在开发的过程中,往往会需要在组件中添加一些按钮,用于执行一些自定义的操作。
例如你有一个组件A,里面有一个List<Collider>,你想在这个List中存放当前Scene中所有的碰撞体数据。那么你会在组件A中写一个方法Find去遍历获取,一种情况你可以运行Unity的时候在Start方法中去执行Find方法,如果你想不运行Unity的情况下就获取到,那么可以使用[ExecuteInEditMode]标签,然后依旧在Start方法中执行Find方法。再或者就是这篇要介绍的自定义编辑器界面来处理。
首先我们简单的写个组件如下:
using UnityEngine;
public class Test : MonoBehaviour
{
public float speed;
public int length;
public void Reset()
{
speed = 0;
length = 0;
}
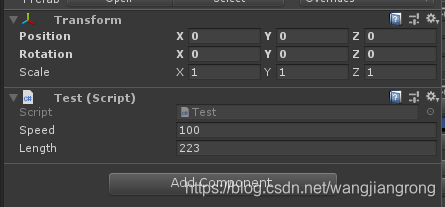
}我们在一个GameObject上添加该组件后,Inspector界面的显示为

然后我们可以在Editor目录下建一个新的cs脚本,用于自定义该组件Inspector界面的显示,代码如下:
using UnityEditor;
using UnityEngine;
//添加这个标签,可以选择多个拥有Test组件的GameObject进行同时修改,否则会提示Multi-object editing not supported
[CanEditMultipleObjects]
//关联对应的Mono




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2785
2785

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








