jQuery学习笔记:核心部分
一、$(expr)
1、说明
$(expr) 该函数通过CSS选择器、XPath或html代码来匹配目标元素
参数:expr(字符串,一个查询表达式或一段html字符串)
2、案例演示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo1_1</title>
<script src="js/jquery-3.4.1.js"></script>
</head>
<body>
<!--
$(expr) 该函数通过CSS选择器、XPath或html代码来匹配目标元素
参数:expr(字符串,一个查询表达式或一段html字符串)
-->
<p>jQuery is so useful.</p>
<div>
<p>I want to learn jQuery.</p>
</div>
<p>How can I learn jQuery well?</p>
<button id="set" onclick="set()">Set an Element</button>
<button id="add" onclick="add()">Add an Element</button>
<script>
function set() {
let elem = $('div > p');
alert(elem.html());
elem.css({color: 'red', 'font-weight': 'bold'});
}
function add() {
let elem = $('<div><p>Good morning everyone~</p></div>');
elem.appendTo("body");
}
</script>
</body>
</html>

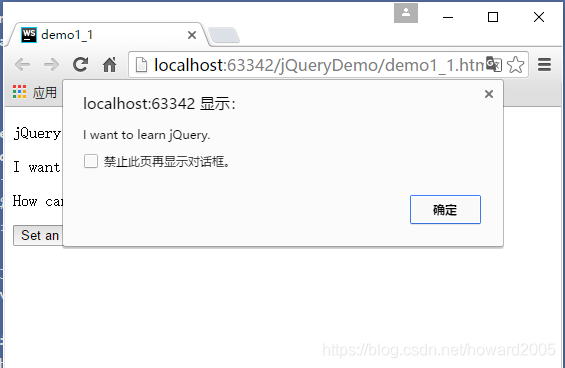
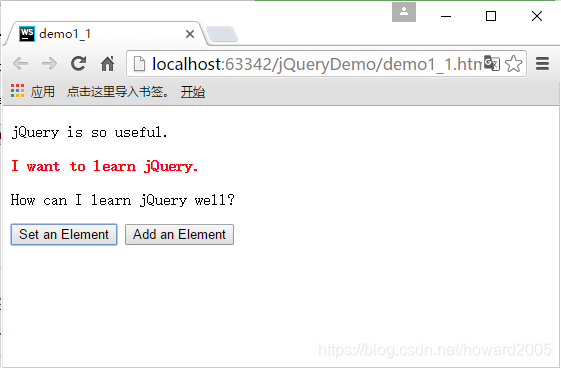
单击【Set an Element】按钮,弹出一个消息框,并且将第二个段落字体颜色设置为红色:


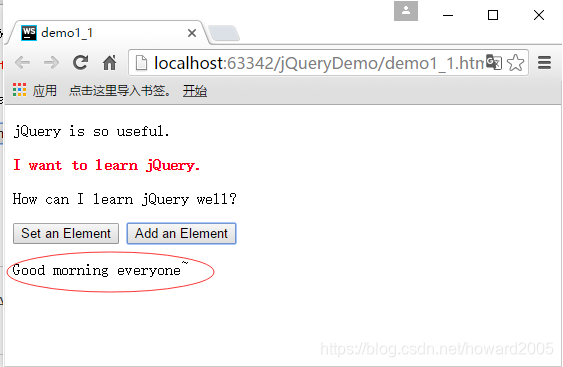
单击【Add an Element】按钮,添加一个段落元素:









 本文深入探讨了jQuery的核心函数$(expr),通过实例演示了如何使用CSS选择器、XPath或HTML代码来匹配目标元素,展示了设置元素样式和动态添加元素的方法。
本文深入探讨了jQuery的核心函数$(expr),通过实例演示了如何使用CSS选择器、XPath或HTML代码来匹配目标元素,展示了设置元素样式和动态添加元素的方法。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










