媒体查询常用于自适应css布局,在这里不过多赘述。
2.2 媒体查询的语法
//css 中使用
@media mediatype and|not|only (media feature){
css-code;
}
//link 中使用
<link rel="style sheet" type="text/css" media="screen" href="screenstyles.
css">
- 用@media开通 注意@符号
- mediatype 媒体类型
- 关键字 and not only
- media feature 媒体特性,必须有小括号包含
其中,媒体查询使用 and、or、not,only 连接,如果成立便执行花括号内 css。
mediatype 查询类型
| 值 | 解释说明 |
| all | 用于所有设备 |
| 用于打印机和打印预览 | |
|
screen | 用户电脑屏幕,平板电脑,智能手机等 |
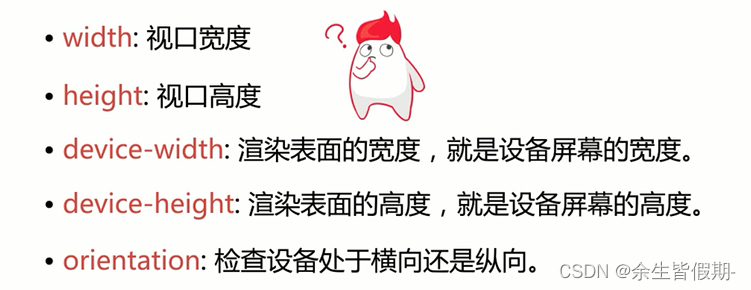
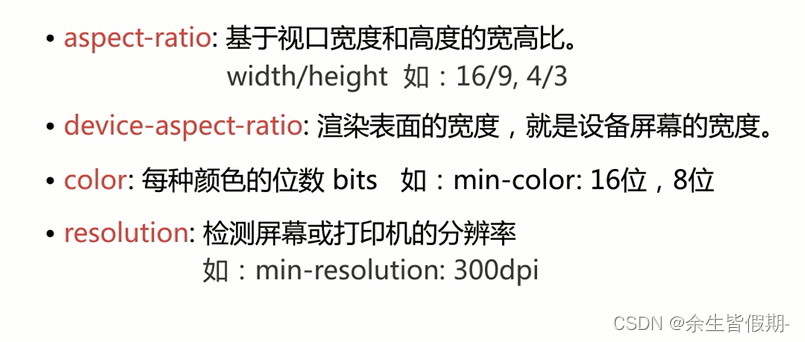
3.css3媒体属性简介


其中上述属性都可以通过添加前缀 min- 或 max- 来添加限制。
应用案例
//当前窗口小于等于 960px 执行
@media screen and (max-width: 960px) {
body {
background-color: red;
}
}
//屏幕小于等于 1920px 执行css
@media screen and (max-device-width: 1920px) {
body {
background-color: red;
}
}
2.7 关于视口的 meta 标签
<meta name="viewport" content="initial-scale=2.0,width=device-width"/>
它可以在其中设置具体的宽度(比如使用像素单位),或者设置一个比例(比如2.0,即实际大小的两倍)。下面这行代码设置以内容实际大小的两倍(百分之二百)显示,并且把窗口宽度设置为设备宽度(width=device-width")用来适应移动设备。
//允许缩放3倍至0.5倍
<meta name="viewport" content="width=device-width, maximum-scale=3,
minimum-scale=0.5" />
//完全禁止缩放
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
通过这个<meta>标签还可以控制用户可以缩放页面的程度。下面的例子允许用户最大将页
面放大到设备宽度的三倍,最小可以将页面缩小至设备宽度的一半。
其中, user-scalable=no是禁止用户缩放的。
<meta name="viewport" content="width=device-width,initial-scale=1.0"/>
大多数情况下,都可以使用这个meta标签





 本文介绍了CSS3中的媒体查询用法,包括在CSS和HTML中如何使用,以及不同媒体类型的解释。同时,详细阐述了媒体特性和连接符(and、not、only)的应用。还探讨了视口元标签的使用,如设置初始缩放比例和宽度,以及如何控制用户的页面缩放行为。这些技术对于实现响应式网页设计至关重要。
本文介绍了CSS3中的媒体查询用法,包括在CSS和HTML中如何使用,以及不同媒体类型的解释。同时,详细阐述了媒体特性和连接符(and、not、only)的应用。还探讨了视口元标签的使用,如设置初始缩放比例和宽度,以及如何控制用户的页面缩放行为。这些技术对于实现响应式网页设计至关重要。
















 1328
1328










