之前已经实现了表格的新增、编辑和删除,在我的上篇文章https://blog.youkuaiyun.com/wangjie919/article/details/81604599中写的也比较详细。但是总感觉有点不完美,首先新增了一行以后,必须要双击某一个单元格参能进行内容的输入。从代码上来说,代码量也较大;而且使用的是原生的html标签,有点尴尬。。。。。。
于是,进一步研以后,进行了一定的优化,直接使用vue的代码实现,不仅大大减少了代码量,还实现了操作的友好性。下面直接上代码:
1 html部分
这次的优化其实主要在于html部分,直接将vue的el-input标签或者el-select标签放入表格的每个单元格中。这样就不用去考虑表格内容的编辑问题了。
<el-form :model="inServForm" ref="inServForm" label-width="130px" size="small">
<el-form-item label="输入参数列表" prop="servin" >
<el-button type="primary" @click="addRow(infiledList)">新增</el-button>
<template>
<el-table border :data="infiledList" style="width: 100%" >
<el-table-column prop="fildna" label="名称" style="width:6vw;" >
<template scope="scope">
<el-input size="mini" v-model="scope.row.fildna" ></el-input>
</template>
</el-table-column>
<el-table-column prop="fildtp" label="类型">
<template scope="scope">
<el-select v-model="scope.row.fildtp" clearable >
<el-option
v-for="item in fildtps"
:key="item.value"
:label="item.text"
:value="item.value">
</el-option>
</el-select>
</template>
</el-table-column>
<el-table-column prop="remark" label="备注">
<template scope="scope">
<el-input size="mini" v-model="scope.row.remark" ></el-input>
</template>
</el-table-column>
<el-table-column fixed="right" label="操作">
<template slot-scope="scope">
<el-button @click.native.prevent="deleteRow(scope.$index, infiledList)" size="small"> 移除 </el-button>
</template>
</el-table-column>
</el-table>
</template>
</el-form-item>
</el-form>
2 数据定义部分
data () {
return {
infiledList:[],
fildtps:[{text:'字符',value:'1'},{text:'数字',value:'2'}],
}
3 方法部分
methods: {
deleteRow(index, rows) {//删除改行
rows.splice(index, 1);
},
addRow(tableData,event){
tableData.push({ fildna: '',fildtp:'',remark:''
})
},
}
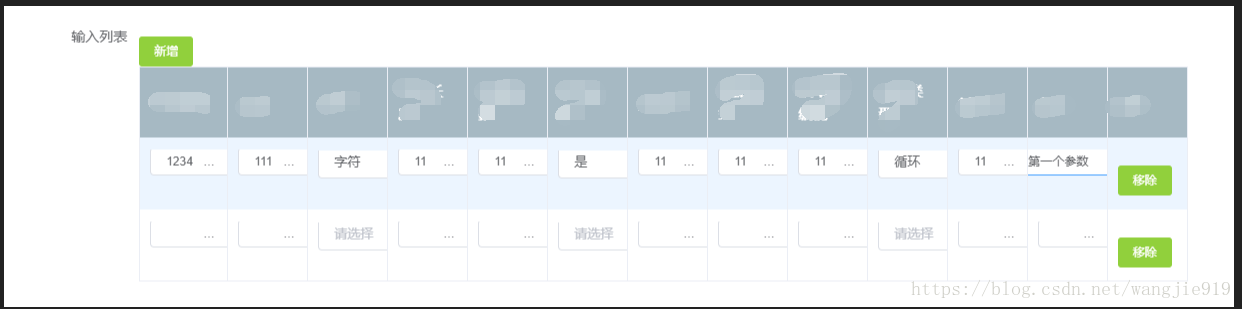
4 效果图展示

好了,感觉收获蛮多的,成长这件事,让它继续进行下去吧~
欢迎关注微信公众号~ 青梅主码,获取更多干货资料~
转载请注明:https://blog.youkuaiyun.com/wangjie919/article/details/82050411
 Vue+Element表格优化:编辑、删除与新增行的高效实现
Vue+Element表格优化:编辑、删除与新增行的高效实现







 本文介绍了如何优化Vue+Element的表格功能,包括编辑、删除和新增行操作。通过将el-input和el-select直接放入表格单元格,减少了代码量并提高了用户体验。作者分享了优化后的HTML部分、数据定义和方法,以及最终效果,并鼓励读者继续学习和成长。
本文介绍了如何优化Vue+Element的表格功能,包括编辑、删除和新增行操作。通过将el-input和el-select直接放入表格单元格,减少了代码量并提高了用户体验。作者分享了优化后的HTML部分、数据定义和方法,以及最终效果,并鼓励读者继续学习和成长。
















 3734
3734










