
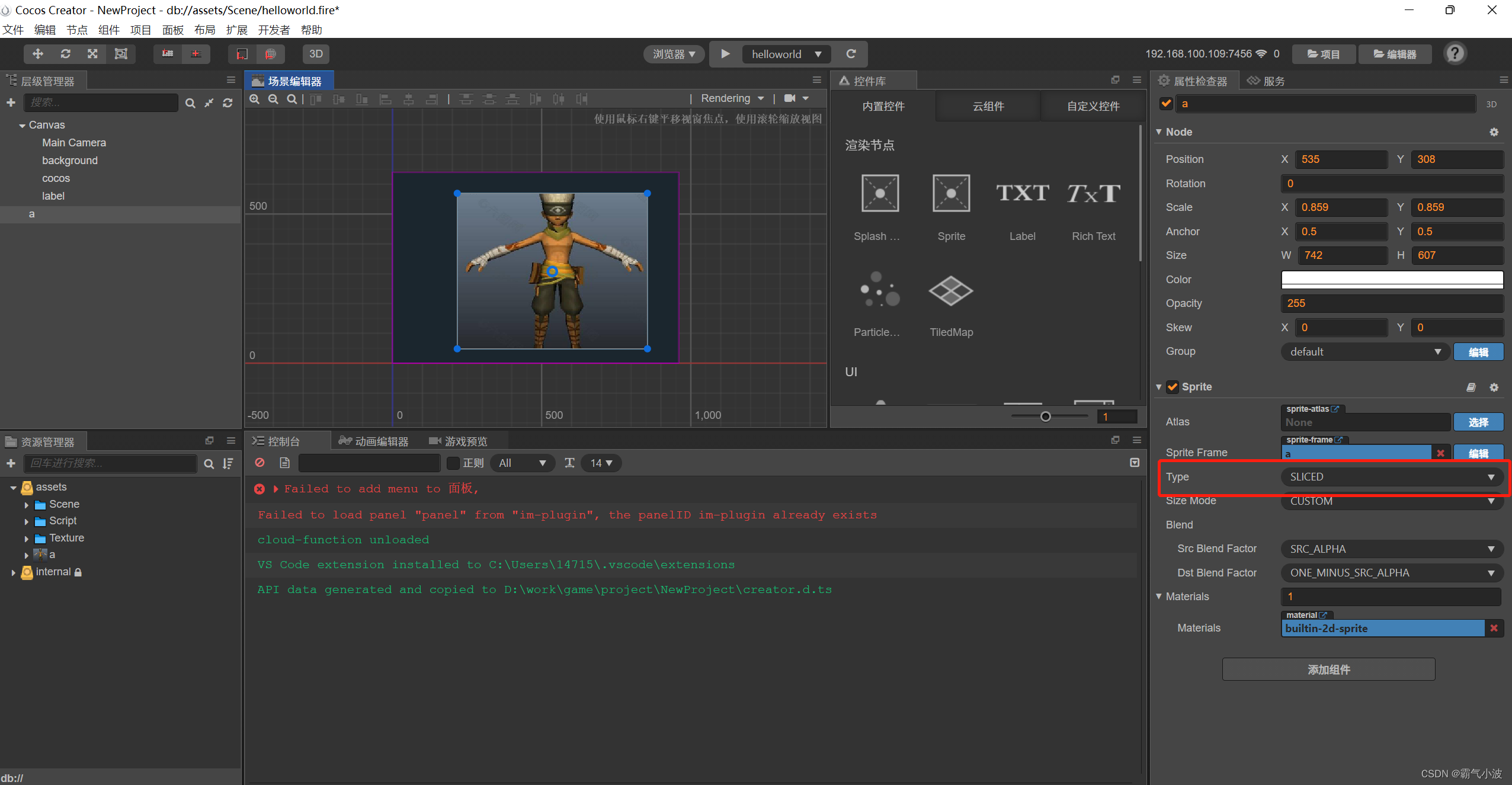
精灵 图片类型是 九宫格 可以设置游戏对话气泡

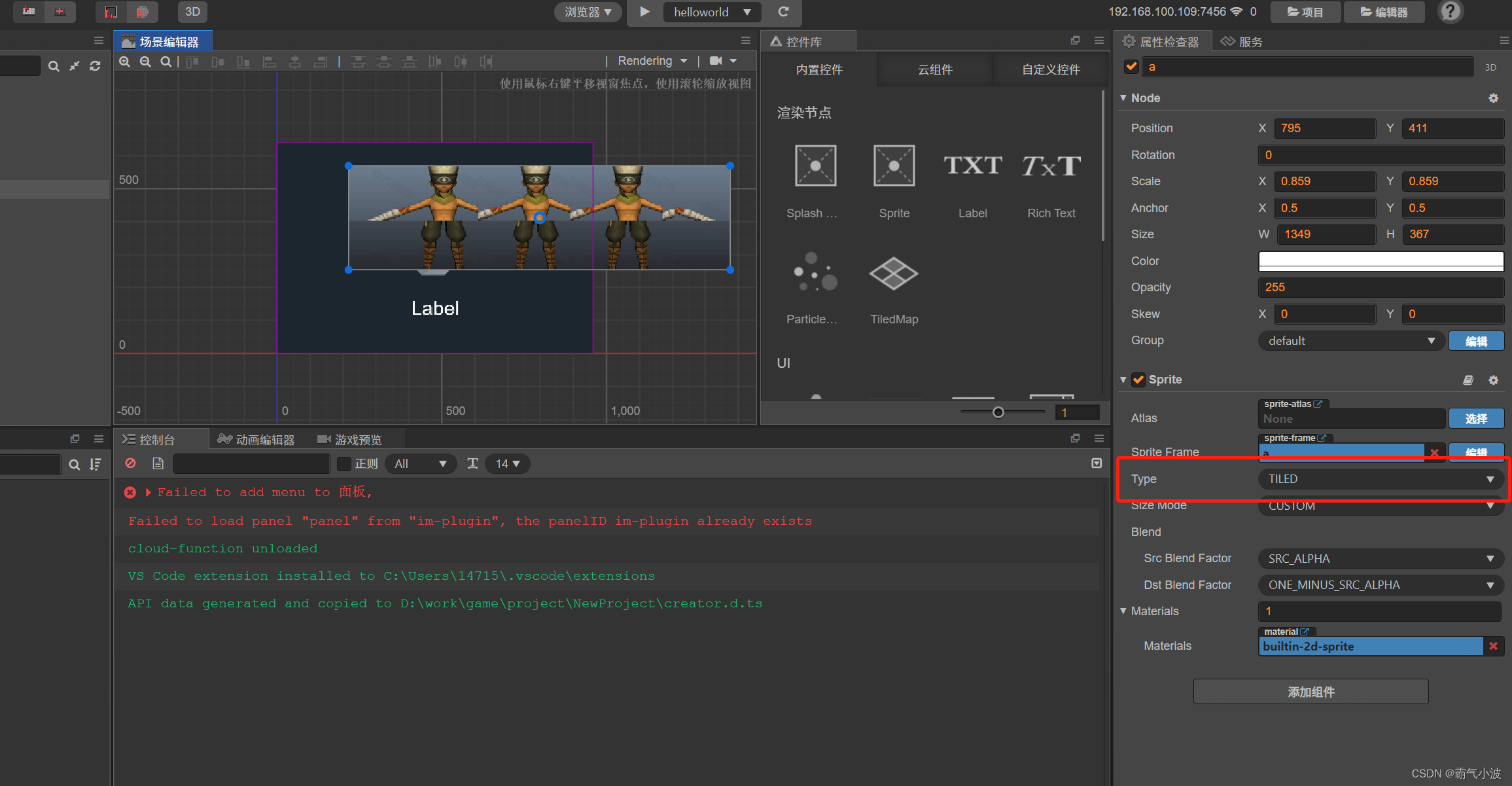
这个是拉伸 当是地面的时候可以用

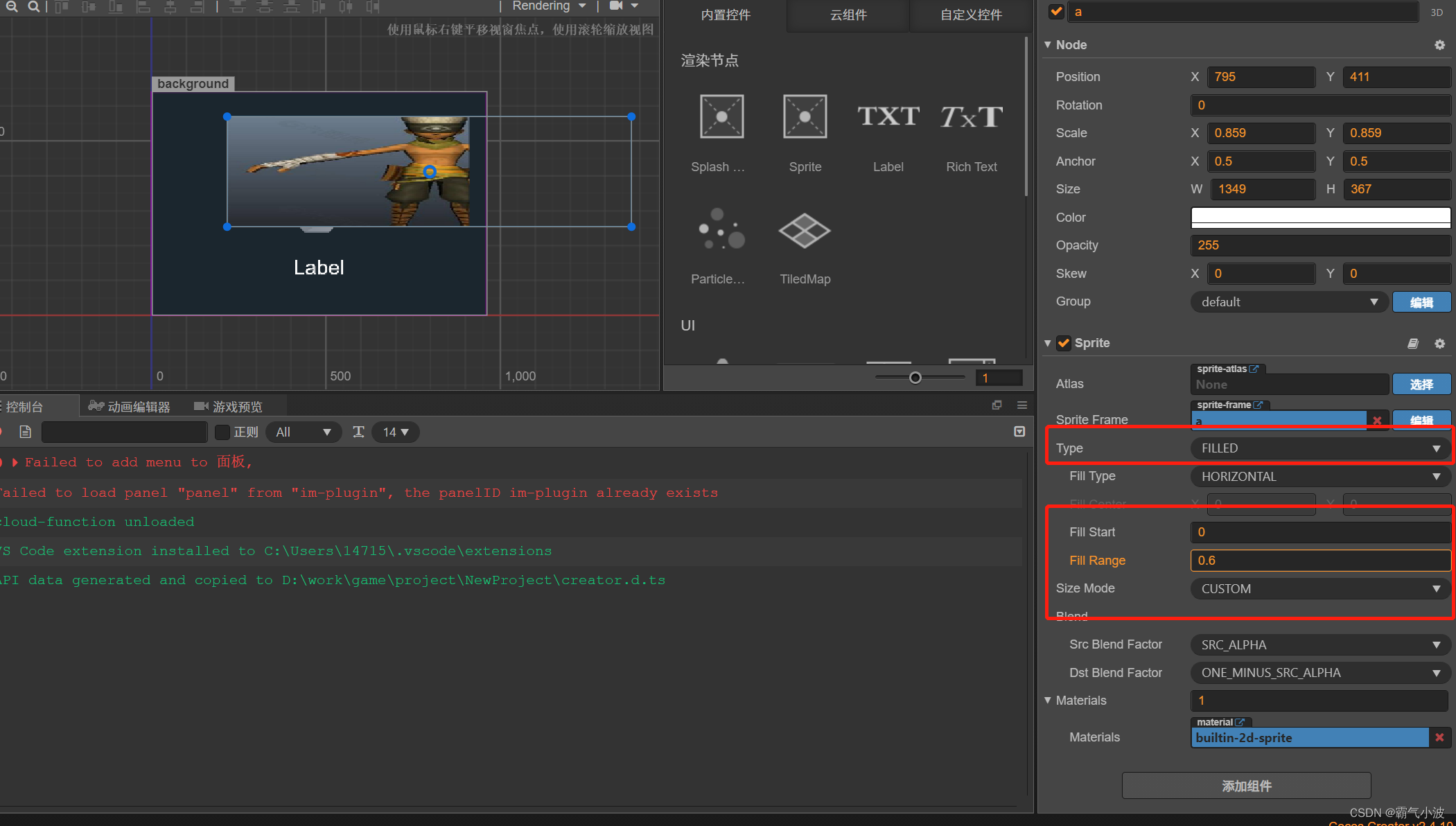
百分比 做血条
基础操作
// 获取子节点 this.node.children[0]; this.node.getChildByName("node"); cc.find("Canvas/Main Camera") //获得父节点 //this.node.getParent() // this.node.setParent(node2); //设置父节点 // 移除所有子节点 this.node.removeAllChildren() //移除某个子节点 //this.node.removeChild("ss") // 从父节点中移除掉 this.node.removeFromParent()
预设体使用
@property(cc.Prefab)
pre:cc.Prefab=null
start () {
// init logic
this.label.string = this.text;
let node=cc.instantiate(this.pre)
node.setParent(this.node)
node.setPosition(0,0)
}
资源动态加载
start () {
let self=this
cc.loader.loadRes("b",cc.SpriteFrame,function(error,sp){
self.getComponent(cc.Sprite).spriteFrame=sp
})
this.label.string = this.text;
}
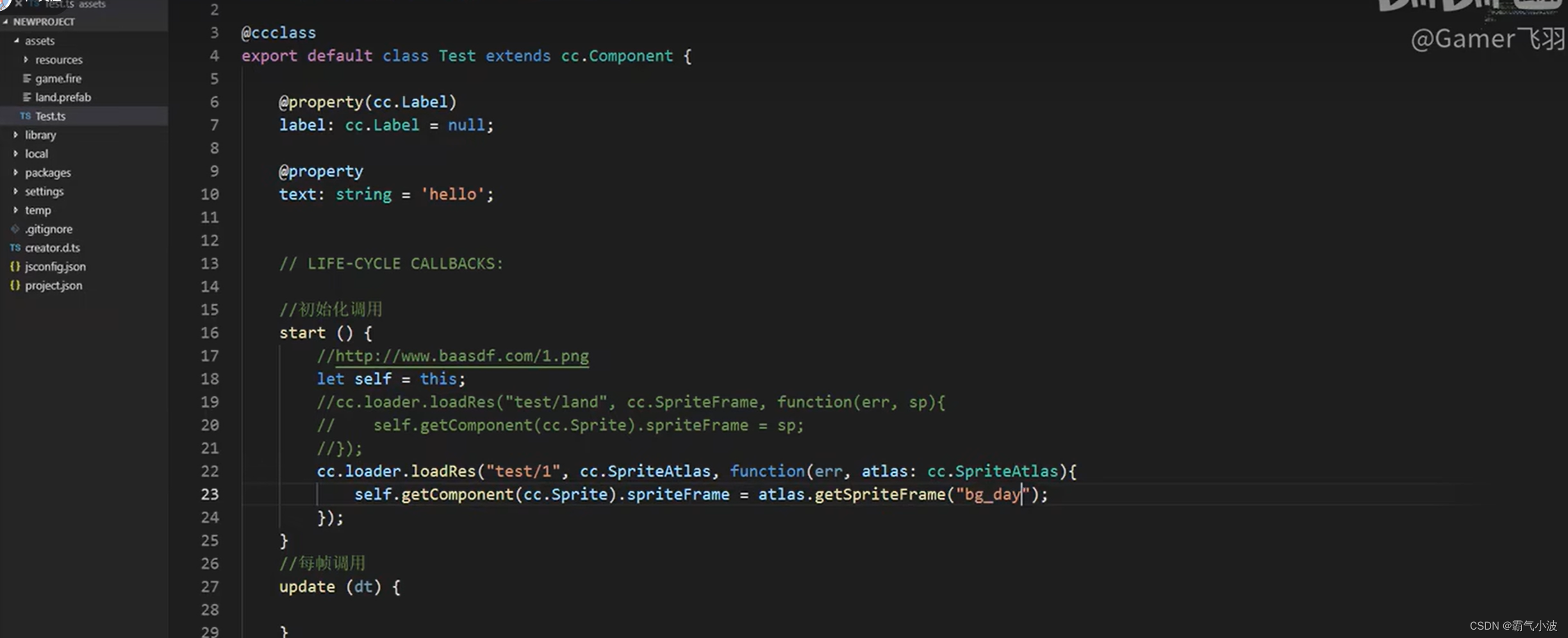
加载图集





 博客介绍了精灵图片类型,如九宫格可用于设置游戏对话气泡、拉伸用于地面,还提到用百分比做血条。此外,涵盖了游戏开发的基础操作,包括预设体使用、资源动态加载和加载图集等内容。
博客介绍了精灵图片类型,如九宫格可用于设置游戏对话气泡、拉伸用于地面,还提到用百分比做血条。此外,涵盖了游戏开发的基础操作,包括预设体使用、资源动态加载和加载图集等内容。
















 523
523

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








