1、首先了解一下什么是事件,页面对不同访问者的响应叫做事件,事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。
2、最常见的事件是在某元素上移动鼠标触发事件,选取单选按钮触发事件,点击元素触发事件,在事件中经常使用触发术语,比如当按下按键时触发keypress事件,以下是常见Dom事件。

3、了解jQuery事件以及方法语法,在 jQuery 中,大多数 DOM 事件都有一个等效的 jQuery 方法,例如:在页面中指定一个点击事件。

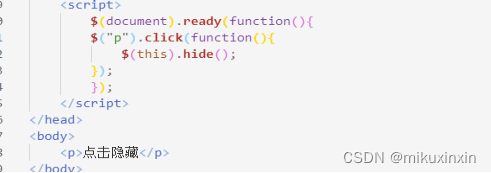
4、接下来是常用jQuery事件方法一:click(),click()方法是当按钮点击事件被触发时会调用的一个函数,此函数点击HTML元素时执行,在下面的实例中当某个p元素上触发。并且隐藏当前的p元素。

5、常用jQuery事件方法二:dbclick(),dbclick()方法当双击元素时,会发生dbclick(),dblclick() 方法触发 dblclick 事件,或规定当发生 dblclick 事件时运行的函数。

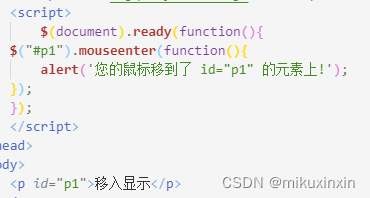
6、常用jQuery事件方法三:mouseenter(),mouseenter()当鼠标指针穿过元素时,会发生 mouseenter 事件,mouseenter() 方法触发 mouseenter 事件,或规定当发生 mouseenter 事件时运行的函数。

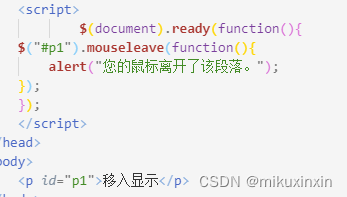
7、常用jQuery事件方法四:mouseleave(),mouseleave()当鼠标指针离开元素时,会发生 mouseleave 事件,mouseleave() 方法触发 mouseleave 事件,或规定当发生 mouseleave 事件时运行的函数。

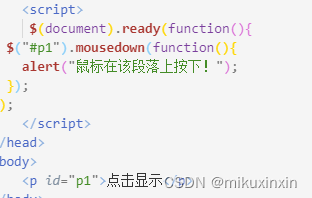
8、常用jQuery事件方法五:mousedown(),mousedown()当鼠标指针移动到元素上方,并按下鼠标按键时,会发生 mousedown 事件,mousedown() 方法触发 mousedown 事件,或规定当发生 mousedown 事件时运行的函数。

9、常用jQuery事件方法六:mouseup(),mouseup()当在元素上松开鼠标按钮时,会发生 mouseup 事件,mouseup() 方法触发 mouseup 事件,或规定当发生 mouseup 事件时运行的函数。

10、常用jQuery事件方法七:hover(),hover()方法用于模拟光标悬停事件,当鼠标移动到元素上时,会触发指定的第一个函数(mouseenter);当鼠标移出这个元素时,会触发指定的第二个函数(mouseleave)。

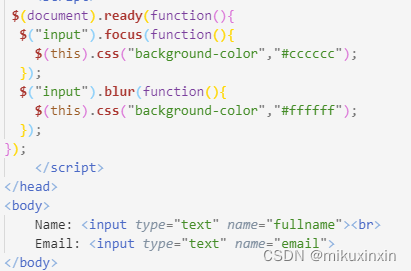
11、常用jQuery事件方法八:focus(),focus()当元素获得焦点时,发生 focus 事件,当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点,focus() 方法触发 focus 事件,或规定当发生 focus 事件时运行的函数。

12、常用jQuery事件方法九:blur(),blur()当元素失去焦点时,发生 blur 事件,blur() 方法触发 blur 事件,或规定当发生 blur 事件时运行的函数,上图实例中有。
这是我所学到的jquery事件方法,分享给你们,希望可以帮助到你们。以上就是我的分享,新手上道,请多多指教。如果有更好的方法或不懂得地方欢迎在评论区教导和提问喔!




 这篇博客主要介绍了jQuery中的事件处理,包括click、dbclick、mouseenter、mouseleave、mousedown、mouseup、hover、focus和blur等常用事件方法,详细解释了它们的触发时机和使用场景,帮助读者理解和应用jQuery事件。
这篇博客主要介绍了jQuery中的事件处理,包括click、dbclick、mouseenter、mouseleave、mousedown、mouseup、hover、focus和blur等常用事件方法,详细解释了它们的触发时机和使用场景,帮助读者理解和应用jQuery事件。
















 367
367

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








