原视频地址:
【虚幻5】UE5C++零基础全网全流程开发从入门到进阶教程合集(持续跟新中)_哔哩哔哩_bilibili
目录
目录
Overalap事件绑定
事件流程,创建Actor,当角色pawn和Actor发生overlap事件的时候,出发BeginOverlap事件,当角色离开Acrot的重叠区域,响应EndOverlap事件。
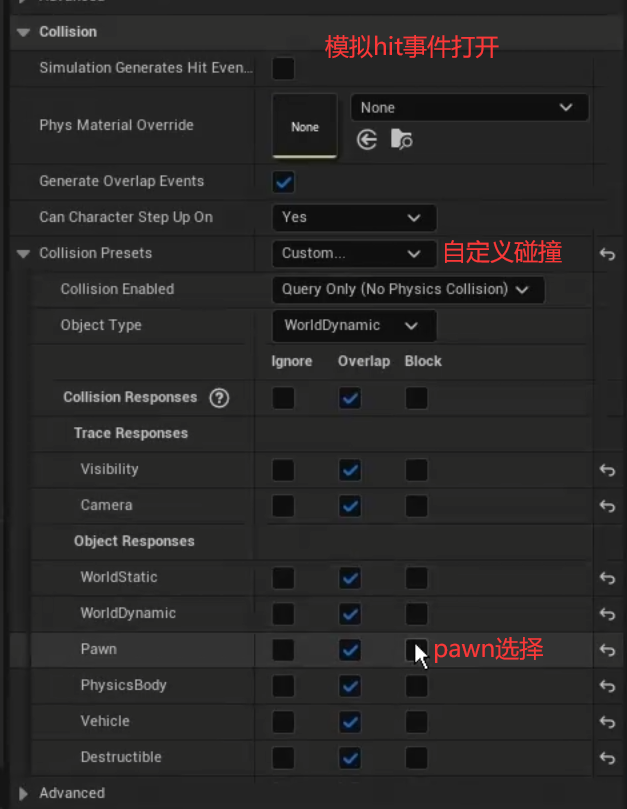
1.因为需要在Actor中绑定Overlap事件,该事件只能由特定的的组件Box实现,在Actor下添加Box组件,并对Box进行设置,因为需要产生重叠事件,所以碰撞箱设置为仅查询无物理,
#include "Components/BoxComponent.h"
UPROPERTY()
UBoxComponent *MyBox;
//构造函数中初始化Box组件
MyBox = CreateDefaultSubobject<UBoxComponent>(TEXT("MyBox"));
//设置Box的启用碰撞 = 仅查询
Box->SetCollisionEnabled(ECollisionEnabled::QueryOnly);
2.在碰撞箱上绑定碰撞事件,绑定碰撞箱的函数。函数有两个参数,第一个参数传入一个对象this,以及这个对象中的overlap事件,即:当碰撞发生后this对象执行他的碰撞函数。
//绑定overlap事件
MyBox->OnComponentBeginOverlap.AddDynamic(this, &AMyActor::BeginOverlapFunc);
MyBox->OnComponentEndOverlap.AddDynamic(this, &AMyActor::EndOverlapFunc);这个调用的过程虚幻引擎使用代理机制自行调用,我们仅需要按照代理要求的方法格式,实现这个事件方法即可。实现方法代码如下:
//声明和实现碰撞事件
void AMyActor::BeginOverlapFunc(UPrimitiveComponent* OverlappedComponent, AActor* OtherActor, UPrimitiveComponent* OtherComp, int32 OtherBodyIndex, bool bFromSweep, const FHitResult& SweepResult)
{
GEngine->AddOnScreenDebugMessage(-1,5.0f,FColor::Red ,TEXT("BeginOverlapFunc!"));
}
void AMyActor::EndOverlapFunc(UPrimitiveComponent* OverlappedComponent, AActor* OtherActor, UPrimitiveComponent* OtherComp, int32 OtherBodyIndex)
{
GEngine->AddOnScreenDebugMessage(-1, 5.0f, FColor::Red, TEXT("EndOverlapFunc!"));
}hit事件的绑定
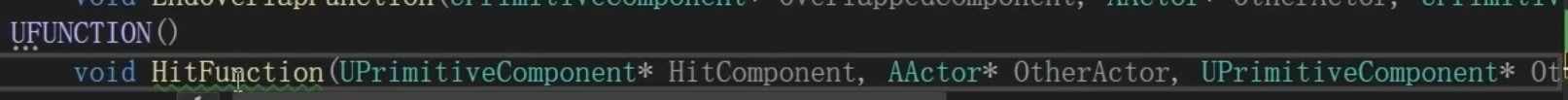
声明hit事件

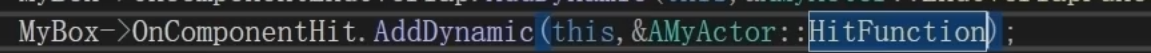
在MyBox上绑定hit事件

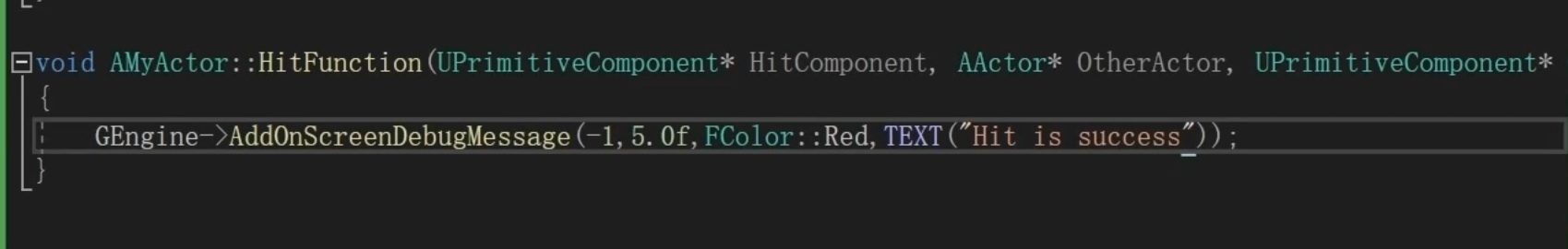
实现hit事件

打开Actor蓝图,探测hit事件



在编辑器中进行测试即可。
案例:使用hit实现角色的撞击掉血
1.添加第三人称蓝图

2.声明我们的血条
创建我们的控件蓝图

在控件蓝图中添加画布和进度条


设置我们的进度条尺寸和画布一样大小,并设置填充颜色



记得编译。
2.为我们的Charactor绑定血条。


为我们的chatractor添加一个被击中的事件和hp的属性
选中被击中事件,并进行实现,这里是面向对象的实现思想。

为我们的Actor声明hit事件
添加命中事件
命中后将我们被命中的Actor转换为第三人称蓝图对象,并调用这个对象的被击中方法。
这个时候碰到我们的Actor就会导致流血效果。
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








