<style>定义和用法
<style>标签用于为HTML文档定义样式信息,在<style>元素里,可以指定HTML元素在浏览器里的呈现方式。
必选属性type用于指明<style>元素的内容,目前仅支持“text/css”一个值。
<style>标签应放在<head>里,<tytle>之后。
定义好CSS样式后,可以重复使用,让网页制作更高校快捷,代码重用性更高。
属性

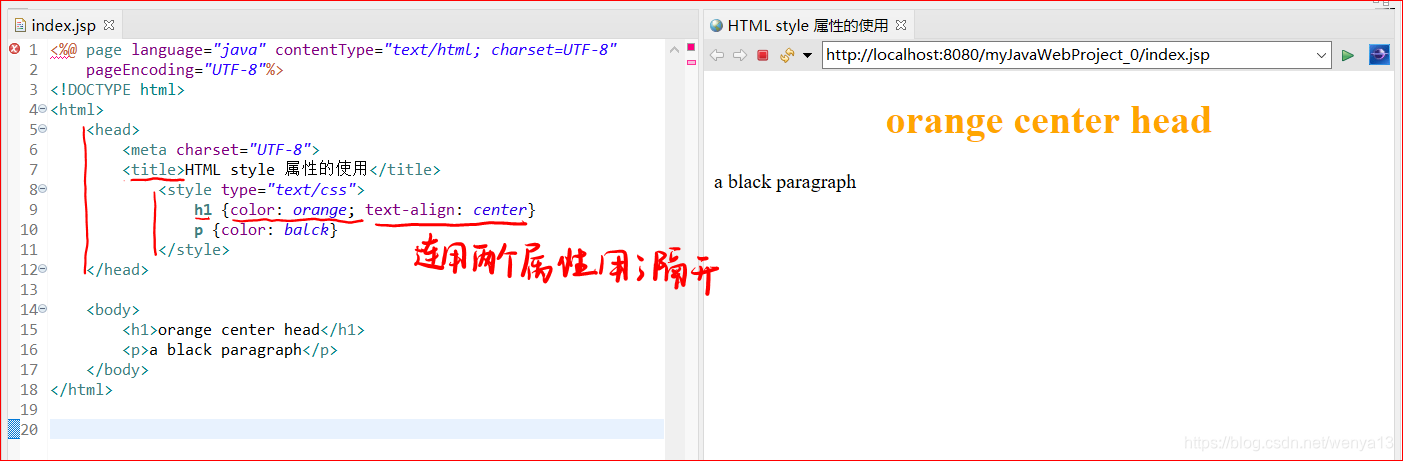
样例代码:

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML style 属性的使用</title>
<style type="text/css">
h1 {color: orange; text-align: center}
p {color: balck}
</style>
</head>
<body>
<h1>orange center head</h1>
<p>a black paragraph</p>
</body>
</html>





 本文介绍了如何在HTML中使用<style>标签定义样式,通过实例展示了如何设置文本颜色和对齐方式,提升网页设计效率。
本文介绍了如何在HTML中使用<style>标签定义样式,通过实例展示了如何设置文本颜色和对齐方式,提升网页设计效率。
















 1289
1289










