目的
因为 新的 Unity 项目人物走写实PBR风格
所以铁定基于 Linear Workflow 比基于 Gamma Workflow 的渲染效果更好
但是 Linear Workflow 下对 美术工作流不太友好,下面就实验并总结一些方案的优缺点
供大家选取
先看看不同 Color Space 下的 PBR 选择差异有多大
在 Unity Linear Color Space 渲染质量接近 SP (Substance Painter) 等选择 DCC 软件的 PBR 渲染效果
先说明,我 SP 里没有重写 Shader,先不高度还原 Shader 效果,就看看 Linear 和 Gamma 下的差异都非常大
Linear Color Space 下的效果

Gamma Color Space 下的效果

可以看到 Gamma 下的头发,和其他非黑色部分的饱和度都不同了

可以看到,在 Unity Gamma Space 真的差别很大
至于为何有差别,可以参考我之前的一篇:Gamma Correction/Gamma校正/灰度校正/亮度校正(已更正) - 部分 DCC 中的线性工作流配置
问题
在 Linear Workflow 下3D渲染效果是好了好多
但是 UI 或 特效 美术同学生产资源仍然是基于 Gamma Workflow(blog是在:2022/09/02写的,安装好的 Photoshop 默认都是在 Gamma Workflow 的颜色空间配置的,以后的 Photoshop 版本可能会变,等 sRGB 过时了,可能会变)
所以 基于 Gamma Workflow 生产出来的资源,放在 Unity Linear Workflow 下使用,肯定会有显示问题的
解决方案1
PS 颜色空间配置
我让 UI 特学给了一张 gamma 空间下制作的图

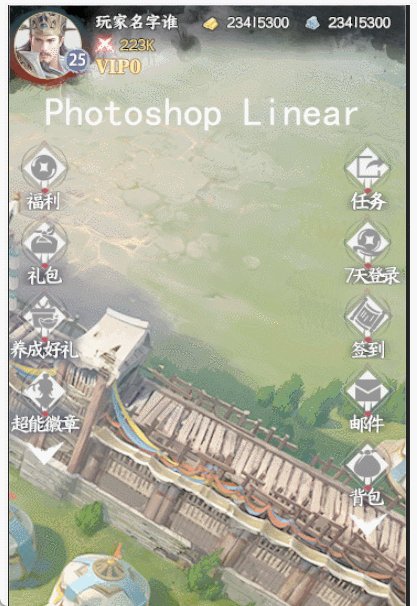
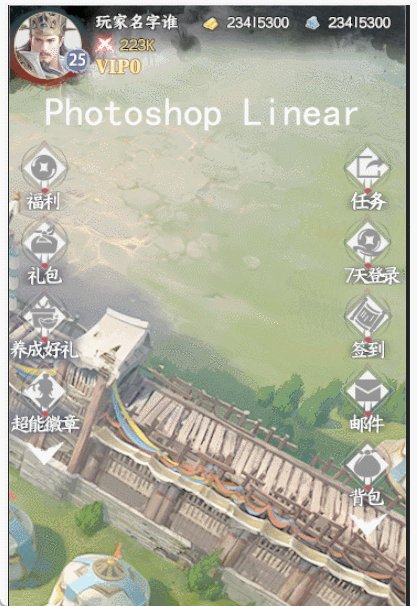
然后我将这张 Gamma 空间的图放到 调整好的颜色设置好之后的 PS 下,效果如下
(没有了 Gamma Correct,即:没有了 pow(inputVal, 2.2),感觉过亮,并且灰蒙蒙的,相当于Non-sRGB 下就是这样的效果)

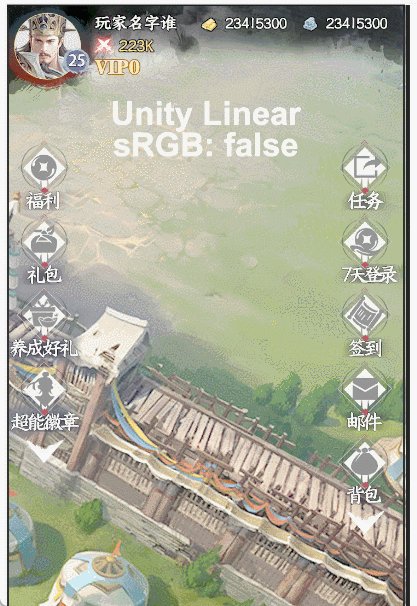
Unity纹理设置
我将上面的 gamma.png 图,导出为:linear.png,然后将纹理的 sRGB 的勾去掉(即:sRGB=false)
bg.png 也是 sRGB = false

然后放两个图叠在一起,显示如下,和 Photoshop 中一模一样了

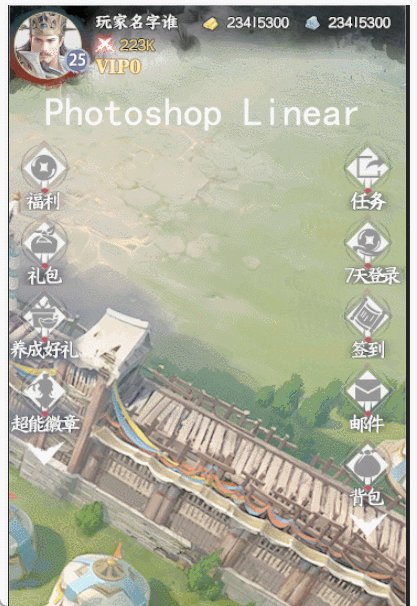
GIF效果对比

优缺点
- 有点:效果还原度 100%
- 缺点:PS色板色相不均衡、灰度丢失,而且如果你用PS的颜色吸管吸取 PS 颜色,你会发现不对,特别是吸取 PS 程序窗口意外的其他程序窗口内容的颜色值
下面细说缺点:
但是这种方式,UI 和 特效美术在使用 PS 生产过程中有些不方便的地方:
- 如果是项目初期,直接使用这种工作流的方式还好
- 如果是项目中途,那么需要将以往的所有色相,饱和度,都统统需要修改,这会让美术同学不可接受的
- 而且,部分灰度,在 PS 的色板中也会丢失进度(即:部分灰度无法选择而使用)


解决方案2
PS gamma Correct 保持 2.2 & 灰度混合系数 1.0 勾上

Unity 然后纹理 sRGB = false 并使用自己的 CustomShader来做 Gamma Correct

CustomShader - UI/Default_Ext 源码
// Unity built-in shader source. Copyright (c) 2016 Unity Technologies. MIT license (see license.txt)
// jave.lin : 2022/09/03 基于 unity 2020.3.37f1 的 builtshader 的 UI/Default Shader 修改而来
Shader "UI/Default_Ext"
{
Properties
{
[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {
}
_Color ("Tint", Color) = (1,1,1,1)
_StencilComp ("Stencil Comparison", Float) = 8
_Stencil ("Stencil ID", Float) = 0
_StencilOp ("Stencil Operation", Float) = 0
_StencilWriteMask ("Stencil Write Mask", Float) = 255
_StencilReadMask ("Stencil Read Mask", Float) = 255
_ColorMask ("Color Mask", Float) = 15
[Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip ("Use Alpha Clip", Float) = 0
// jave.lin : 自己添加一个是否需要使用 gamma correct 的开关
[Toggle(GAMMA_CORRECT_ON)] _GammaCorrectOn ("GammaCorrectOn", Float) = 0
}
SubShader
{
Tags
{
"Queue"="Transparent"
"IgnoreProjector"="True"
"RenderType"="Transparent"
"PreviewType"="Plane"
"CanUseSpriteAtlas"="True"
}
Stencil
{
Ref [_Stencil




 本文详细探讨了在Unity中使用线性工作流时遇到的颜色显示问题,以及从Photoshop颜色配置、Unity纹理设置到自定义Shader的各种解决方案。重点比较了不同方案的优缺点,包括颜色空间配置、伽马校正、纹理导入设置和自定义Shader的实现,旨在找到兼顾3D渲染质量和UI美术工作流程的最佳实践。
本文详细探讨了在Unity中使用线性工作流时遇到的颜色显示问题,以及从Photoshop颜色配置、Unity纹理设置到自定义Shader的各种解决方案。重点比较了不同方案的优缺点,包括颜色空间配置、伽马校正、纹理导入设置和自定义Shader的实现,旨在找到兼顾3D渲染质量和UI美术工作流程的最佳实践。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 5878
5878

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








