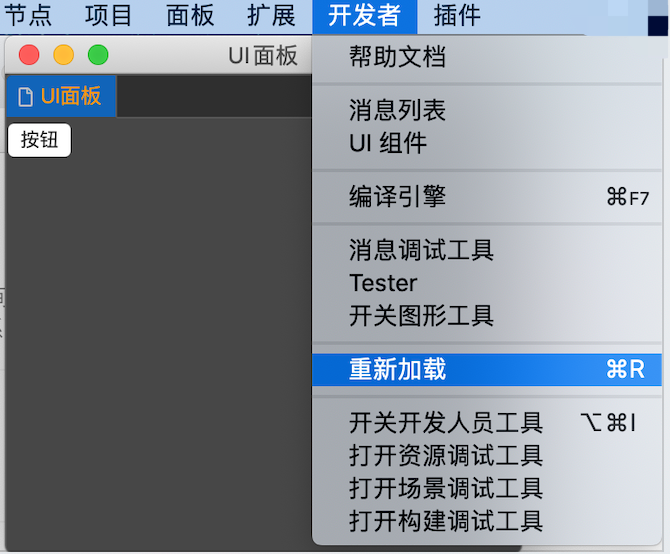
代码编写完毕,我们该如何刷新面板呢?
这里我们就不需要在扩展管理器中重启插件,
只需要激活插件面板窗口,然后重新加载下就能看到刚才添加的按钮,如下图所示:

重新加载 时,请注意你当前激活的窗口。
3.美化UI界面
添加的按钮似乎有点丑,我们希望他更加个性化,这里就需要使用到了css
exports.template = `<button class="btn">按钮</button>`;
exports.style= `
.btn{
width:100px;
height:100px;
}`;
熟悉web前端的小伙伴对这个应该不会陌生,我们还可以这么写,都是同样的效果:
exports.template = `
<button style="width: 100px;height: 100px;">
按钮
</button>`;
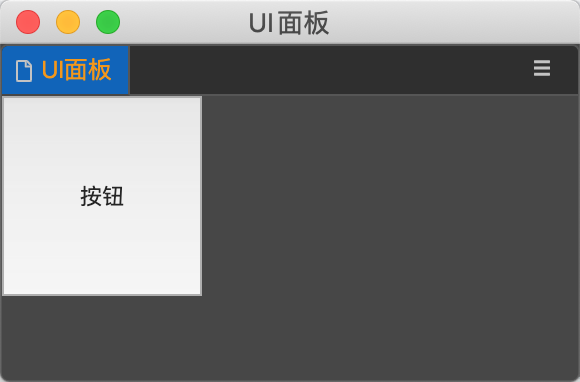
我们再刷新下界面,就会看到按钮已经发生了变化:

这里我就抛砖引玉,不再赘述输入框怎么添加了,对web前端不熟悉的小伙伴,咱就花点时间学习学习。









 本教程介绍了如何在CocosCreator3D插件中添加UI元素,如按钮,并通过HTML语法实现。首先,我们创建新的逻辑文件并编写添加按钮的代码。然后,通过激活插件面板来查看按钮效果。最后,通过CSS美化界面,使按钮更具个性化。对于不熟悉web前端的开发者,这是一个学习的好机会。
本教程介绍了如何在CocosCreator3D插件中添加UI元素,如按钮,并通过HTML语法实现。首先,我们创建新的逻辑文件并编写添加按钮的代码。然后,通过激活插件面板来查看按钮效果。最后,通过CSS美化界面,使按钮更具个性化。对于不熟悉web前端的开发者,这是一个学习的好机会。

















 1149
1149

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










