说实话,几年来一直做后端的我,突然让做一段时间前端,还感觉蛮新奇的,好像是到了一个新的世界。之前才刚刚学会怎么把后端url请求到的数据显示在前端的表格里。没想到,然后领导就启发,能不能把数据做的再直观一点。。。。。
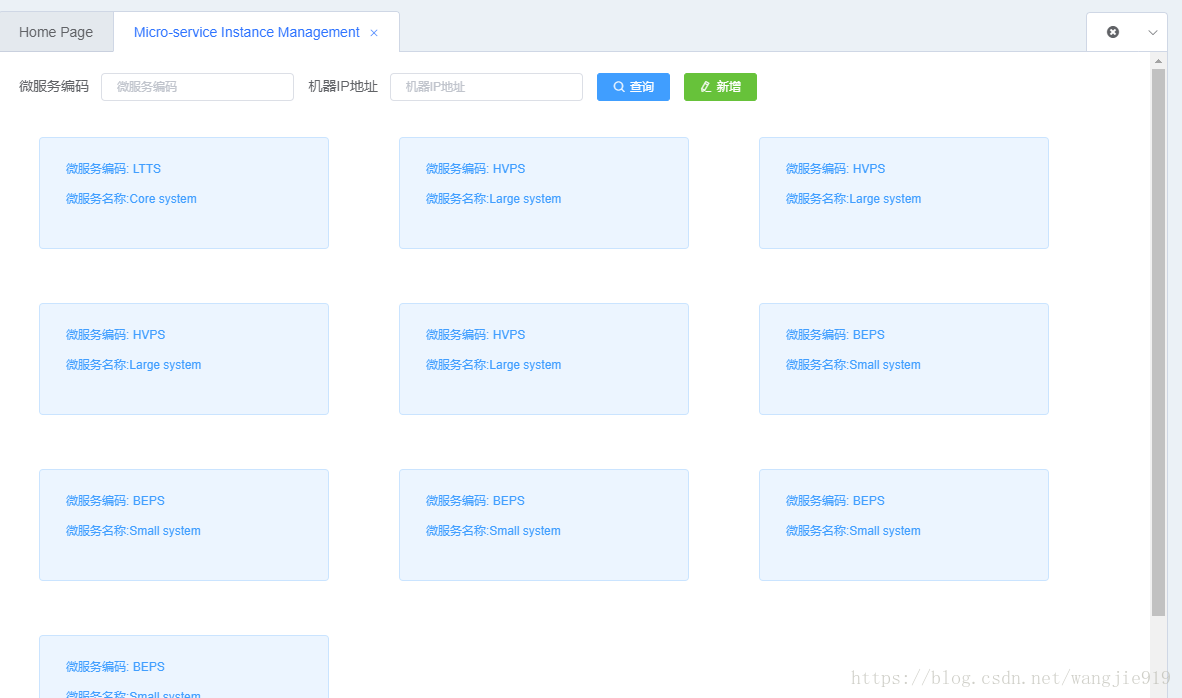
然后,查了一些资料呗,对哦,是有这么多种形式哈。图表,图在前,表在后啊。于是,我想到,可以把实例一类的数据,显示在一个个的容器内,效果是这样的:

实现步骤呢 ,也很简单,直接使用element的el-tag标签就可以实现了。
具体代码如下(含注释):
1.html部分
<el-tag
:key="applcd"
<!--listdata循环,取每一项item -->
v-for="item in listData"
:disable-transitions="false" >
<div style="padding-top:16px;padding-left:16px">





 本文作者分享了从后端转向前端开发的新奇体验,以及如何通过Vue和Element UI的el-tag组件,将数据直观地显示在独立容器中,以提高数据可视化的直观性。通过简单的步骤和代码示例,展示了如何实现这一功能。
本文作者分享了从后端转向前端开发的新奇体验,以及如何通过Vue和Element UI的el-tag组件,将数据直观地显示在独立容器中,以提高数据可视化的直观性。通过简单的步骤和代码示例,展示了如何实现这一功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1112
1112

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








