按照顺序看下去
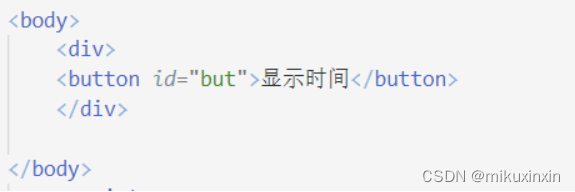
1、Switch循环时间显示:首先设置一个div里面添加button(也可以按照自己的模板去设置),在设置id。

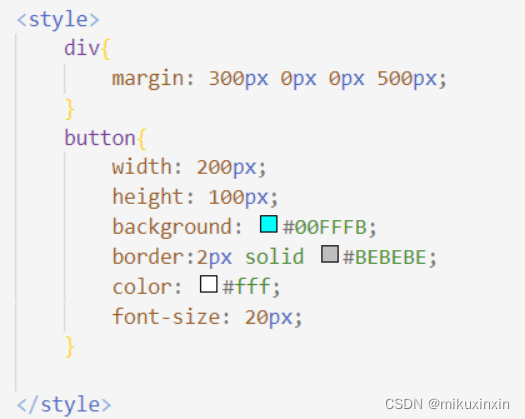
2、在添加style,设置div和button按钮的样式。

3、在设置JavaScript部分,在body里面设置或在body外设置都可以。
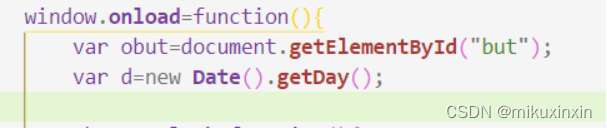
4、设置页面载入时要执行的js代码,先声明变量获取按钮和现在的星期。

5、再设置鼠标点击按钮的设置,设置一个变量后面接收星期。

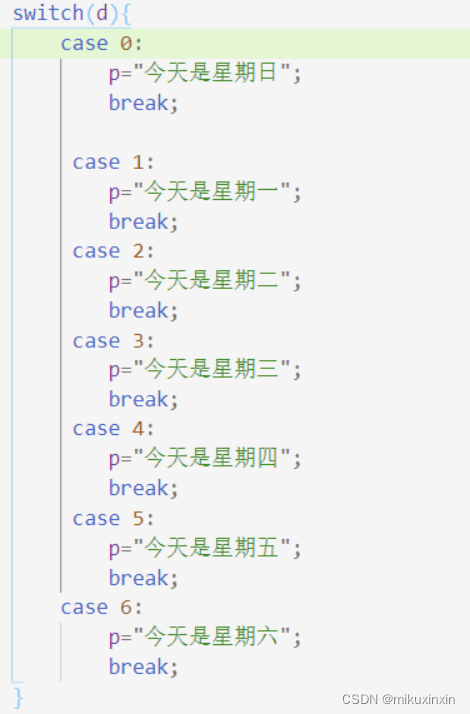
6、设置switch循坏,按照声明的变量d判断今天星期几,如果今天是星期天那么就执行0,break立刻跳出循环(跳到大括号)执行下一行代码。

7、最后一行代码是把判断结果用弹出框显示。
![]()
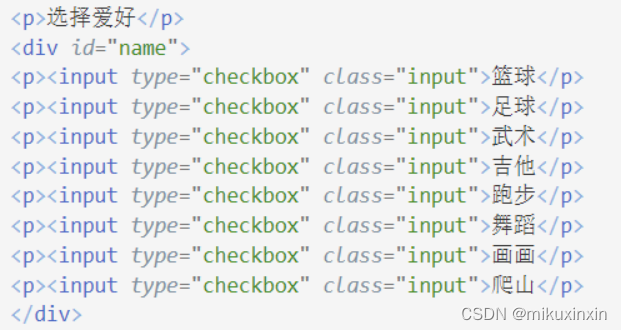
8、for循环反选全选内容:首先设置body标签内容,案例是选择爱好(可以按照你们自己的样式去做)。

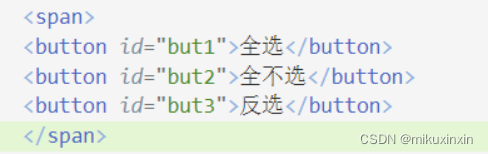
9、设置三个按钮用span标签(行内标签)包裹起来,设置id。

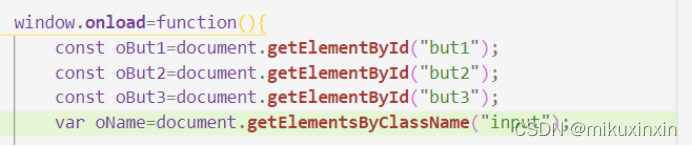
10、设置JavaScript内容,设置页面载入获取按钮的id和声明变量获取input元素。

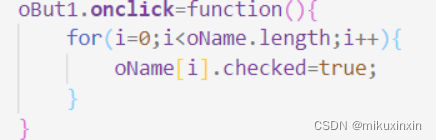
11、接下来设置for循坏,设置点击全选按钮。

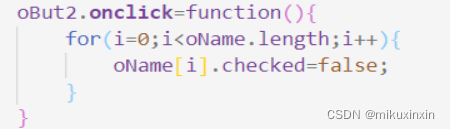
12、设置全不选按钮。

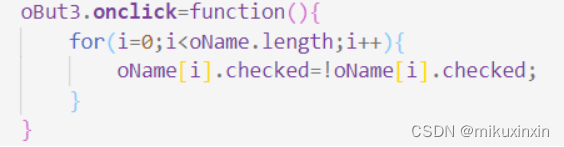
13、设置反选按钮。

这是我所学到的switch和for循坏的案例,分享给你们,希望可以帮,助到你们。
以上就是我的分享,新手上道,请多多指教。如果有更好的方法或不懂得地方欢迎在评论区教导和提问喔!




 这篇博客分享了使用JavaScript中的switch循环显示当前星期,并通过for循环实现全选、反选功能的案例。首先,通过switch判断当前是星期几并显示结果;接着,展示了如何利用for循环配合按钮实现爱好选择的全选、反选和全不选功能。这是一个适合初学者的JavaScript实战教程。
这篇博客分享了使用JavaScript中的switch循环显示当前星期,并通过for循环实现全选、反选功能的案例。首先,通过switch判断当前是星期几并显示结果;接着,展示了如何利用for循环配合按钮实现爱好选择的全选、反选和全不选功能。这是一个适合初学者的JavaScript实战教程。
















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








