jQuery学习笔记01:初试jQuery
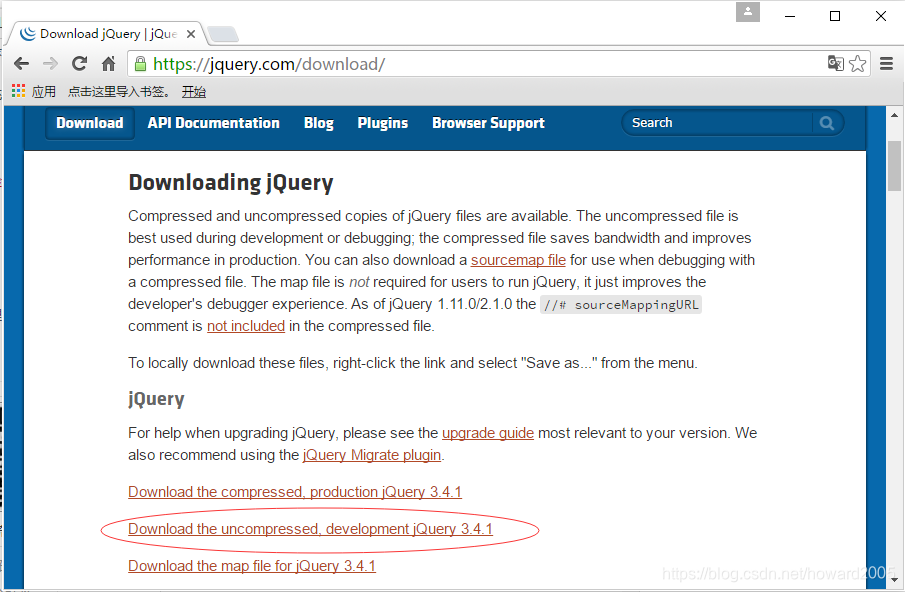
一、下载jQuery
jQuery官网:https://jquery.com



二、案例演示——Welcome to jQuery World
1、在WebStorm里创建项目jQueryDemo

2、创建js目录,将jquery-3.4.1.js放入该目录

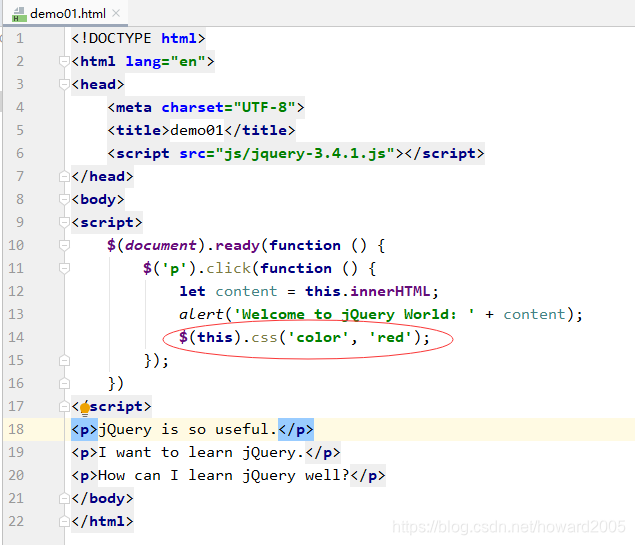
3、创建demo01.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo01</title>
<script src="js/jquery-3.4.1.js"></script>
</head>
<body>
<script>
$(document).ready(function () {
$('p').click(function () {
let content = this.innerHTML;
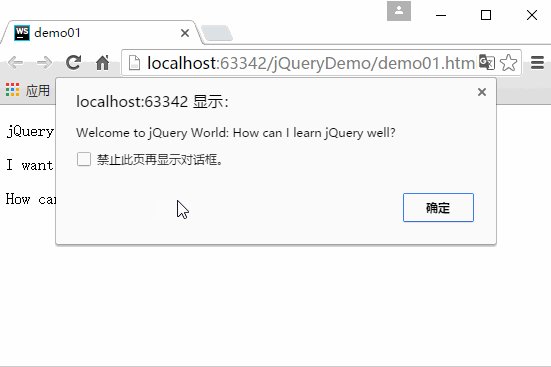
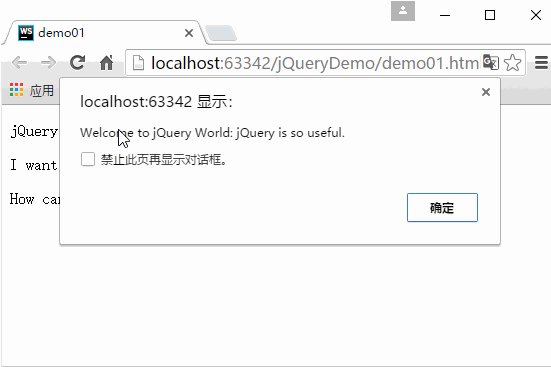
alert('Welcome to jQuery World: ' + content);
});
})
</script>
<p>jQuery is so useful.</p>
<p>I want to learn jQuery.</p>
<p>How can I learn jQuery well?</p>
</body>
</html>(1)导入jQuery
<script src="js/jquery-3.4.1.js"></script>(2)$
$表示jQuery类
(3)$()
$()表示构造一个jQuery对象,比如$(document)表示一个jQuery对象,ready(function(){})是$(document)对象的方法,当文档下载完毕时要执行的操作;$('p')也表示一个jQuery对象,$('p').click(function(){})表示单击$('p')对象时要执行的操作。
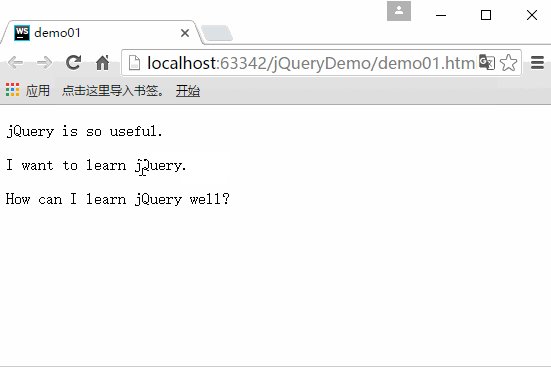
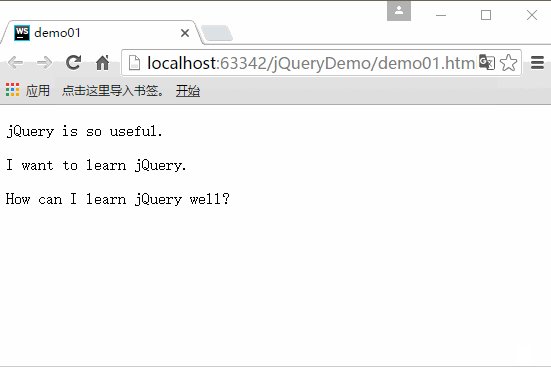
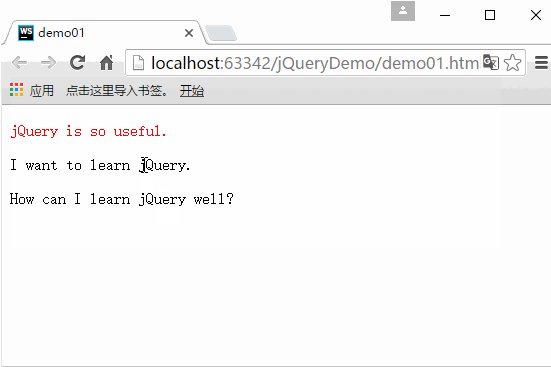
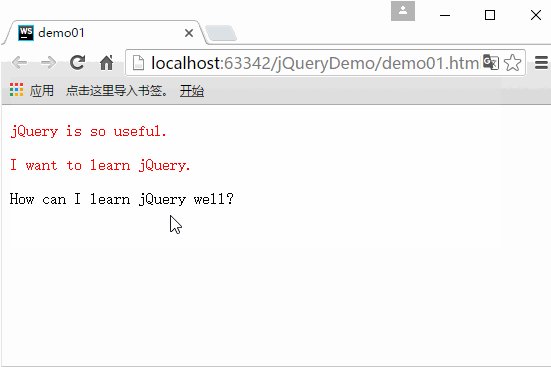
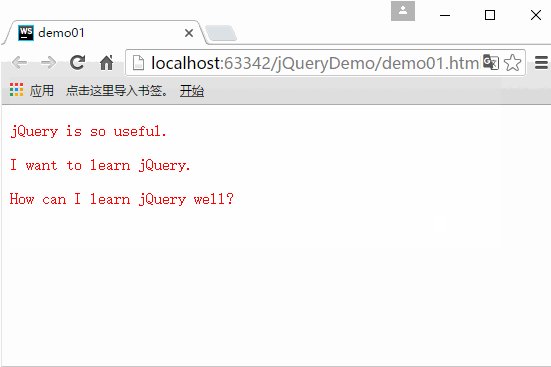
4、在浏览器里打开网页demo1.html


任务:将单击后的段落设置为红色。










 本文介绍如何在WebStorm中创建jQuery项目,通过示例演示了jQuery的基本使用方法,包括导入jQuery库、使用$符号选择元素及事件处理。以单击事件为例,展示了如何响应用户操作并修改页面样式。
本文介绍如何在WebStorm中创建jQuery项目,通过示例演示了jQuery的基本使用方法,包括导入jQuery库、使用$符号选择元素及事件处理。以单击事件为例,展示了如何响应用户操作并修改页面样式。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










