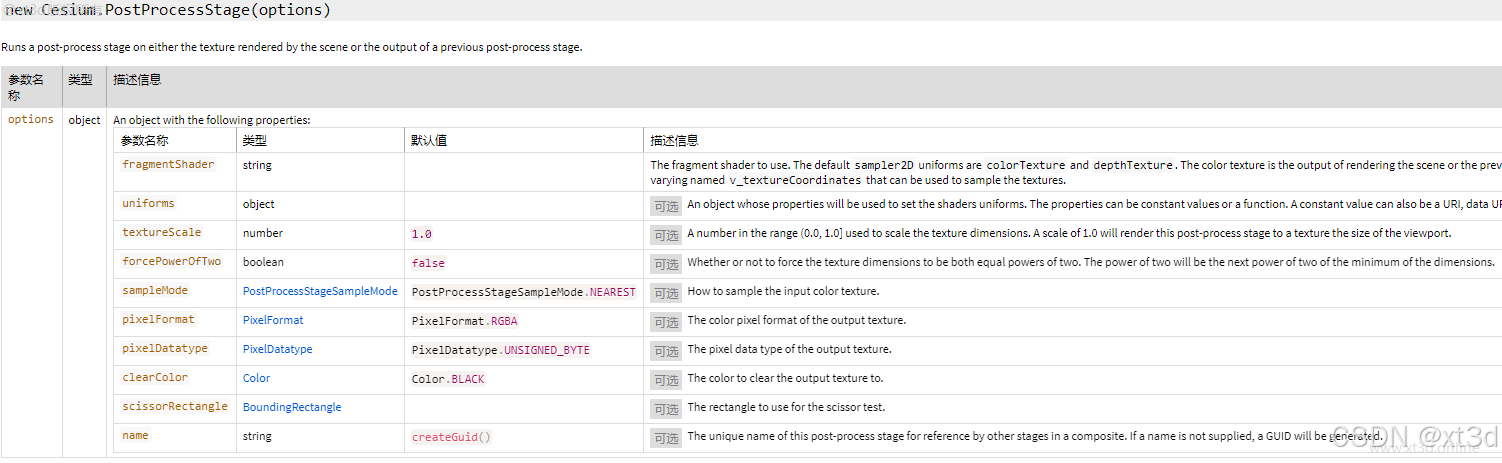
PostProcessStage
在Cesium中,我们创建自定义的后处理效果,一般通过 PostProcessStage 类来完成。当然,如果是很复杂的后处理效果,可能需要由多个后处理程序构成,此时可能会用到 PostProcessStageComposite 类,这里我们先不考虑很复杂的后处理效果。

重要属性
PostProcessStage 类有两个重要属性
-
fragmentShader: 片元着色器
后处理中只有片元着色器,并没有顶点着色器,因为后处理是对场景渲染后的结果进行处理,此时相当于是处理一张图片,所以没有顶点的概念。输入参数
一个后处理对象的片元着色器中默认会有一些输入参数,这些参数由Cesium提供,我们直接使用。
uniform sampler2D colorTexture; uniform sampler2D depthTexture; varying vec2 v_textureCoordinates;colorTexture: 颜色纹理图,即场景渲染的结果,或者上一个后处理的结果depthTexture: 深度纹理图,即场景深度图,存储了每个像素的深度(可以还原为像素到相机的距离)v_textureCoordinates: 纹理坐标,纹理坐标的范围为(0,0)-(1,1)入口函数
着色器的入口函数为
main,函数的输出值即为后处理的输出结果void main(void) { out_FragColor=vec4(1.); } -
uniforms: 统一值参数用来传递数据到片元着色器,这些数据可以是一个对象,也可以是一个方法,比如要传递一个颜色值到片元着色器,可以如下
new Cesium.PostProcessStage({ fragmentShader : fs, uniforms : { color : new Cesium.Cartesian3(0.1, 0.2, 0.3), color : function() { return new Cesium.Cartesian3(0.1, 0.2, 0.3); } } })当然您还得在片元着色器中声明变量接收这个数据
let fs=` uniform vec3 color;//需要注意的是,您定义的接收类型得和您传递的数据类型相匹配 void main() { out_FragColor = vec4(color.rgb , 1.0); }`; `
要实现理想的后处理效果,在后处理的片元着色器中,如果我们只能获取到上面说的默认输入参数是远远不够的,还需要借助Cesium的GLSL库获取更多的信息如相机位置、太阳位置等。
Cesium内置的GLSL库我们在前面介绍过,里面封装了与当前场景相关的一些GLSL内容,比如相机位置、相机方向等。可以参考GLSL。
这个GLSL库的所有内容以czm_开头,表示是Cesium特有的,其内容大概可以分为以下两类
方法:用于在GLSL中进行各种计算,比如czm_unpackDepth 用于将从深度纹理中读取到的深度值进行解压缩,以便在着色器中进行深度测试和深度值比较等操作。
变量:封装了与当前场景相关的变量,比如当前相机的位置czm_encodedCameraPositionMCHigh+czm_encodedCameraPositionMCLow,当前太阳的位置czm_sunPositionWC等
更多内容见 Cesium进阶教程-教程简介


























 1103
1103

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










