cocos creator 2.1.1 通过更换材质置灰图片
在2.1.1中我们可以不借助第三方shader,而是利用cocos引擎提供的材质球满足需求
原理
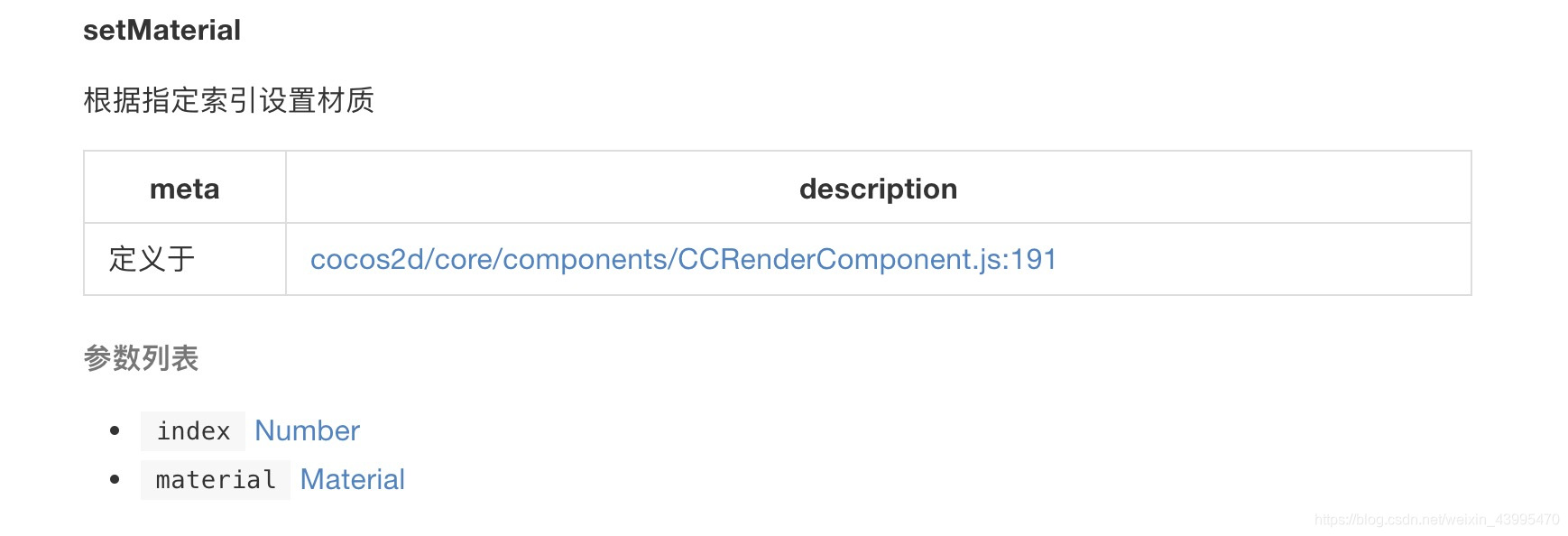
在cocos2.1 API中我们可以查询到setMaterial接口:
 该接口可以更改sprite组件的材质,对应属性检查器如下位置:
该接口可以更改sprite组件的材质,对应属性检查器如下位置:

代码
// Learn cc.Class:
// - [Chinese] https://docs.cocos.com/creator/manual/zh/scripting/class.html
// - [English] http://docs.cocos2d-x.org/creator/manual/en/scripting/class.html
// Learn Attribute:
// - [Chinese] https://docs.cocos.com/creator/manual/zh/scripting/reference/attributes.html
// - [English] http://docs.cocos2d-x.org/creator/manual/en/scripting/reference/attributes.html
// Learn life-cycle callbacks:
// - [Chinese] https://docs.cocos.com/creator/manual/zh/scripting/life-cycle-callbacks.html
// - [English] https://www.cocos2d-x.org/docs/creator/manual/en/scripting/life-cycle-callbacks.html
cc.Class({
extends: cc.Component,
properties: {
pic_sprite: cc.Sprite,
},
// LIFE-CYCLE CALLBACKS:
onLoad () {
},
//置灰
setGray () {
//2.2版本更换为如下
//this.pic_sprite.setMaterial(0, cc.Material.getBuiltinMaterial('2d-gray-sprite'));
this.pic_sprite.setMaterial(0, cc.Material.getInstantiatedBuiltinMaterial('gray-sprite'));
},
//恢复
setNormal () {
this.pic_sprite.setMaterial(0, cc.Material.getBuiltinMaterial('2d-sprite'));
},
start () {
},
// update (dt) {},
});
效果

























 4935
4935

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








