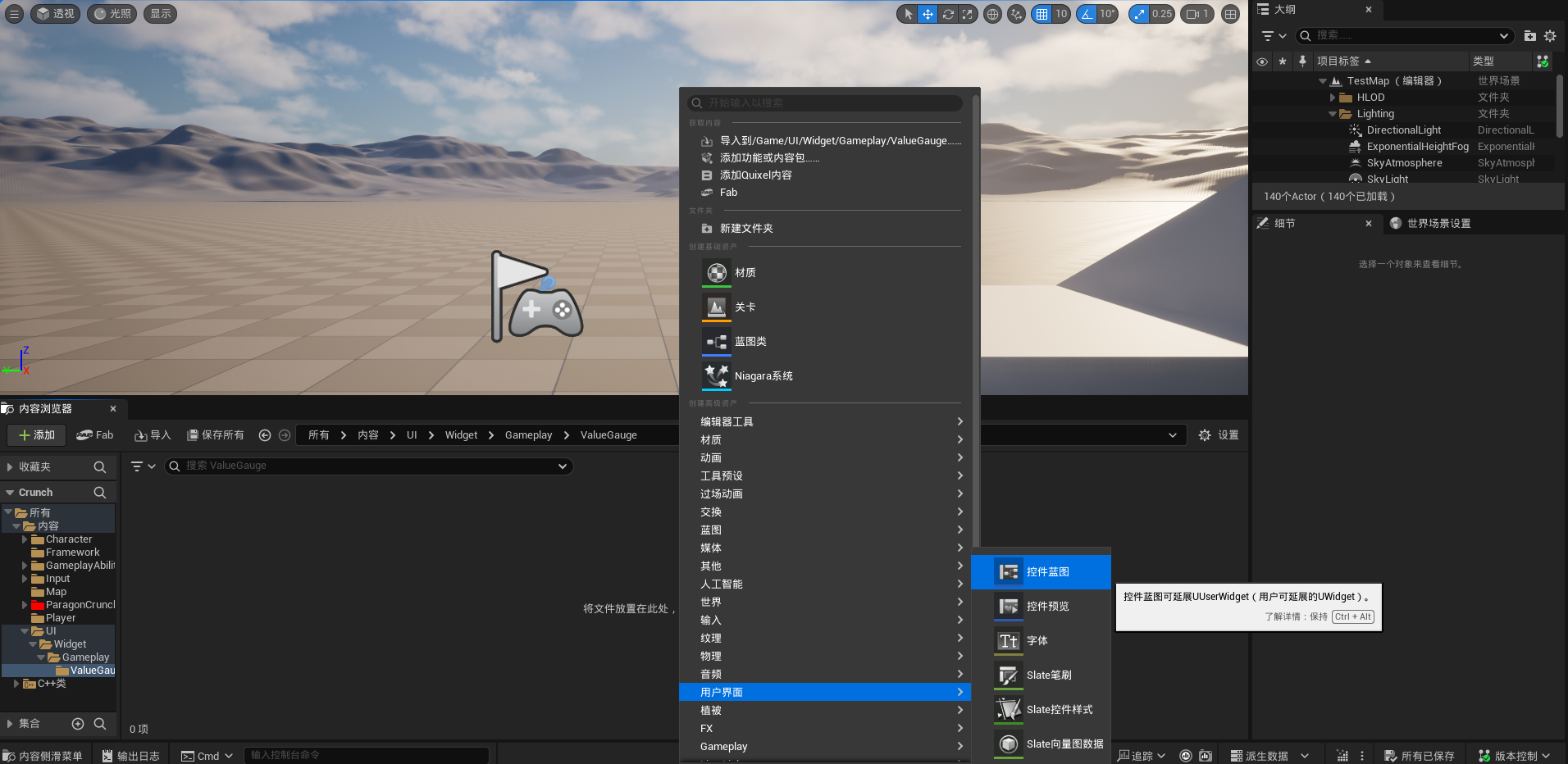
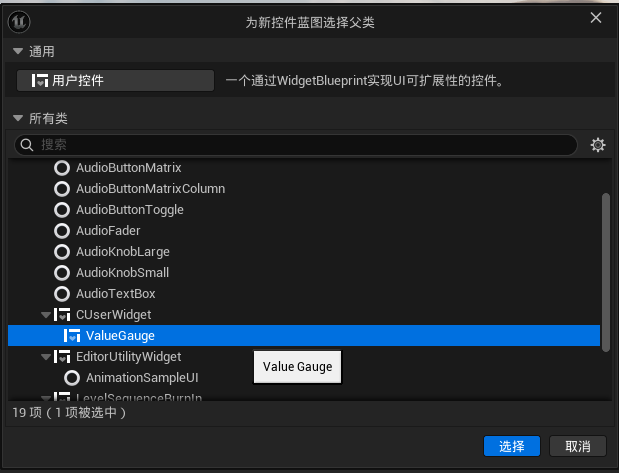
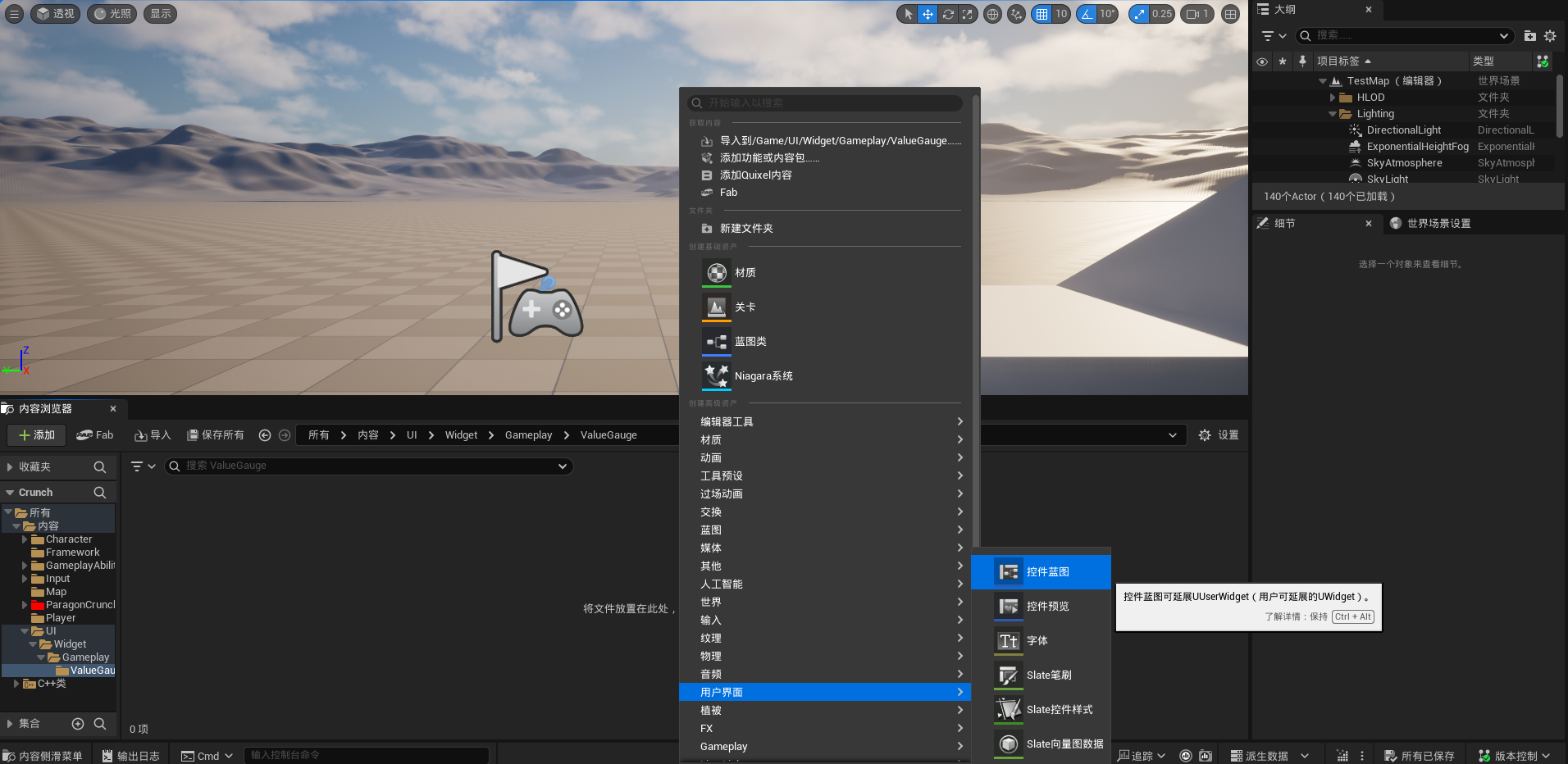
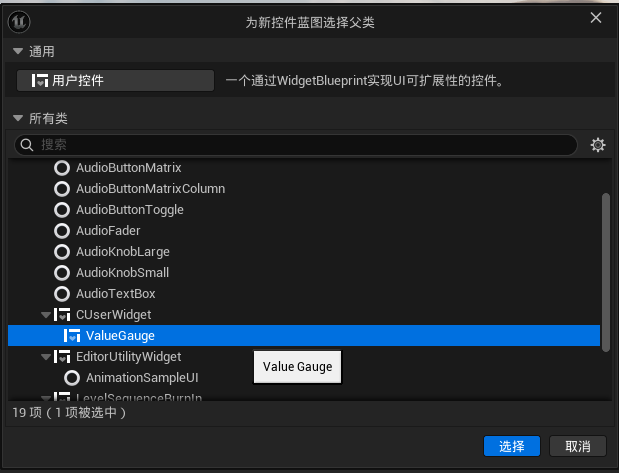
1.创建蓝图小部件:WBP_ValueGauge


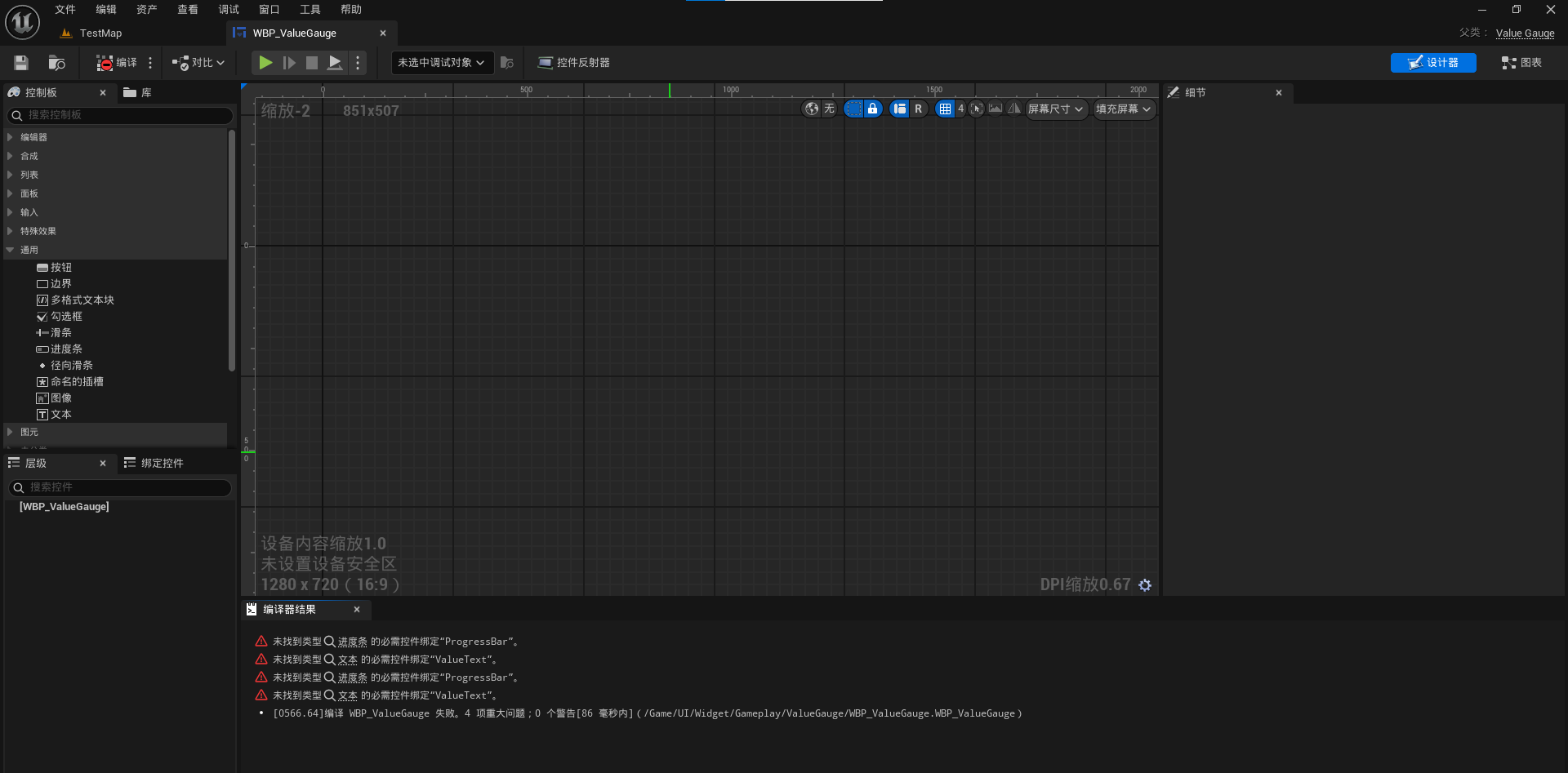
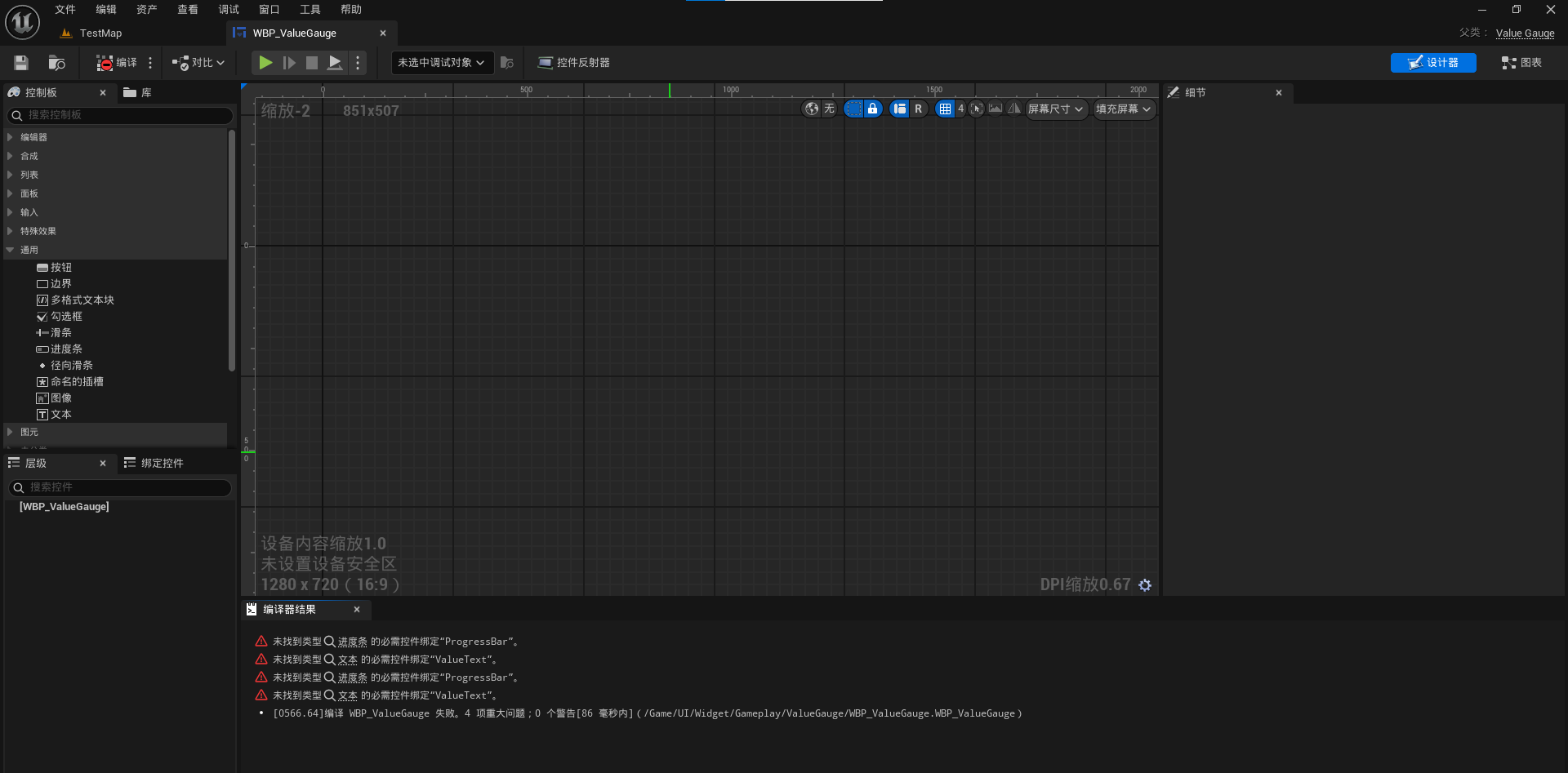
2.打开小部件蓝图,编译出错:

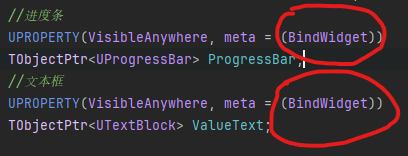
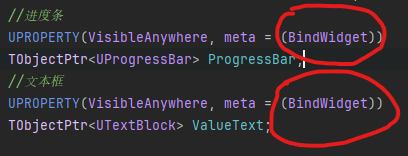
原因是没有跟C++绑定的变量:

2.所以,要先创建这两个部件:
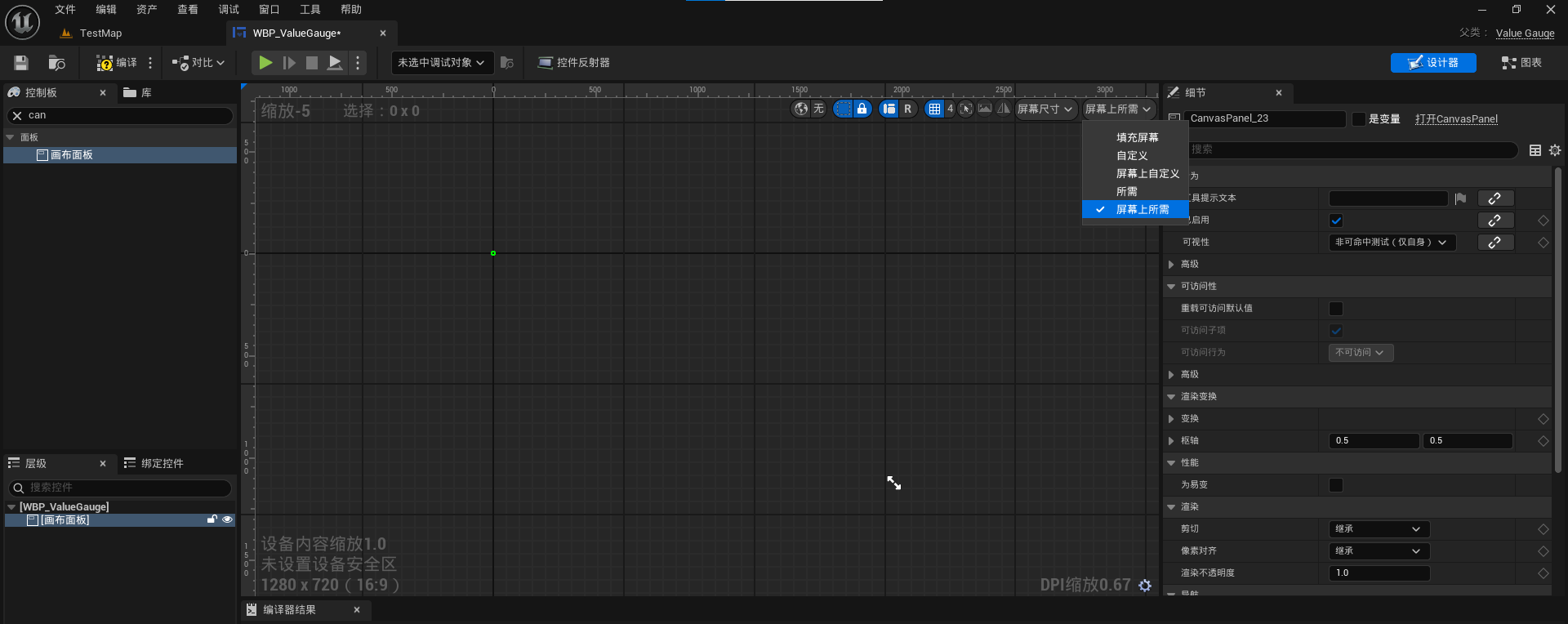
(1)拖入“画布”

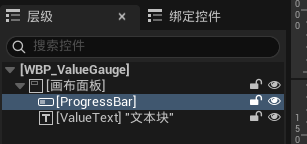
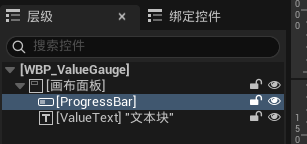
(2)拖入进度条和文本组件,将他们重命名为:ProgressBar和ValueText
这样,就可以编译了!

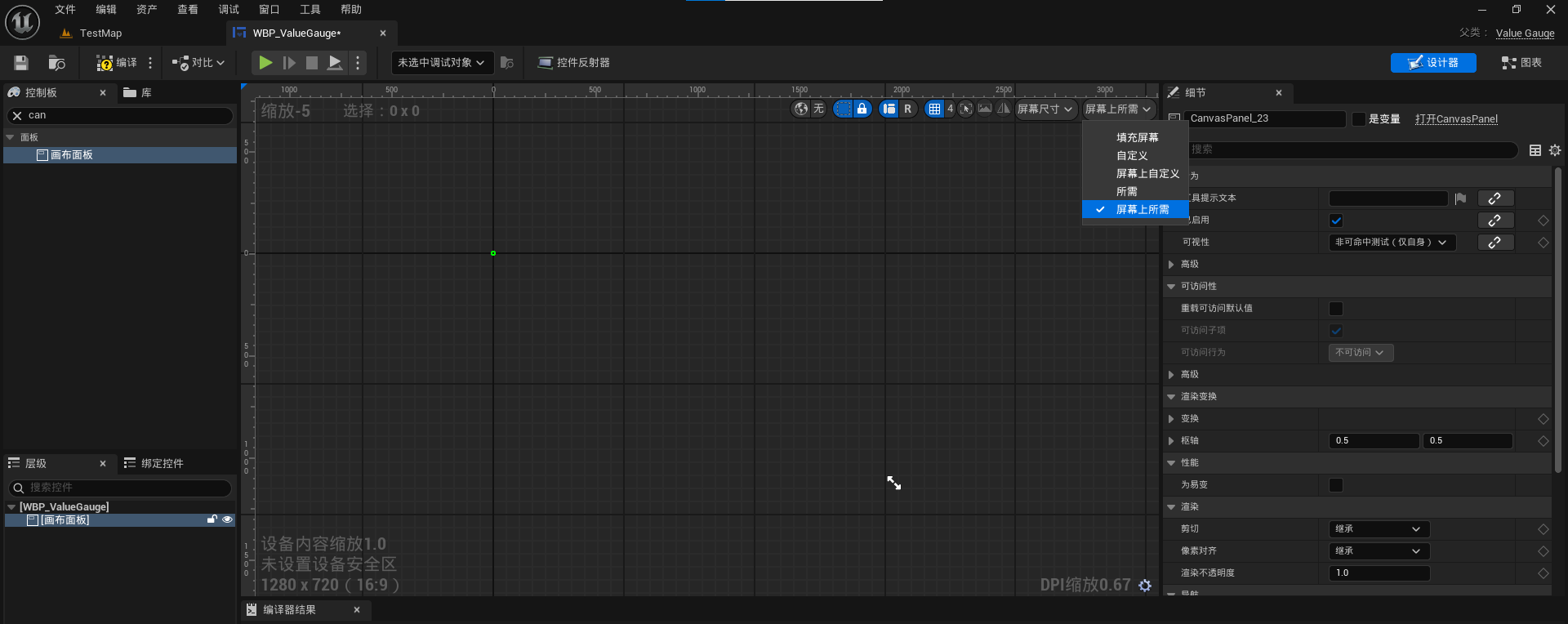
(3)调整尺寸
A.进度条:
锚点(ctrl+shift)
1.创建蓝图小部件:WBP_ValueGauge


2.打开小部件蓝图,编译出错:

原因是没有跟C++绑定的变量:

2.所以,要先创建这两个部件:
(1)拖入“画布”

(2)拖入进度条和文本组件,将他们重命名为:ProgressBar和ValueText
这样,就可以编译了!

(3)调整尺寸
A.进度条:
锚点(ctrl+shift)

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


