前言
从大学刚开始学习编程的时候,代码能跑起来就是最大的追求了。后来参加工作,参与的开发项目变得多了起来,在阅读项目代码的过程中,逐渐意识到一个好的代码,能在团队协作中促进知识共享和技术成长。
除了我们自己在开发过程中,尽量实现代码的规范化,同样随着技术的发展,我们也可以通过一些插件或者工具来帮助我们进行完成代码评审,以此来提高代码质量。所以本篇文章,主要围绕IDEA编辑提和github托管平台,来看看他们是如何实现代码评审的。
IDEA
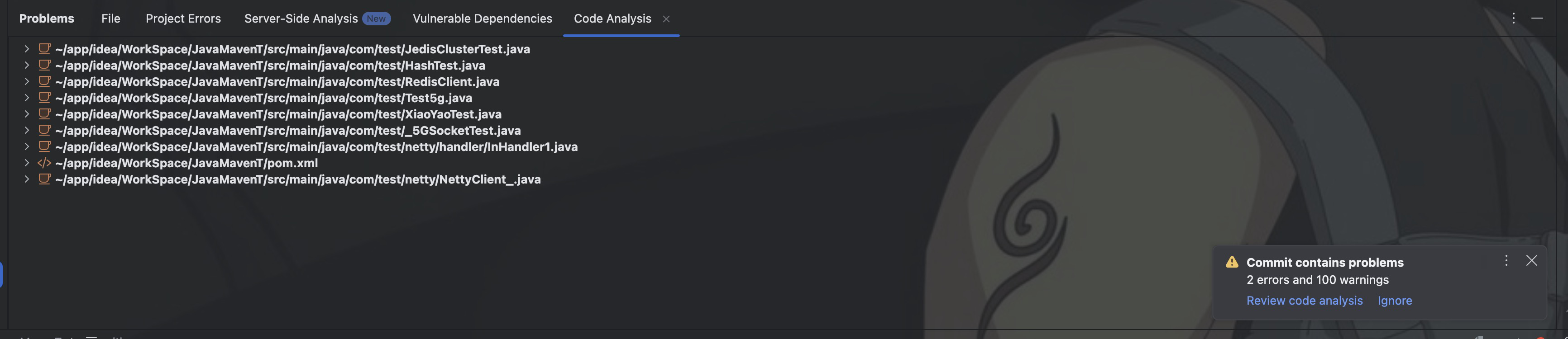
在IDEA中,我们进行commit操作,将代码提交到本地的仓库的时候,会弹出对话框提示代码有问题,询问我是否进行review代码审查。

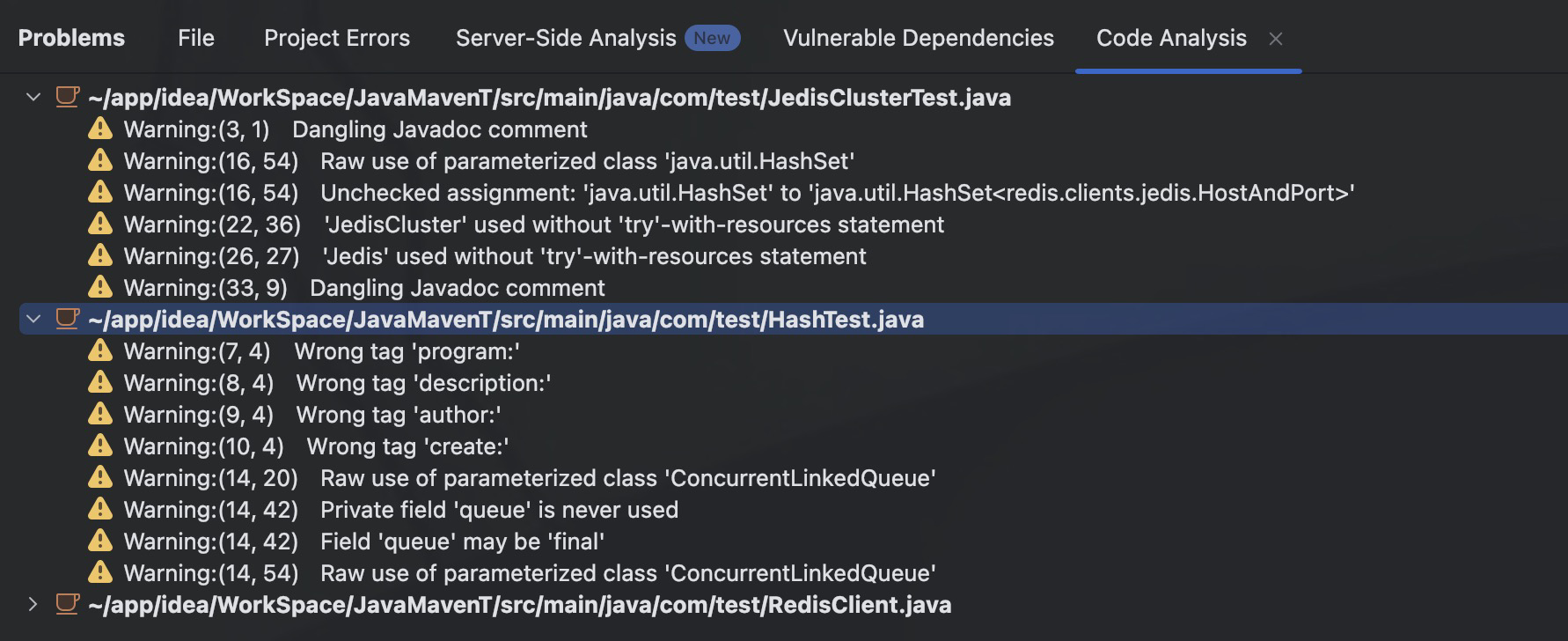
然后我点开代码审查页面,结果发现了好多代码不规范的地方,例如没有使用try-catch捕获异常、集合没有声明泛型,以及代码中有没有使用的变量等。

静态代码审查(Inspect Code)
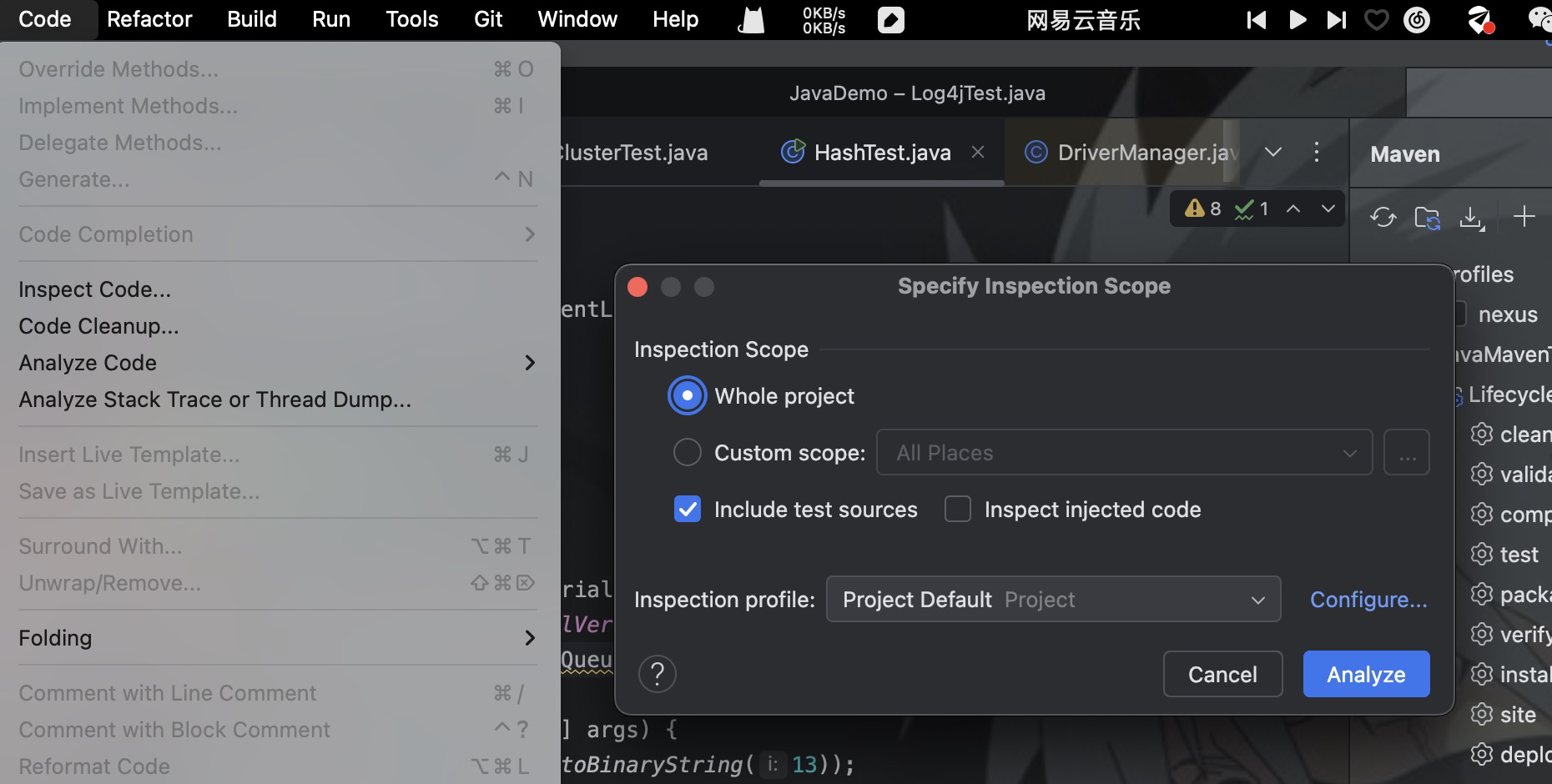
同样,我们也可以在开发完成之后,在菜单 Code -> Inspect Code 可完成代码的静态审查。

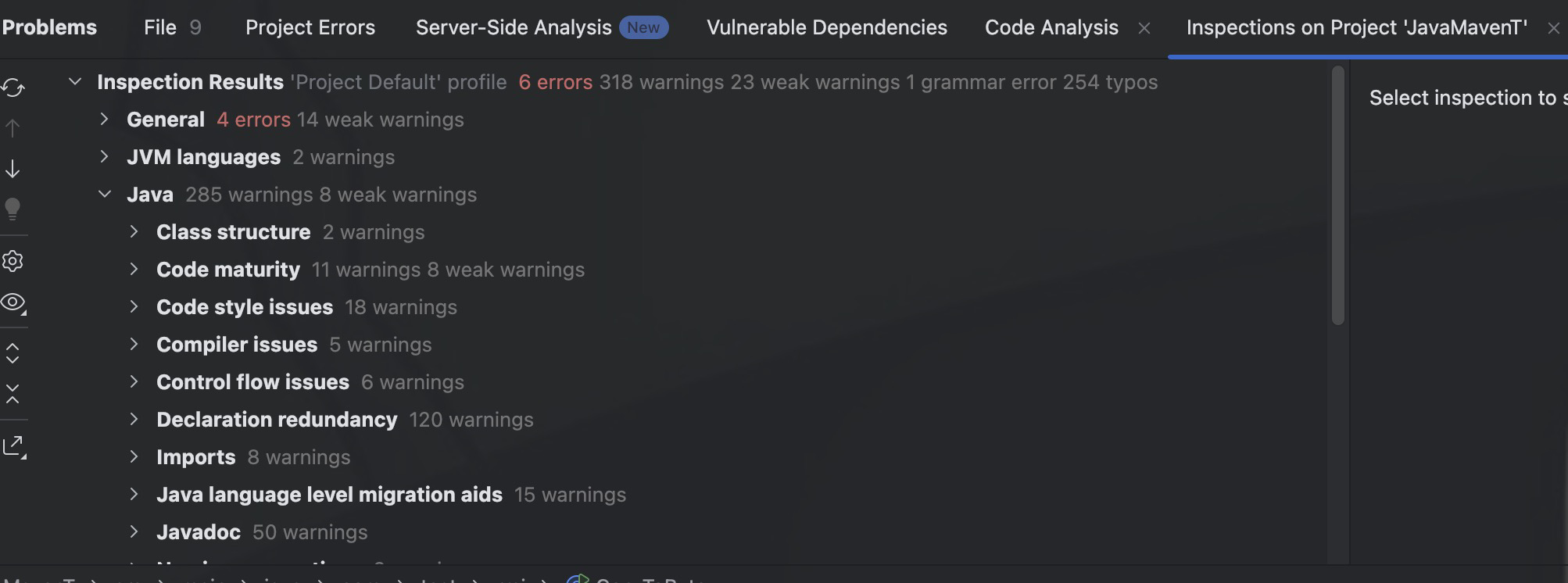
在提示框中,我们可以选择代码审查的范围,对整个项目或者单个代码文件进行审查。点击Analyze按钮启动代码审查,IDEA会输出详细的代码审查报告。

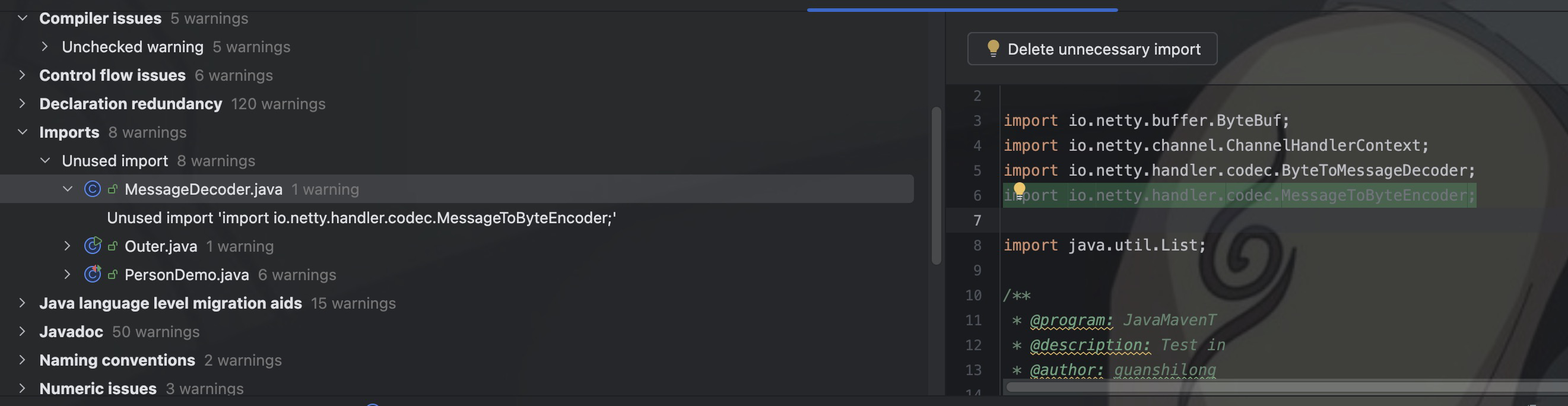
根据不同的问题分类,我们可以找到代码中存在的不同问题:

如图,可以发现代码中导入了没有使用的import。
github代码审查
github的代码审查主要使用的是使用Action的工作流实现的。众所众知,工作流需要触发,我们可以设置用户push、commit的时候触发工作流。
而工作流中使用的代码审查工具是 CodeQL Analysis.
配置工作流
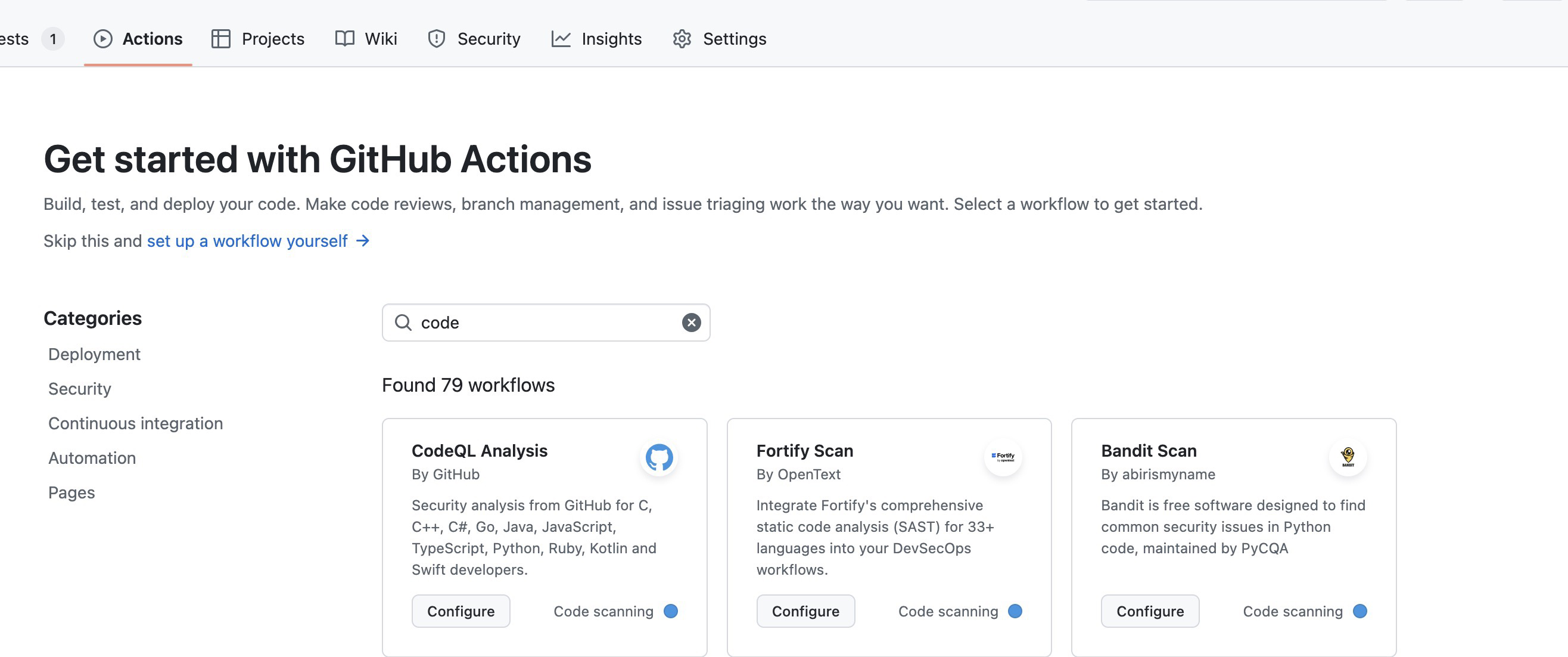
在Action中,搜索CodeQL Analysis,点击Configure进入工作流模版,

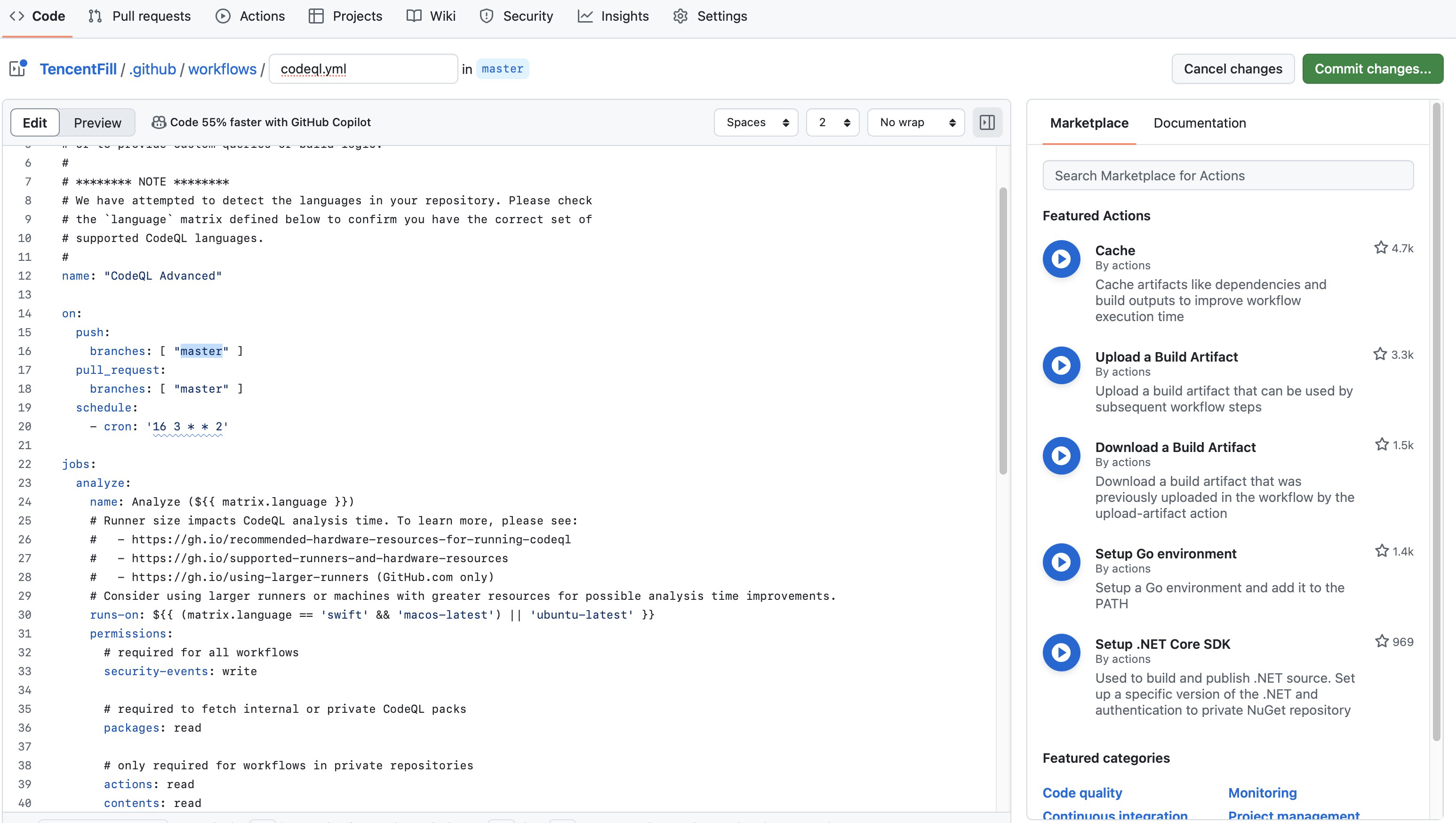
然后会在当前分支下新建一个工作流的yml配置文件,里面我们可以修改触发的工作流分支、动作、支持的语言等。

按照自己要求修改之后,点击右上角Commit,工作流就启用完成。
2. 触发工作流
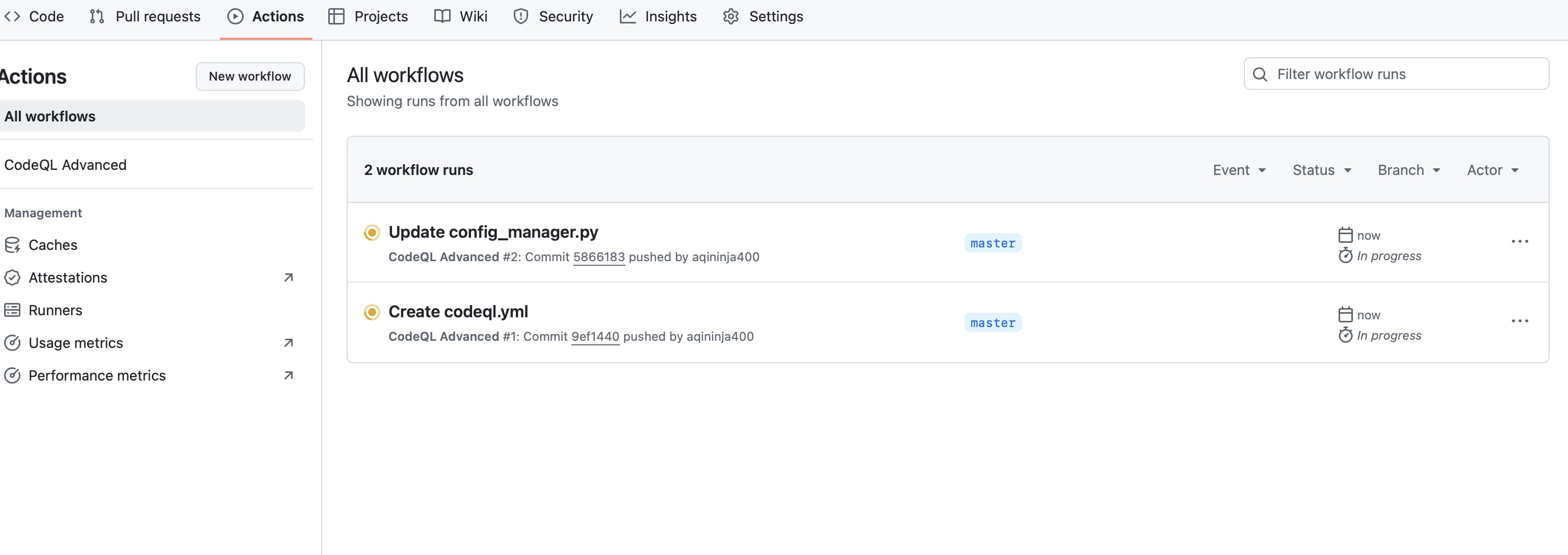
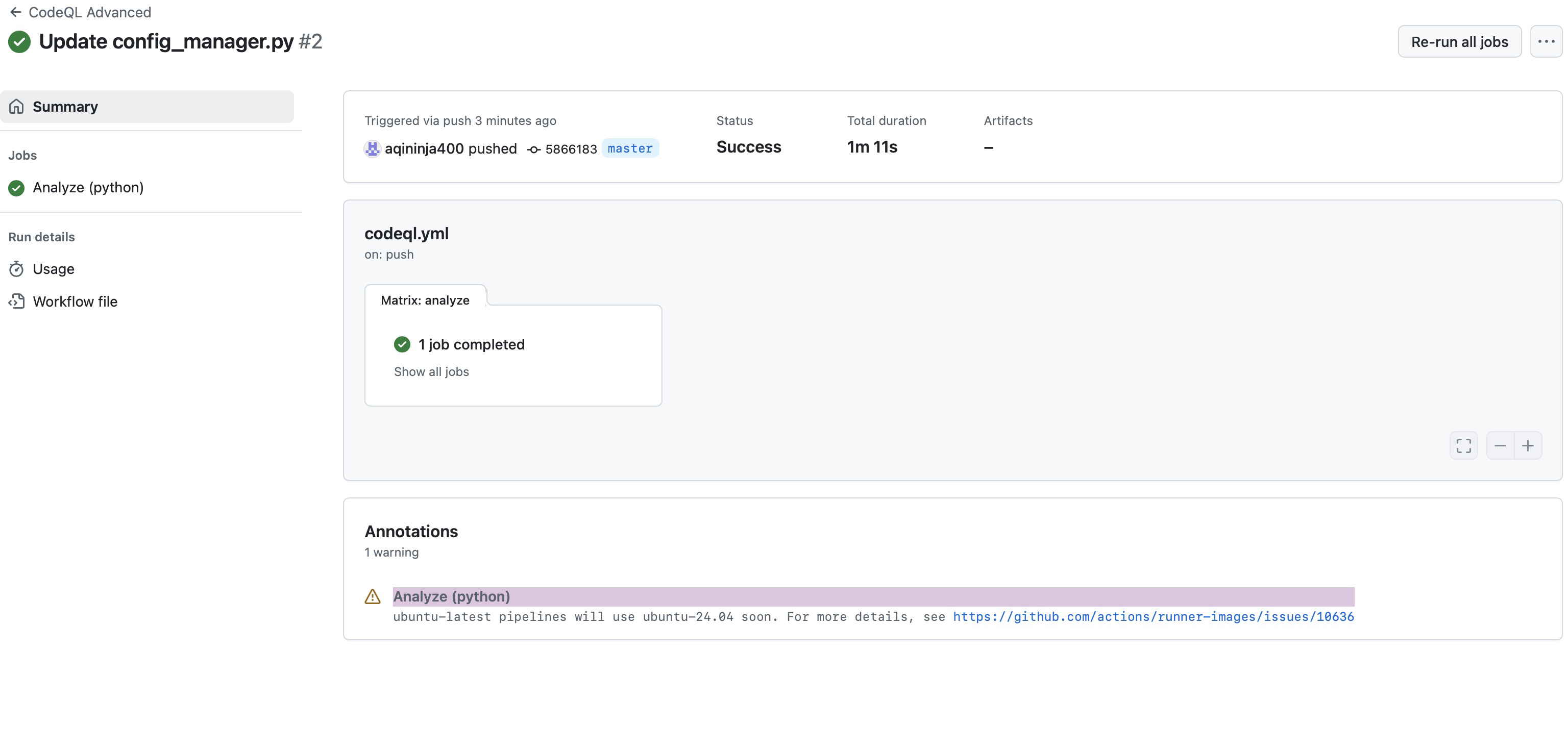
我们修改项目中文件提交之后,点击Actions查看,刚刚提交信息已经触发工作流。

等待工作流执行完成之后,点击进去就可以看到执行信息。

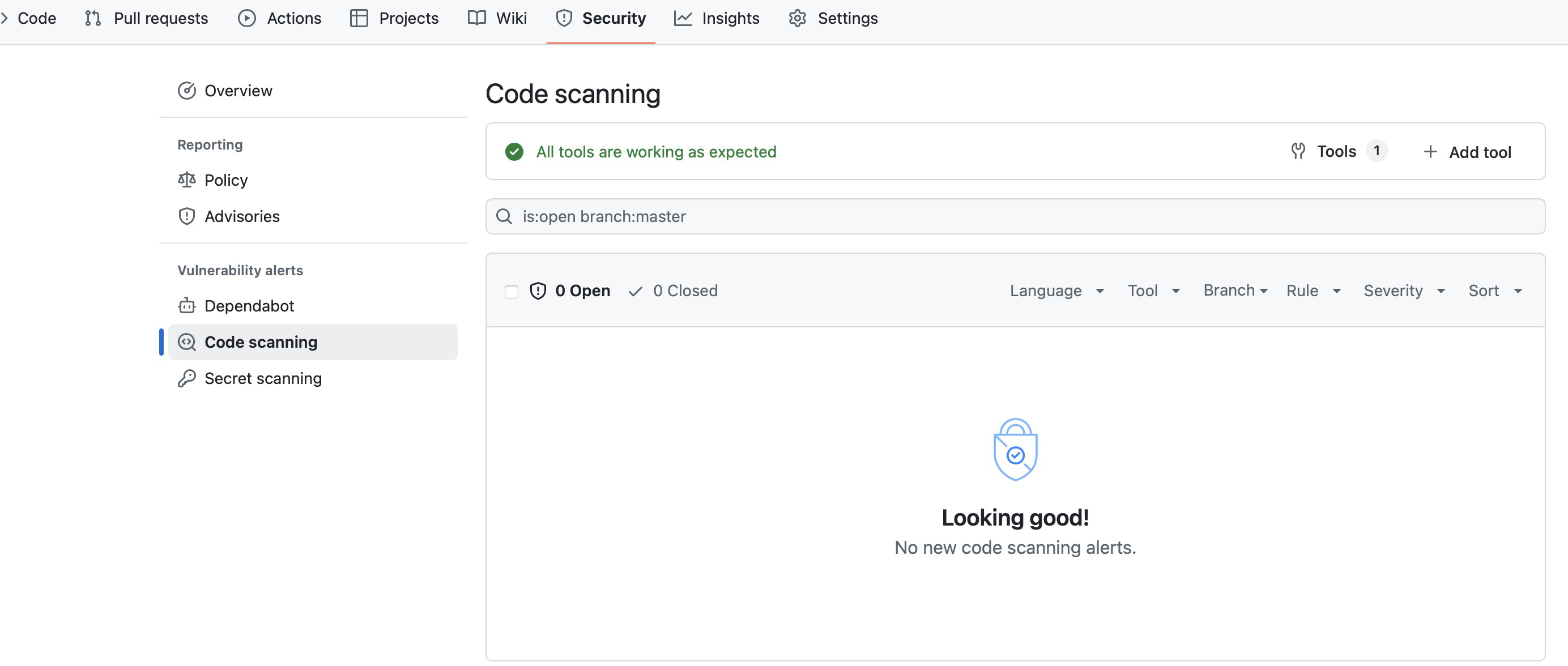
运行完成后,CodeQL 的分析结果会出现在 Security 标签下,在你的仓库页面顶部,点击 Security,可以查看是否有 Code scanning alerts。

Pull Request(PR)
Pull Request 是 GitHub 的核心功能之一,也是进行代码审查的主要工具,其主要功能:
- 代码差异展示:显示新代码与原代码的具体差异,便于审查者快速了解改动内容。
- 内嵌评论:支持对特定代码行添加评论,清晰指出问题或建议。
- 讨论区:PR 页面提供讨论区,方便团队成员就代码改动进行交流。
- 强制审查规则:仓库管理员可以配置审查规则,例如必须获得某些成员的批准才能合并。
总结
IDEA和GitHub 提供了一套功能强大且灵活的工具,用于支持高效的代码审查。IDEA用于开发者自查,而GitHub流程化且专业的评审机制,更适合于团队协作。





















 1070
1070

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








