文章目录
一、安装Vue.js
(一)使用独立版本
- 直接从Vue官网(https://vuejs.org/)上下载Vue的JavaScript脚本文件。
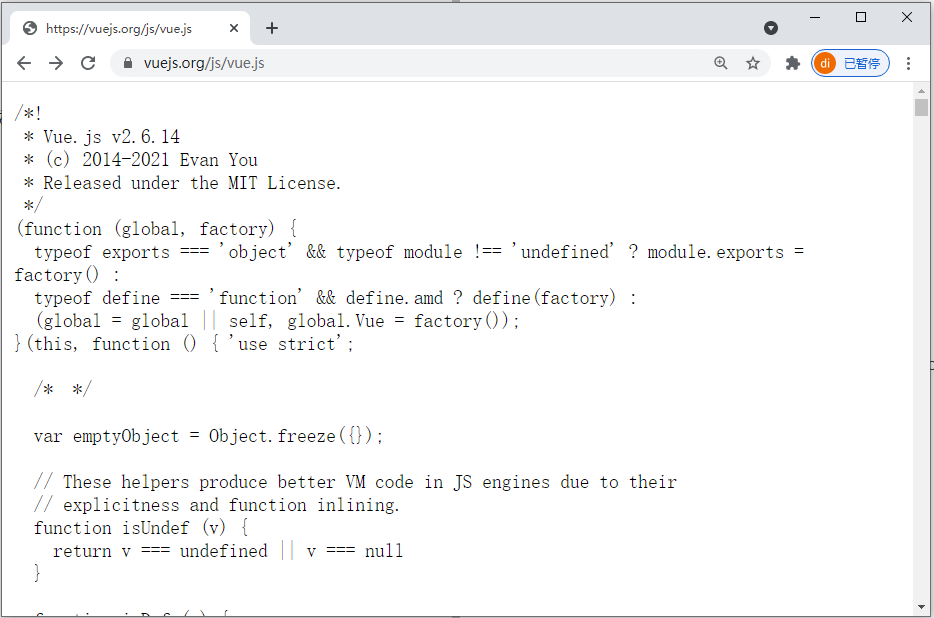
1、开发版本
2、生产版本
https://vuejs.org/js/vue.min.js

3、案例演示
-
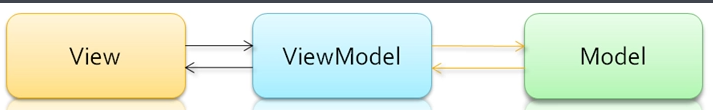
MVVM架构图

-
下载vue.js

-
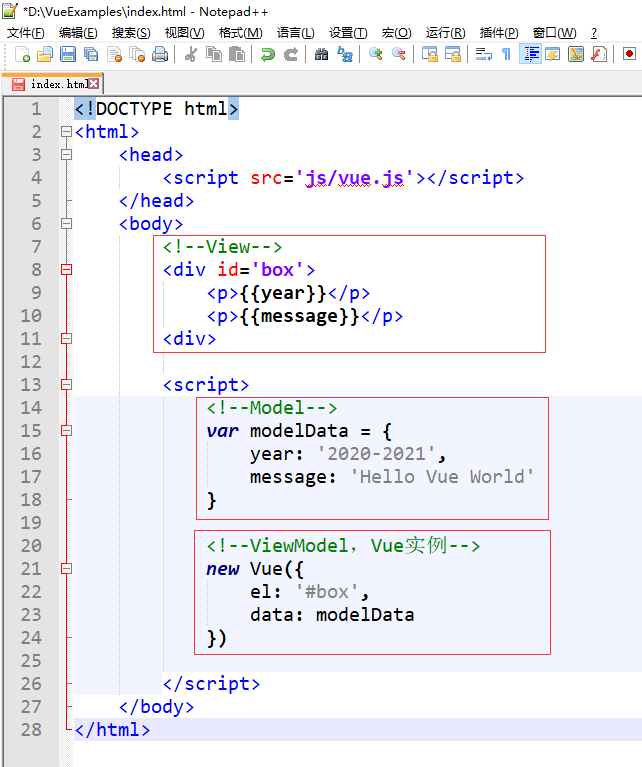
创建index.html

-
浏览index.html

(二)使用CDN方式
- CDN(Content Delivery Network)- 内容分发网络,是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问的响应速度和命中率。
- 使用CDN方式来安装Vue框架,其实就是选择一个提供vue.js链接的稳定的CDN服务商。国内国外都有CDN服务商。
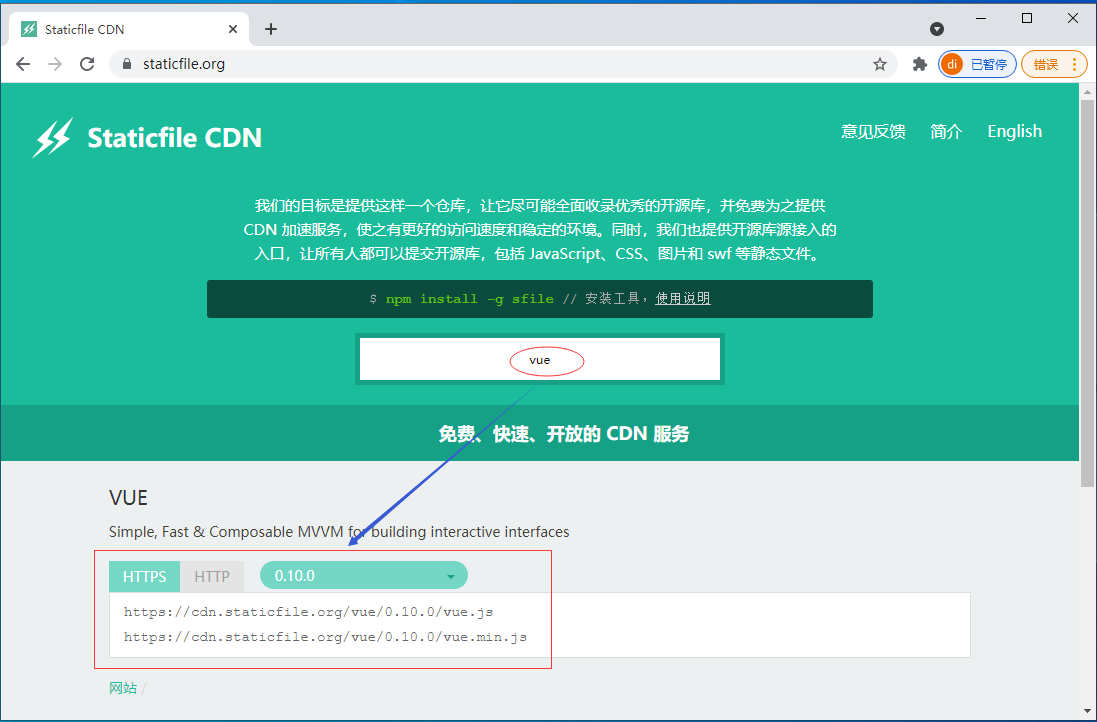
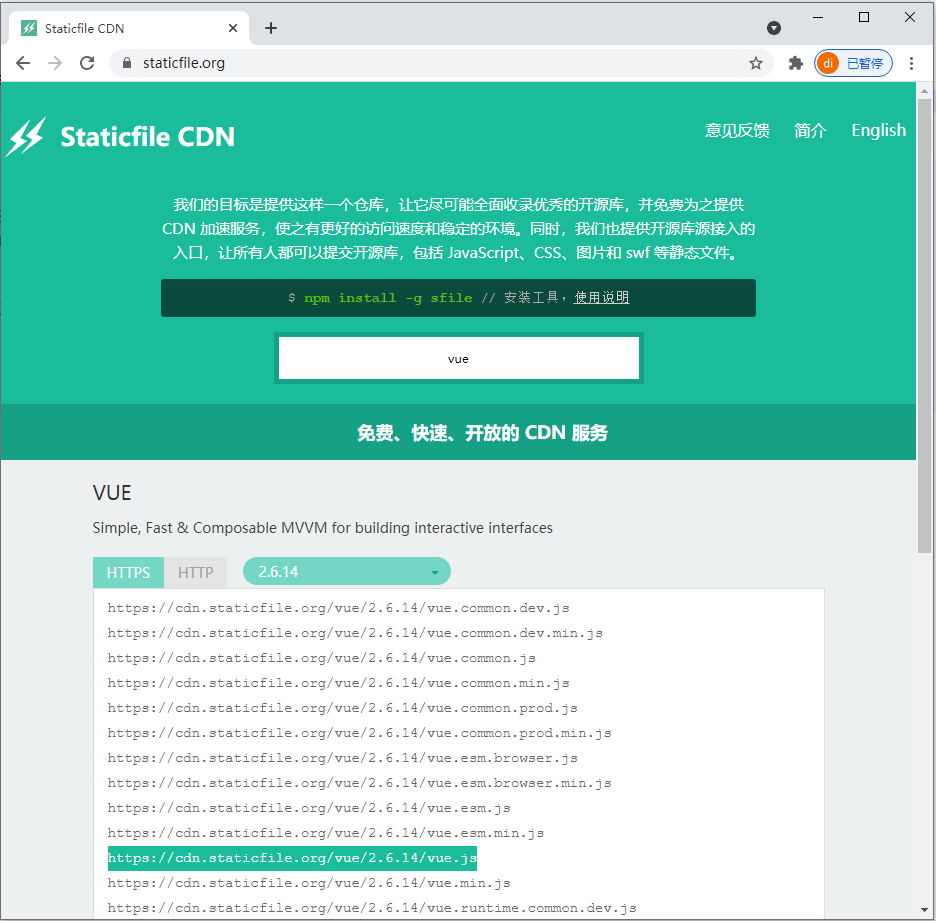
1、采用 Staticfile CDN
- 网址:https://www.staticfile.org

- 可以选择其它版本的Vue

2、案例演示
-
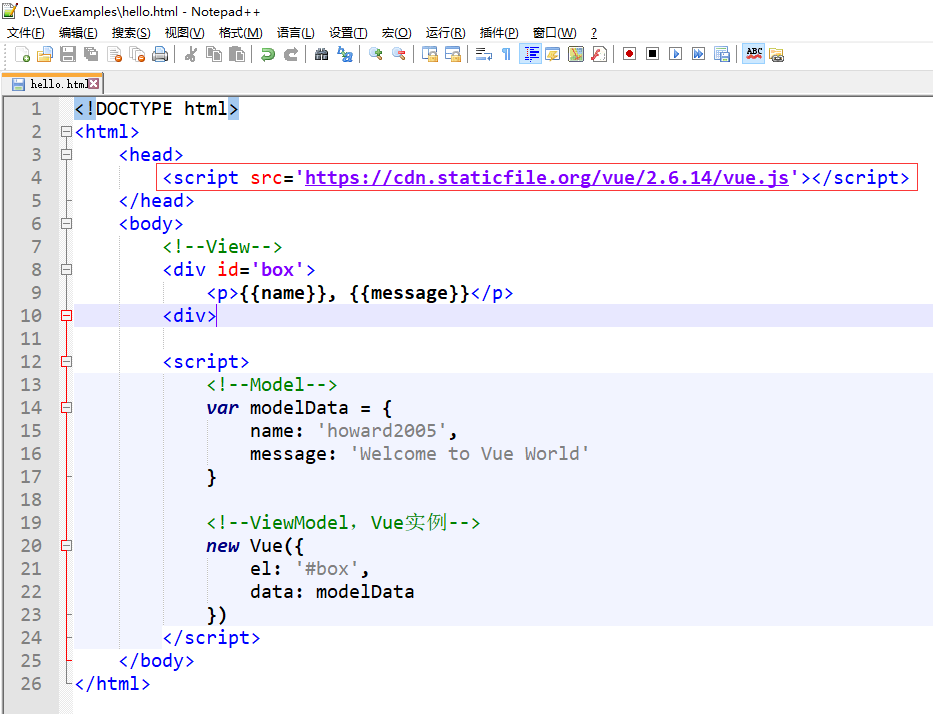
创建hello.html

-
浏览hello.html

(三)使用NPM方式
1、安装Node.js和NPM
- NPM(Node Package Manager)是一个Node.js包管理和分发工具。Node.js已经集成了NPM,只要安装了Node.js,NPM也就一并安装好了。
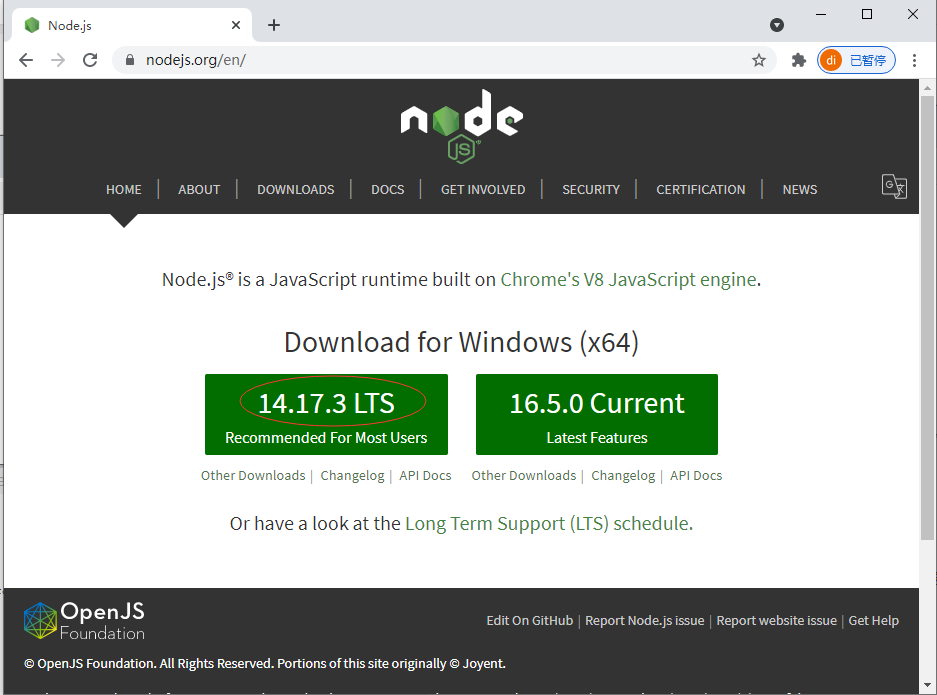
- 访问Node.js官网 - https://nodejs.org

- LTS是长期支持版本,比较稳定;Current是最新版本,包含最新特性,可能存在bug
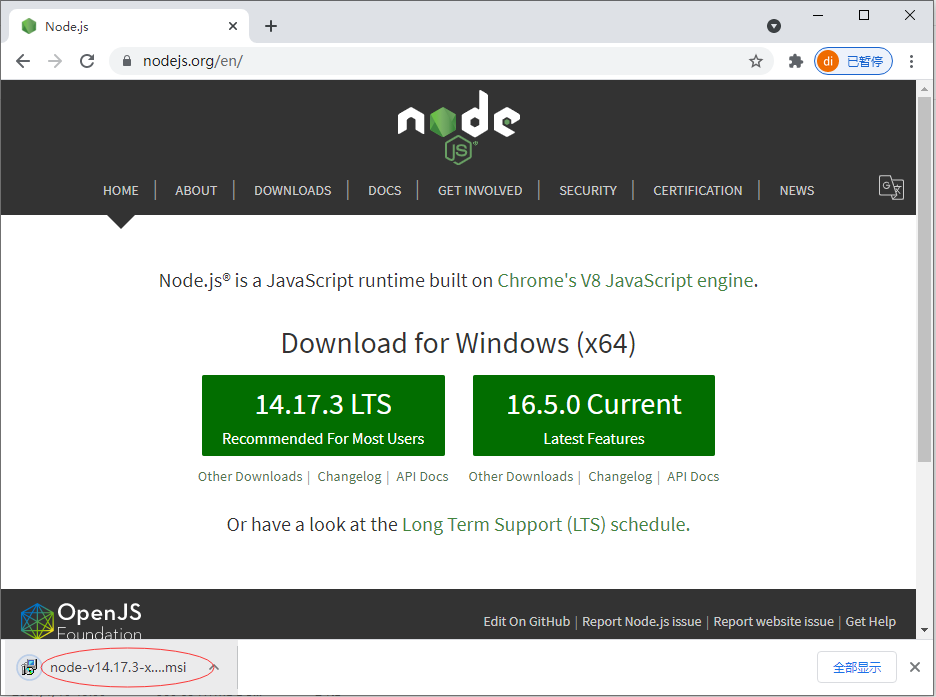
- 下载14.17.3 LTS版本


- 双击node-v14.17.3-x64.msi,安装Node.js

- 在命令行窗口查看Node.js和NPM版本

- 安装最近版本的NPM
npm install npm@latest -g









 本文详细介绍了Vue.js的三种安装方法:直接下载独立版本,包括开发和生产环境的文件;使用CDN服务,如StaticfileCDN,并给出了示例代码;最后讲解了通过NPM安装Node.js和Vue.js的步骤,适合不同需求的开发者参考。
本文详细介绍了Vue.js的三种安装方法:直接下载独立版本,包括开发和生产环境的文件;使用CDN服务,如StaticfileCDN,并给出了示例代码;最后讲解了通过NPM安装Node.js和Vue.js的步骤,适合不同需求的开发者参考。



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










