作业:
作业描述
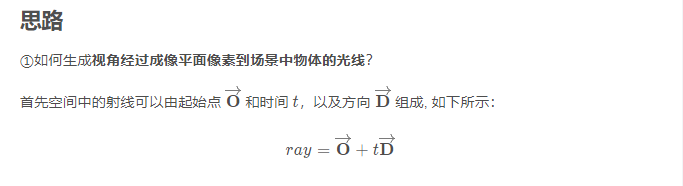
在这部分的课程中,我们将专注于使用光线追踪来渲染图像。在光线追踪中最重要的操作之一就是找到光线与物体的交点。一旦找到光线与物体的交点,就可以执行着色并返回像素颜色。在这次作业中,我们需要实现两个部分:光线的生成和光线与三角形的相交。
本次代码的流程为:
从 main 函数开始。我们定义场景的参数,添加物体(球体或三角形)到场景
中,并设置其材质,然后将光源添加到场景中。
调用 Render(scene) 函数。在遍历所有像素的循环里,生成对应的光线并将
返回的颜色保存在帧缓冲区(framebuffer)中。在渲染过程结束后,帧缓冲
区中的信息将被保存为图像。
在生成像素对应的光线后,我们调用 CastRay 函数,该函数调用 trace 来
查询光线与场景中最近的对象的交点。
然后,我们在此交点执行着色。我们设置了三种不同的着色情况,并且已经
为你提供了代码。
你需要修改的函数是:
• Renderer.cpp 中的 Render():这里你需要为每个像素生成一条对应的光线,然后调用函数 castRay() 来得到颜色,最后将颜色存储在帧缓冲区的相应像素中。
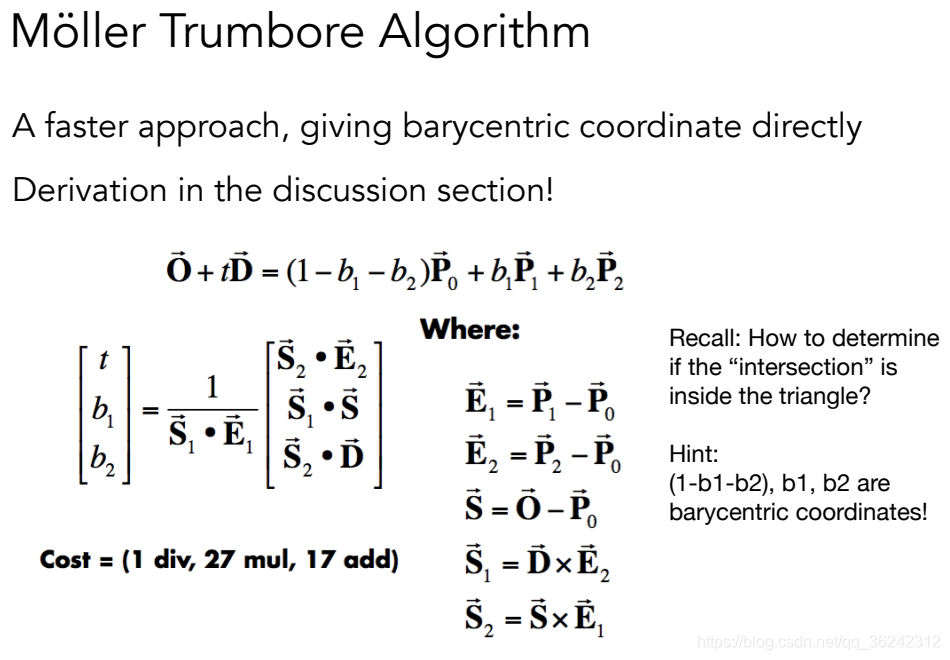
• Triangle.hpp 中的 rayTriangleIntersect(): v0, v1, v2 是三角形的三个顶点,orig 是光线的起点,dir 是光线单位化的方向向量。tnear, u, v 是你需要使用我们课上推导的 Moller-Trumbore 算法来更新的参数。


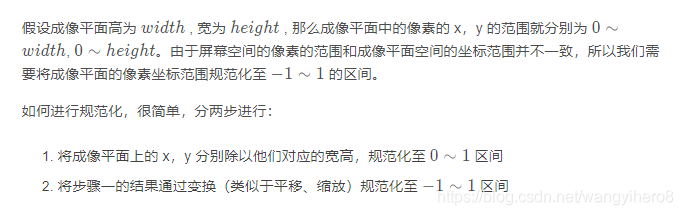
解释成伪代码就有:
第一步:
x1 = (x + 0.5) / width
y1 = (y + 0.5) / height
(为什么要取 0.5,这里是考虑光线穿过每个像素的中心的情况)
第二步:
x2 = 2 * x1 - 1
y2 = 1 - 2 * y1 // y2 = 2 * y1 - 1
(由于屏幕空间的 y 轴与成像平面的 y 轴相反,所以这里要取反)(hero:注意:是屏幕空间与正交投影的平面)
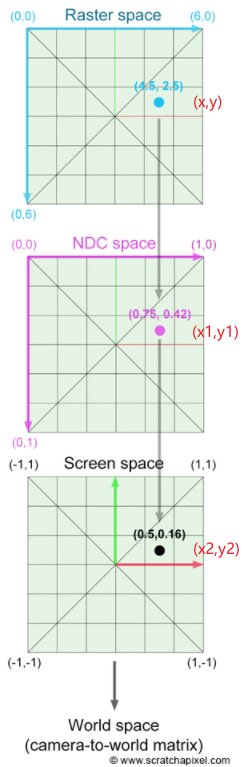
如图所示:
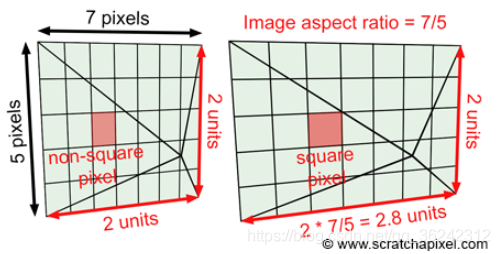
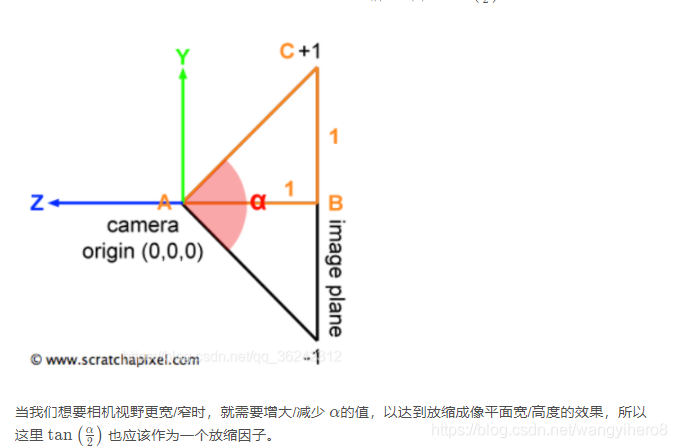
仅仅对坐标进行规范化是不够的,因为实际的成像平面的长宽并不一致,如图所示(hero:注这里处理的是-1~1正交投影-->透视to正交投影后平面(该平面可以看作是视锥的near平面,有长宽的aspect):

当某个轴要长一些时,要将该轴乘以对应的比例以模拟实际的宽高比例效果。若 x 轴要长一些,那么应该对 x 轴乘以一个宽高比进行放缩。

hero:因为是perpToOrth后的view平面,所以相机与成像平面距离只有一个单位
 综上,伪代码可以写成:
综上,伪代码可以写成:
// [width, height] 归一化至 [-1, 1]
float centerX = (float(i) + 0.5) / scene.width;
float centerY = (float(j) + 0.5) / scene.height;
// 对某个轴进行放缩以模拟真正的宽高比,并且通过 fov 来控制成像平面的宽高长度
// scale :fov
float x = (2 * centerX - 1) * imageAspectRatio * scale;
float y = (1 - 2 * centerY) * scale;
那么用于控制生成光线的 Render 函数就可以写成:
void Renderer::Render(const Scene& scene)
{
std::vector<Vector3f> framebuffer(scene.width * scene.height);
float scale = std::tan(deg2rad(scene.fov * 0.5f));
float imageAspectRatio = scene.width / (float)scene.height;
// Use this variable as the eye position to start your rays.
Vector3f eye_pos(0);
int m = 0;
//hero: scene.height是成像屏幕高度
for (int j = 0; j < scene.height; ++j)
{
for (int i = 0; i < scene.width; ++i)
{
// generate primary ray direction
//hero:将像素的位置映射到width、height为0~1平面内,相当于逆变换为成像到sreen之前的状态
float centerX = (float(i) + 0.5) / scene.width;
float centerY = (float(j) + 0.5) / scene.height;
/*hero:float x = (2 * centerX - 1)、float y = (1 - 2 * centerY) 相当于逆变换到PerpToOrth之前的状态*/
/*hero:* imageAspectRatio * scale、* scale 相当于逆变换到PerpToOrth后 ,长方体正交投影状态*/
float x = (2 * centerX - 1) * imageAspectRatio * scale;
float y = (1 - 2 * centerY) * scale;
// TODO: Find the x and y positions of the current pixel to get the direction
// vector that passes through it.
// Also, don't forget to multiply both of them with the variable *scale*, and
// x (horizontal) variable with the *imageAspectRatio*
//hero:可以理解为,我们看到场景中的光线就是垂直于像素块,射出来的,所以逆向求解也是垂直于像素块射进去的
Vector3f dir = Vector3f(x, y, -1); // Don't forget to normalize this direction!
dir = normalize(dir);
/* hero:whitted-style光线追踪只计算纯镜面反射、透明物体-->直到不透明物体截止
(如果光线的primary ray碰到的就是一个非镜面非透明物体,光线就截止追踪,不计算二次反弹的情况)*/
framebuffer[m++] = castRay(eye_pos, dir, scene, 0);
}
UpdateProgress(j / (float)scene.height);
}
// save framebuffer to file
FILE* fp = fopen("binary.ppm", "wb");
(void)fprintf(fp, "P6\n%d %d\n255\n", scene.width, scene.height);
//hero:颜色序列化到一维数组中
for (auto i = 0; i < scene.height * scene.width; ++i) {
static unsigned char color[3];
color[0] = (char)(255 * clamp(0, 1, framebuffer[i].x));
color[1] = (char)(255 * clamp(0, 1, framebuffer[i].y));
color[2] = (char)(255 * clamp(0, 1, framebuffer[i].z));
fwrite(color, 1, 3, fp);
}
fclose(fp);
}
② 如何求解光线与三角形的相交?
这里主要是依据于一个思路:光线如果与三角形相交,那么该交点一定可以用三角形的重心坐标进行表示。通过重心坐标的定义我们可以知道:它的三个参数分别需要大于0。并且,光线中的时间 t tt 也需要大于0,这两个条件是我们用来判断光线是否与三角形相交的。

这里就直接贴代码了:
bool rayTriangleIntersect(const Vector3f& v0, const Vector3f& v1, const Vector3f& v2, const Vector3f& orig,
const Vector3f& dir, float& tnear, float& u, float& v)
{
// TODO: Implement this function that tests whether the triangle
// that's specified bt v0, v1 and v2 intersects with the ray (whose
// origin is *orig* and direction is *dir*)
// Also don't forget to update tnear, u and v.
auto E1 = v1 - v0;
auto E2 = v2 - v0;
auto S = orig - v0;
auto S1 = crossProduct(dir, E2);
auto S2 = crossProduct(S, E1);
float factor = dotProduct(S1, E1);
float t = dotProduct(S2, E2) / factor;
float b1 = dotProduct(S1, S) / factor;
float b2 = dotProduct(S2, dir) / factor;
// 如果相交
if ((t > 0) && (b1 > 0) && (b2 > 0) && (1 - b1 - b2 > 0))
{
// 对参数进行更新,并返回真
tnear = t;
u = b1;
v = b2;
return true;
}
return false;
}
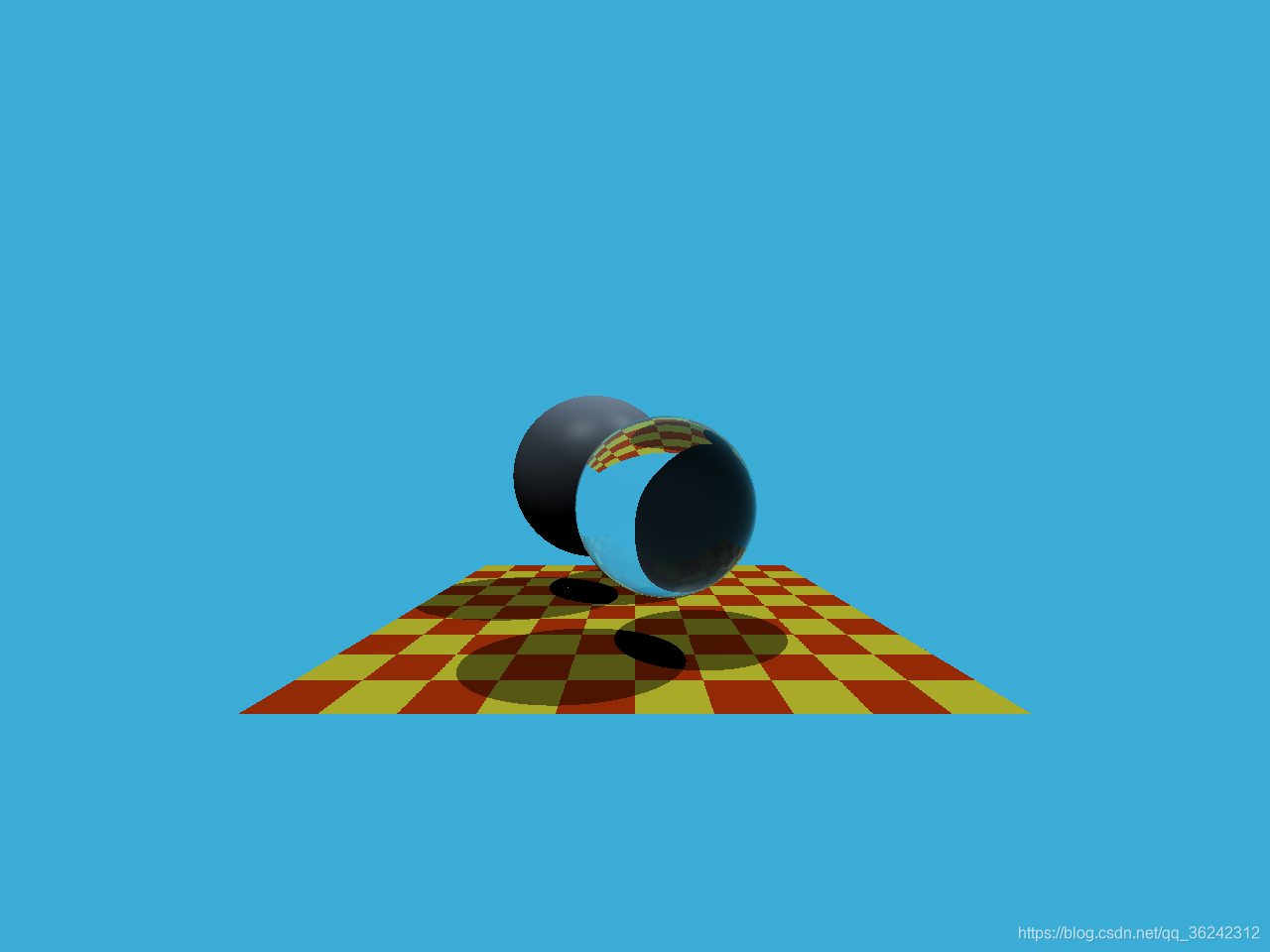
结果
结果如图所示:





 本文详细介绍了光线追踪技术在渲染图像中的应用,特别是光线与三角形交点的计算。首先,解释了如何从像素坐标生成光线,考虑到屏幕空间的长宽比和像素中心点,然后通过Moller-Trumbore算法确定光线与三角形的交点。此外,还讨论了光线追踪的基本流程,包括生成光线、执行着色和存储颜色到帧缓冲区。最后,给出了`Render()`和`rayTriangleIntersect()`函数的伪代码实现,用于生成和检查光线与几何体的交点。
本文详细介绍了光线追踪技术在渲染图像中的应用,特别是光线与三角形交点的计算。首先,解释了如何从像素坐标生成光线,考虑到屏幕空间的长宽比和像素中心点,然后通过Moller-Trumbore算法确定光线与三角形的交点。此外,还讨论了光线追踪的基本流程,包括生成光线、执行着色和存储颜色到帧缓冲区。最后,给出了`Render()`和`rayTriangleIntersect()`函数的伪代码实现,用于生成和检查光线与几何体的交点。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








