1、简介
CSS是级联样式表的缩写。HTML 用于撰写页面的内容,而 CSS 将决定这些内容该如何在屏幕上呈现。
网页的内容是由 HTML的元素构建的,这些元素如何呈现,涉及许多方面,如整个页面的布局,元素的位置、距离、颜色、大小、是否显示、是否浮动、透明度等等。
元素的class值可以多个,也可以重复。
2、样式生效方式
一般有三种方法:外部样式表,内部样式表,内联样式。
外部样式表:
新建如下内容的一个 HTML文件,在同一目录新建一个样式表文件mycss.css。
一般我们会在项目目录下建一个文件夹如css专门存放样式表文件,如此我们引入样式文件时路径就变为 ./css/mycss.css之类的。
内部样式表
样式放在 HTML 文件中,这称为内部样式表。
一般而言,只有页面的样式规则较少时可采用这种方式。
内联样式
直接把样式规则直接写到要应用的元素中。
内联样式是最不灵活的一种方式,完全将内容和样式合在一起,实际应用中非常少见。
优先级:
从高到低:内联样式、内部样式表或外部样式表、浏览器缺省样式
3、CSS语法规则
CSS样式规则由两个主要的部分构成:选择器,以{}包裹的一条或多条声明:
选择器是您需要改变样式的对象(上图的规则就一级标题生效)。
每条声明由一个属性和一个值组成。(无论是一条或多条声明,都需要用{}包裹,且声明用;分割)
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
选择器
一个页面上的元素众多,选择器就用于在页面中找到/选择需要应用这个样式的对象。
除我们前示的元素选择器外,还有id和class选择器。其中class选择器使用非常普遍。
id选择器
# key{
color:red;
}
<p id="key">she 生命的钥匙</p>
id 选择器适用范围只有一个元素。
class选择器
.red{
color: red;
}
<p class ="red"这里时红色</p>
<p class ="red">字体也是红色</p>

4、 背景颜色、尺寸


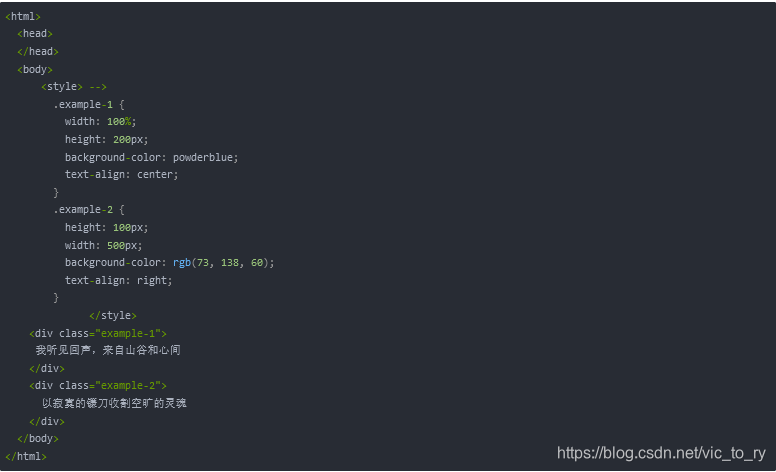
尺寸:
用 height 和 width 设定元素内容占据的尺寸。常见的尺寸单位有:像数 px,百分比 %等。


5、盒子模型中的边框与边距
无论边框、内边距还是外边距,它们都有上下左右四个方向

6、 元素定位
对元素的定位是非常重要的。
position:CSS中用于定位。常用的属性:
static 静态
relative 相对
fixed 固定
absolute 绝对
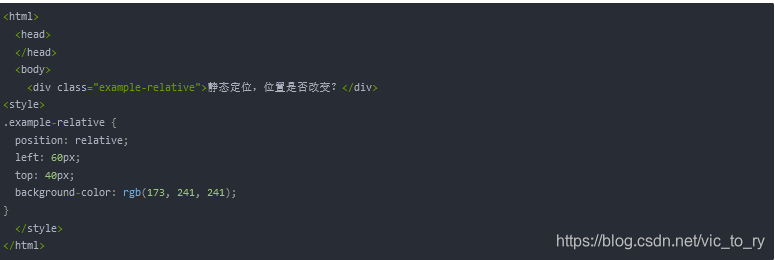
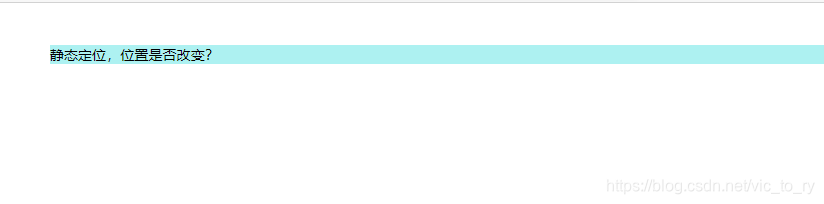
static:静态定位,使用方式position: static,把元素相对于他的静态(正常)位置进行偏移。


相对定位:relative :
position: relative,把元素相对于他的静态(正常)位置进行偏移.
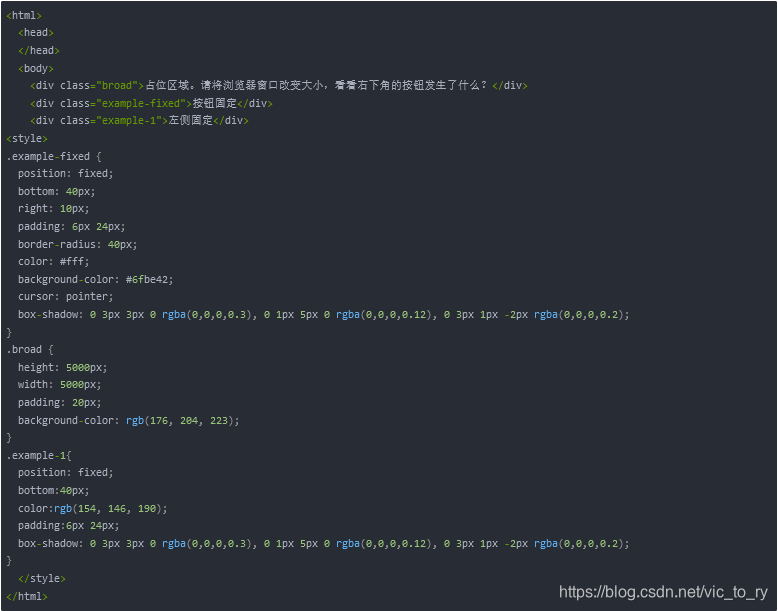
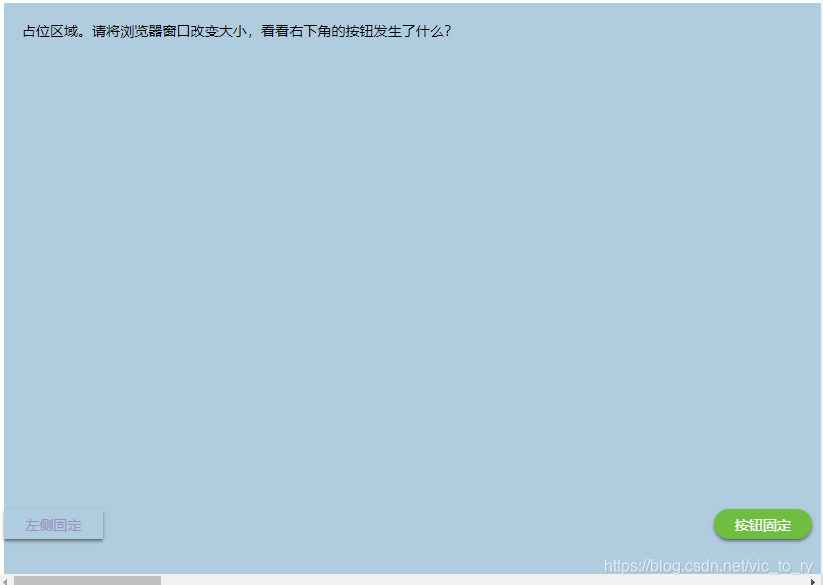
fixed
设置为固定定位position: fixed;,这将使得元素固定不动(即使你上下左右拖动浏览器的滚动条)。


7、元素溢出处理
当元素内容超过其指定的区域时,通过溢出overflow属性来处理这些溢出的部分。
溢出属性
visible 默认值,溢出部分不被裁剪,在区域外面显示
hidden 裁剪溢出部分且不可见
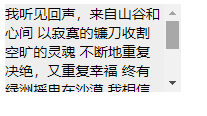
scroll 裁剪溢出部分,但提供上下和左右滚动条供显示
auto 裁剪溢出部分,视情况提供滚动条


 改变溢出属性,得到不同结果。
改变溢出属性,得到不同结果。
8、元素属性设置
在一个区域或容器内,我们可以设置float属性让某元素水平方向上向左或右进行移动,其周围的元素也会重新排列。


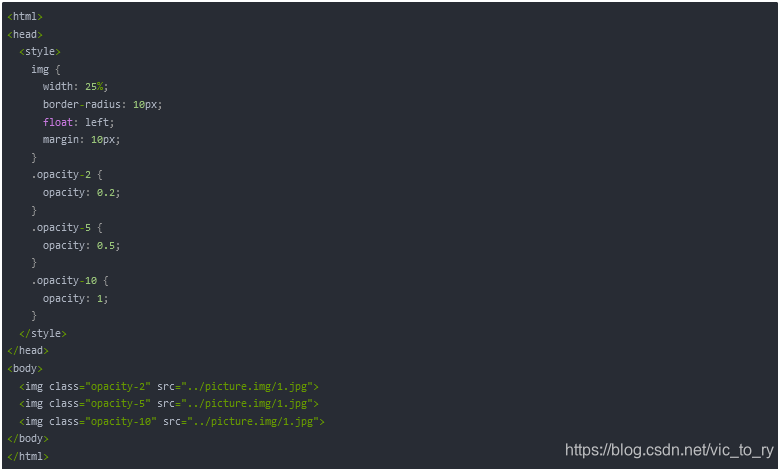
9、图片透明度
用opacity对任何元素(不过常用于图片)设置不透明度。
值在[0.0~1.0]之间,值越低,透明度越高。


10、自由组合
CSS由三种选择器:元素、id、class。
同时选择多种选择器组合。
后代选择器
以空格作为分隔,如:.example p 代表在div元素内有.example类的所有元素。
<html>
<head>
<style>
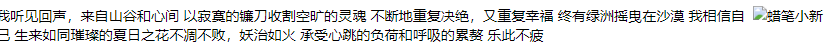
.example p {
background-color: rgb(109, 125, 196);
}
</style>
</head>
<body>
<div class="example">
<p>我听见回声,来自山谷和心间</p>
<p>以寂寞的镰刀收割空旷的灵魂</p>
<span>
<p>不断地重复决绝,又重复幸福</p>
</span>
</div>
<p>终有绿洲摇曳在沙漠 </p>
<p>
生来如同璀璨的夏日之花不凋不败,妖治如火</p>
</body>
</html>

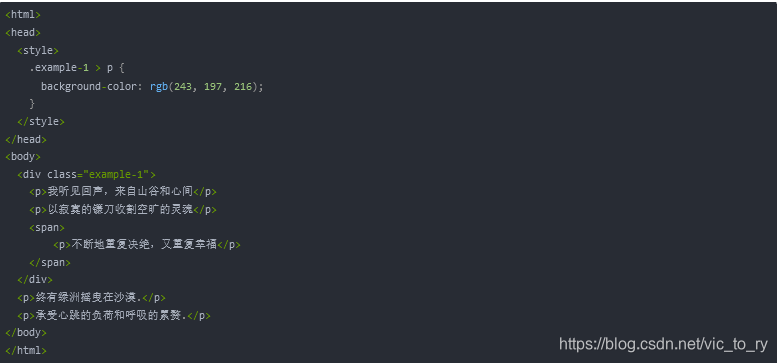
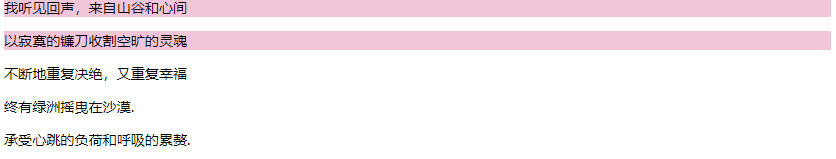
子选择器(直接后代选择器)
以>作为分隔,如:.haha > p 代表在有.haha类的元素内的直接
元素。






 本文详细介绍了级联样式表(CSS)的基本概念和应用,包括样式生效方式(外部、内部和内联样式)、CSS语法规则、选择器(元素、ID和类选择器)、背景颜色和尺寸、盒子模型、元素定位、溢出处理、属性设置(如浮动和透明度)以及组合选择器的使用。通过对这些内容的理解,读者可以更好地掌握网页设计中的样式控制。
本文详细介绍了级联样式表(CSS)的基本概念和应用,包括样式生效方式(外部、内部和内联样式)、CSS语法规则、选择器(元素、ID和类选择器)、背景颜色和尺寸、盒子模型、元素定位、溢出处理、属性设置(如浮动和透明度)以及组合选择器的使用。通过对这些内容的理解,读者可以更好地掌握网页设计中的样式控制。

















 540
540

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








