1、首先打开vs,新建一个HTML文件,选择编程语言输入html。

2、新建完后可以为它取一个页面名,接下来在body标签下打出第一个div,这个div作为我们设置轮播全部的基本样式 ,然后为了方便后面找到它就给它一个类名。

3、上面的div设置完后就设置包裹着轮播的样式,也是给它一个类名,但是后面需要用到js,我们就在加一个id名。

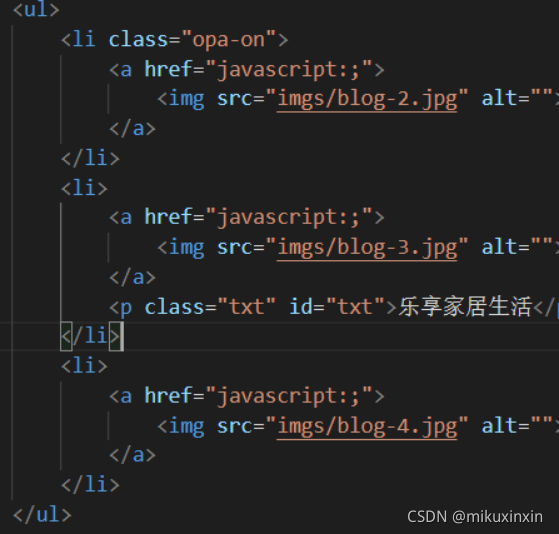
4、在第二个div中设置ul标签,ul标签在套着li标签,第一个li标签设置一个类名。
5、li标签的具体设置可以参照下面的来设置。

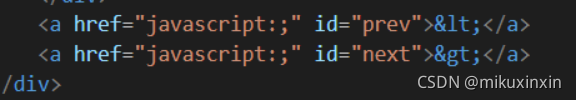
6、上面的是第二个div里的所有内容,轮播的箭头样式设置在第一个div里,在第二个div的后面,用两个a标签,在给a标签设置js的引入。

7、打完上面的html的内容后,来设置css样式,新建快捷键ctrl+N,和html文件一样,搜索css选择它就好了,然后就是保存在文件夹里,引入css或者是照片用./,../,前面一个点是 这个网页链接的上一个文件,两个点就是更上一个文件。
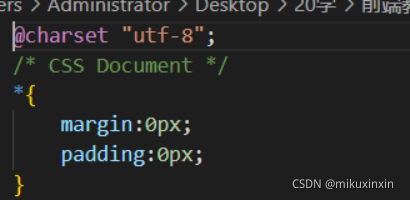
8、接下来写出轮播的css样式,首先是通配符。

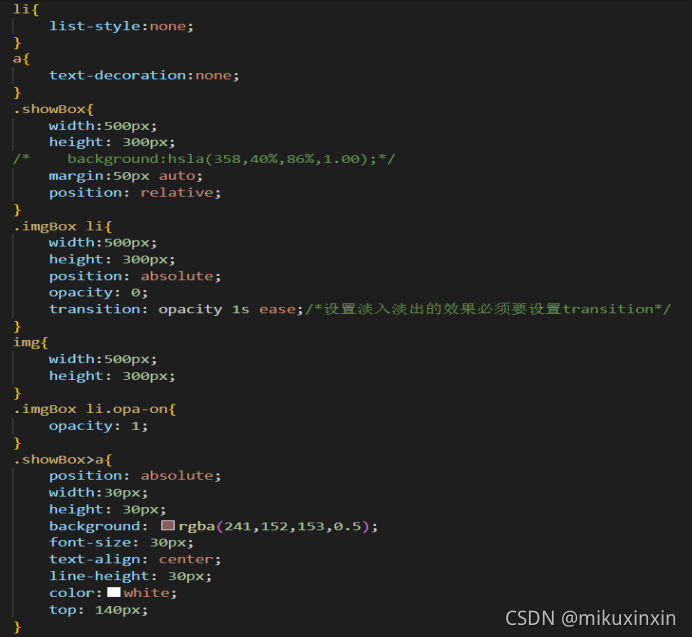
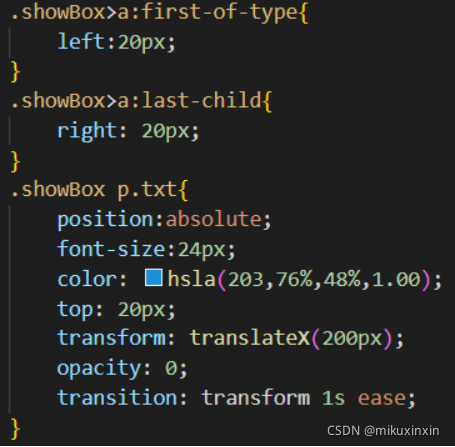
9、css的样式看轮播样式去设置,以下设置是作为参考。
10、注:实现淡入淡出的效果,关键在于样式属性中transition的设置。


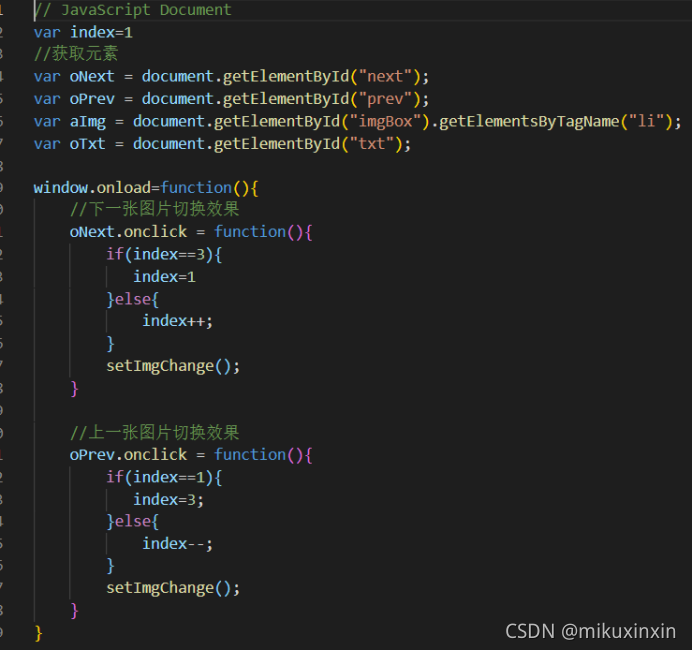
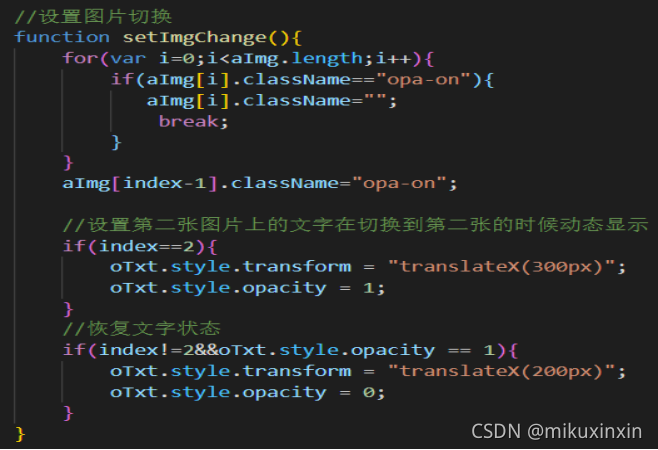
11、最后是js部分,js部分就是和轮播一样的设置,所以我就直接放截图了。


这是我所学到轮播淡出淡入,分享给你们,希望可以帮助到你们。
以上就是我的分享,新手上道,请多多指教。如果有更好的方法或不懂得地方欢迎在评论区教导和提问喔!




 这篇博客介绍了如何使用HTML5、CSS和JavaScript创建一个带有淡入淡出效果的轮播图。作者通过VS新建HTML文件,设置了轮播图的基本结构,包括div、ul、li元素,并详细说明了各个部分的CSS样式设置,特别是transition属性在实现淡入淡出效果中的作用。最后,虽然没有展示js代码,但提到了JavaScript在轮播图功能实现中的重要性。
这篇博客介绍了如何使用HTML5、CSS和JavaScript创建一个带有淡入淡出效果的轮播图。作者通过VS新建HTML文件,设置了轮播图的基本结构,包括div、ul、li元素,并详细说明了各个部分的CSS样式设置,特别是transition属性在实现淡入淡出效果中的作用。最后,虽然没有展示js代码,但提到了JavaScript在轮播图功能实现中的重要性。
















 2279
2279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








