ArkTS初识
ArkTS是鸿蒙生态的应用开发语言

ArkTS提供了声明式UI范式、状态管理支持等相应的能力,让开发者可以以更简洁、更自然的方式开发应用。
同时,它在保持TypeScript(简称TS)基本语法风格的基础上,进一步通过规范强化静态检查和分析,使得在程序运行之前的开发期能检测更多错误,提升代码健壮性,并实现更好的运行性能。
针对JavaScript(简称JS)/TS并发能力支持有限的问题,ArkTS对并发编程API和能力进行了增强。
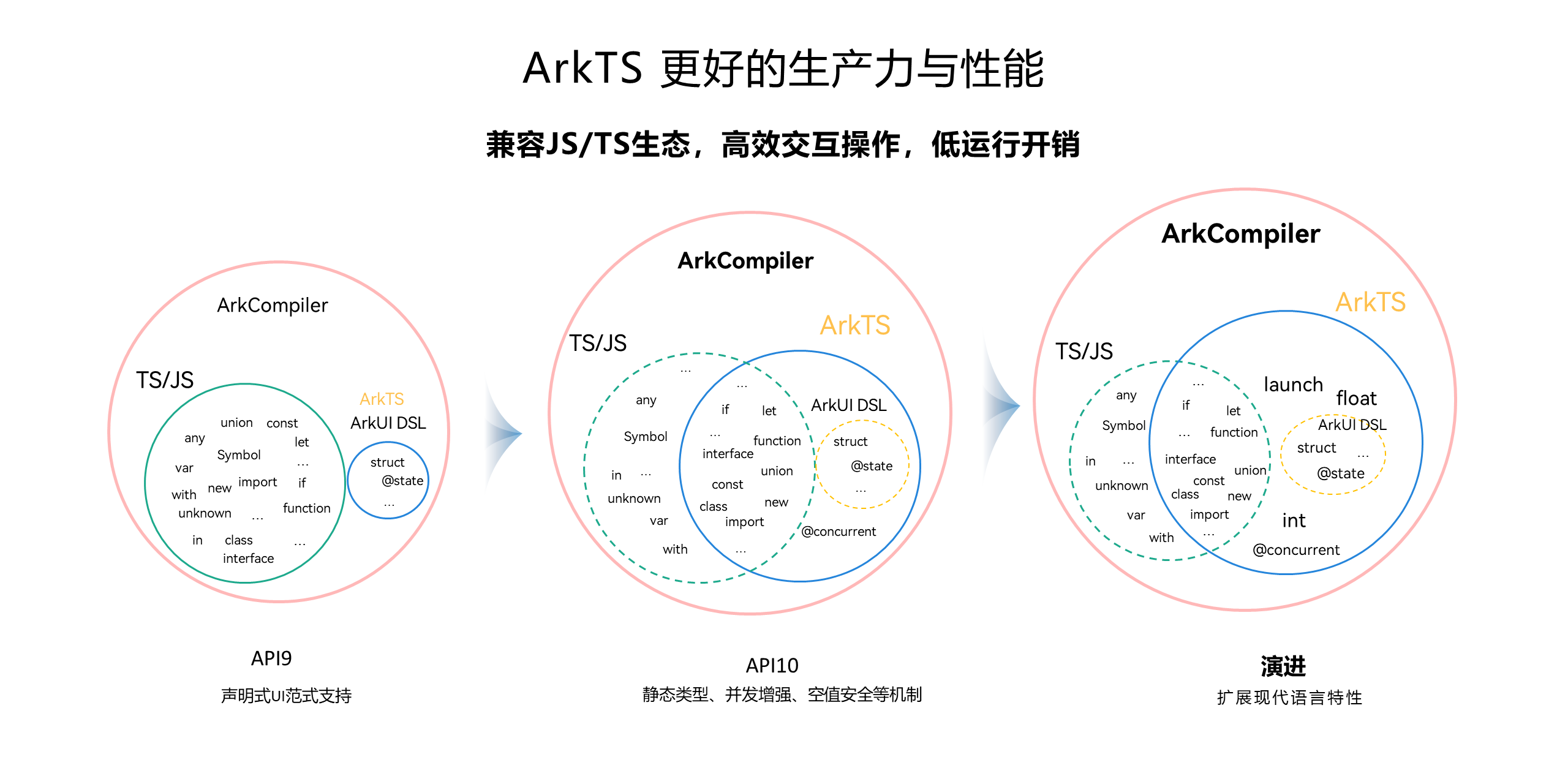
ArkTS支持与JS/TS高效互操作,兼容JS/TS生态。
ArkTS设计理念
- 为更好地支持HarmonyOS应用的开发和运行,从Harmony OS NEXT Developer Preview 0版本开始,ArkTS在TS的基础上,进一步通过规范强化静态检查和分析,这样做有两个好处:许多错误在编译时可以被检测出来,不用等到运行时,这大大降低了代码运行错误的风险,有利于程序的健壮性;2.减少运行时的类型检查,从而降低了运行时负载,有助于提升执行性能。
- ArkTS保留了TS大部分的语法特性,这可以帮助开发者更容易上手ArkTS。同时,对于已有的标准TS代码,开发者仅需对少部分代码进行ArkTS语法适配,大部分代码可以直接复用。
- ArkTS支持与标准JS/TS的高效互操作,兼容JS/TS生态。HarmonyOS也提供了标准JS/TS的执行环境支持,在“更注重已有生态直接复用”的场景下,开发者可以选择使用标准JS/TS进行代码复用或开发,更方便兼容现有生态。

ArkTS相比TS特性差异
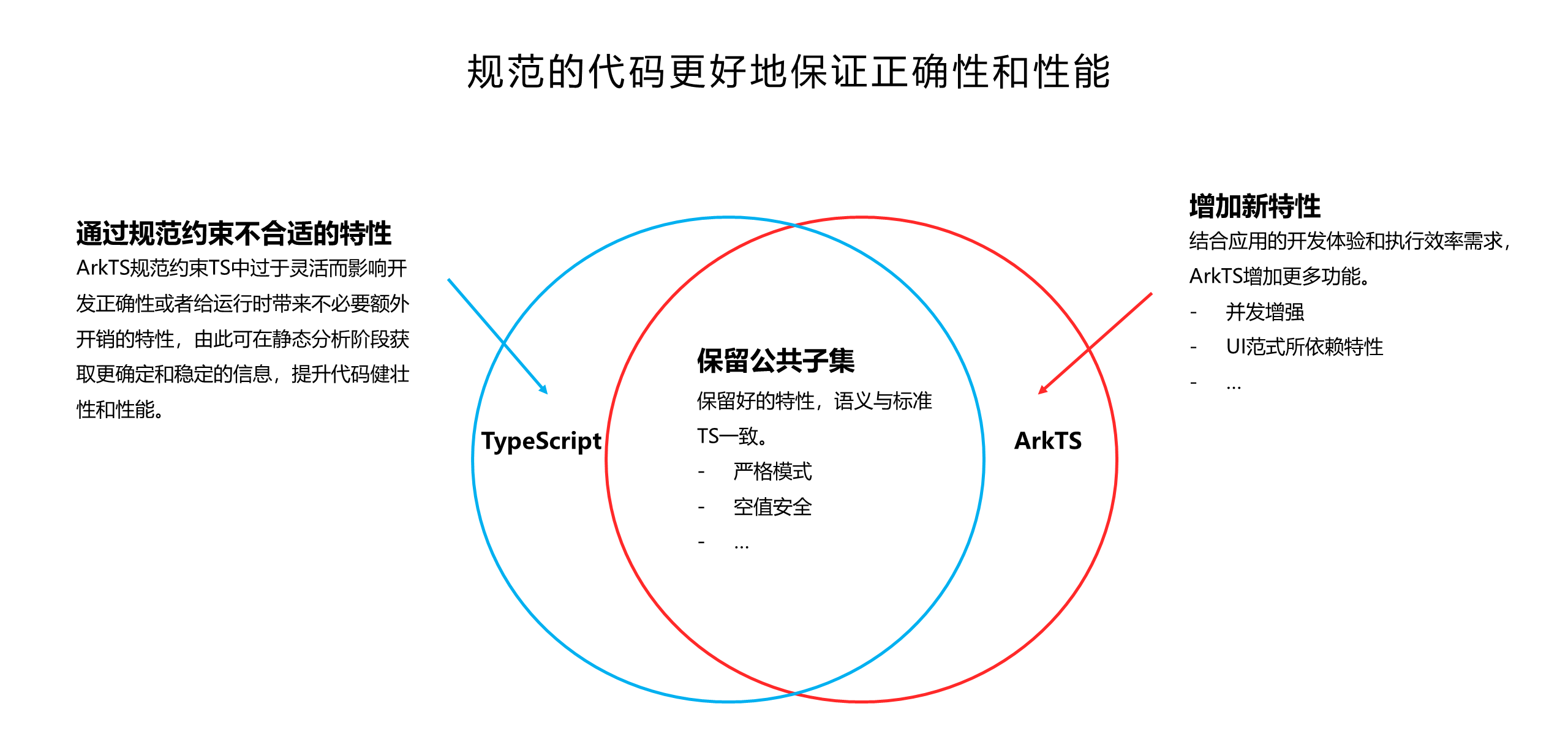
ArkTS通过规范约束了TS中过于灵活而影响开发正确性或者给运行时带来不必要额外开销的特性,下面通过代码片段说明部分约束特性。

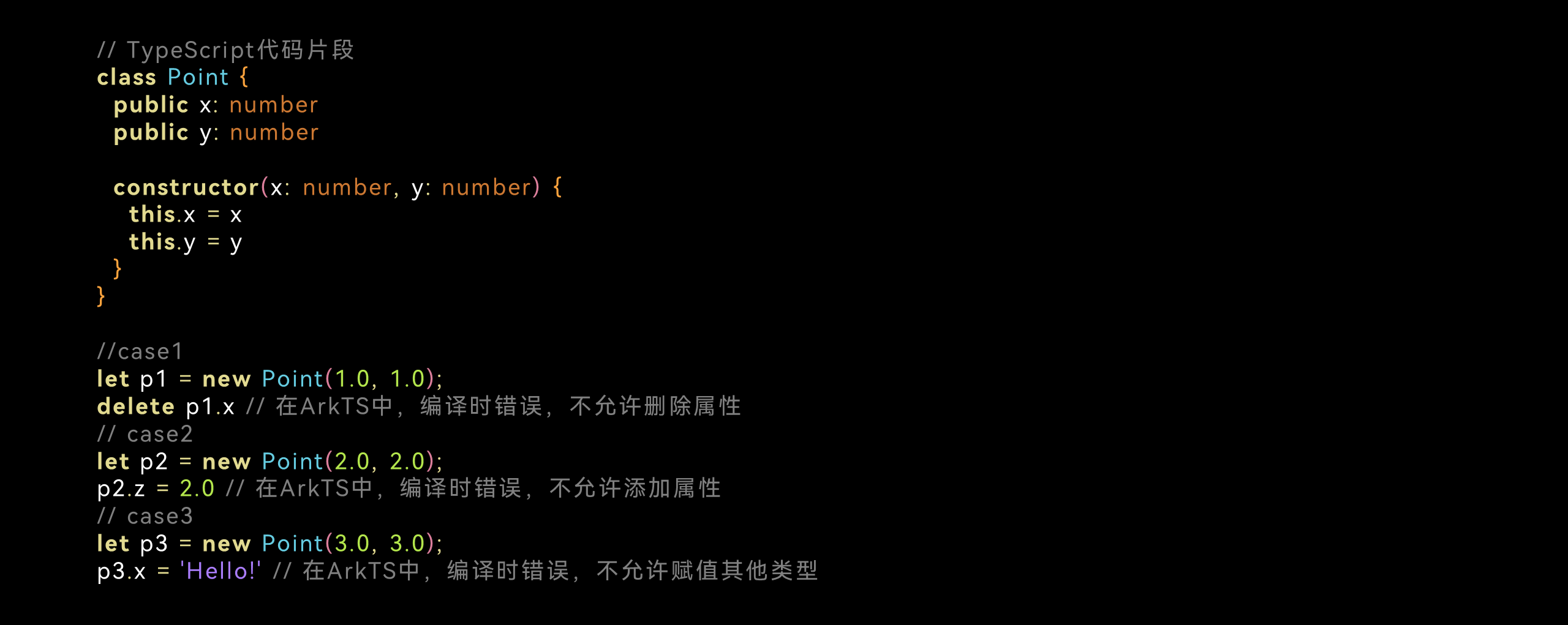
1.不支持在运行时更改对象布局

以上TS代码片段展示了如何在运行时通过添加和删除某些属性来更改对象的布局。运行时支持此类特性需要大量的性能开销,ArkTS不支持在运行时更改对象的布局。
在ArkTS中,可以使用可选属性和给该属性赋值undefined的方式来替代。
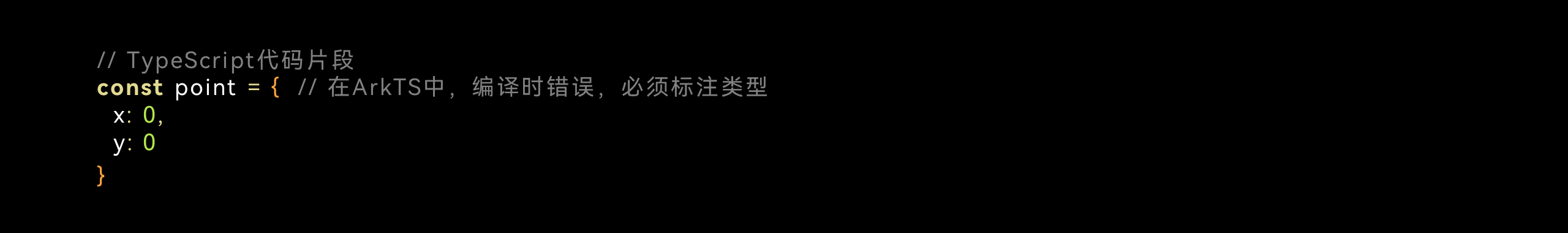
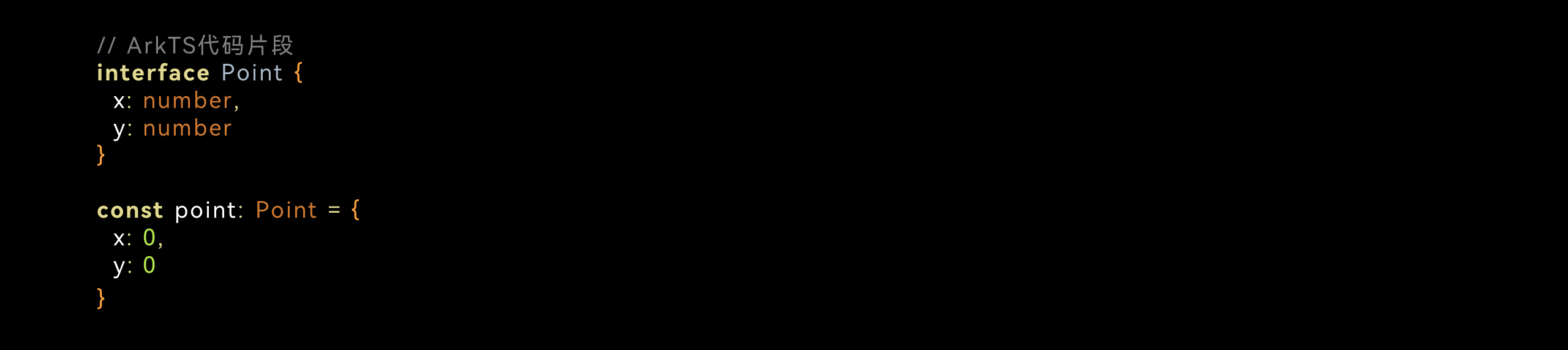
2.对象字面量须标注类型

以上TS代码片段展示了没有类型的场景。如果编译器不知道变量point的确切类型,由于对象布局不能确定,编译器无法深度地优化这段代码,造成性能瓶颈。没有类型也会造成属性的类型缺少限制,例如point.x的类型在此时为number,它也可以被赋值成其他类型,造成额外的运行时检查和开销。
在ArkTS中,需要为对象字面量标注类型。

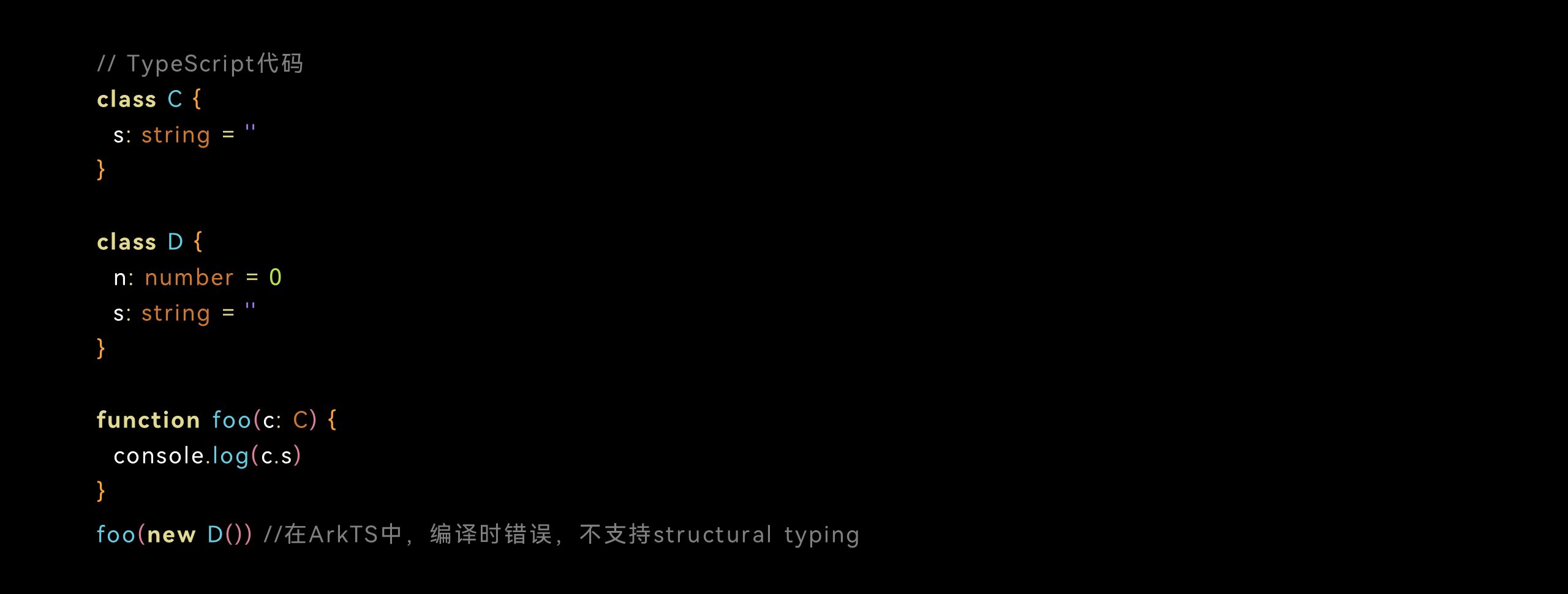
3.不支持structural typing

以上TS代码片段展示了structural typing特性。
类型系统复杂度:在ArkTS采用名义类型系统(nominal typing)的基础上,额外引入结构化类型系统(structural typing)会增加语言实现和开发者的复杂度。
类型灵活性与意图不符:虽然结构化类型允许如foo函数接受类型D的参数,即使声明为C,这种灵活性可能违背开发者意图,引发程序行为的正确性问题。
性能瓶颈:类型D和C布局不同会导致foo中对属性c.s的访问无法优化为固定偏移量访问,影响运行时性能。
从TypeScript到ArkTS的适配规则
静态类型强制:ArkTS核心特性之一是强制使用静态类型,确保变量类型在编译时确定,提前发现错误,减少运行时类型检查,提升性能。
对象布局固定:为最大化性能,ArkTS禁止在运行时改变对象结构,确保程序执行期间的稳定性和效率。
运算符语义限制:ArkTS限制运算符使用,如一元加法仅适用于数字,旨在提高代码清晰度和性能。
不支持结构化类型:ArkTS目前不支持结构化类型,以简化语言实现。未来将根据需求和反馈考虑是否引入。
ArkTS扩展
基本语法:ArkTS通过声明式UI、自定义组件和动态UI扩展,结合ArkUI框架的系统组件和事件/属性方法,构成完整的UI开发体系。
状态管理:ArkTS支持多维状态管理,允许数据在组件内部、不同组件层级间(如父子、爷孙)以及全局或跨设备传递。数据传递可以是单向只读或双向可变,以实现数据与UI的灵活联动。
渲染控制:ArkTS提供条件渲染、循环渲染和数据懒加载功能,允许根据应用状态动态渲染UI,从数据源迭代创建组件,并按需加载数据以优化性能。
结语
通过这篇文章,我们了解了ArkTS的基本概念,探索了它的核心特性,也尝试了一些简单的实践。但这只是冰山一角,ArkTS的深度和广度远不止于此。学习任何新技术,都需要时间和实践的积累,所以不要急,慢慢来。
如果你觉得这篇文章对你有点儿帮助,那就点个赞吧,让更多小伙伴一起加入我们的学习队伍吧!
编程路上,我们一起加油,下篇文章见!
#HarmonyOS #鸿蒙开发 #点赞关注
























 2659
2659

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








