The Server-Side Request Revolution: Unleashing the Power of alovajs
Hey there, fellow code warriors! 👋 Ever felt like you’re stuck in a time warp when it comes to server-side requests? I mean, let’s face it, we’ve been doing the same old dance for ages. But what if I told you there’s a new kid on the block that’s about to shake things up? Enter alovajs - the request library that’s making waves in both client and server-side development.
Let’s dive into why alovajs is the breath of fresh air we’ve all been waiting for in the server-side request world.
Why alovajs is Your New Best Friend for Server-Side Requests
Alright, let’s cut to the chase. Why should you care about alovajs for your server-side shenanigans? Here’s the lowdown:
-
Versatility: alovajs isn’t just a one-trick pony. It plays nice with Node.js, Deno, and even Bun. Talk about being a team player!
-
Simplicity: Say goodbye to convoluted setups. alovajs keeps it simple, so you can focus on what really matters - building awesome stuff.
-
Powerful Caching: With multi-level caching support, alovajs is like having a turbo boost for your server responses.
-
Server Hooks: These bad boys let you level up your request game with features like retries and captcha sending. It’s like having superpowers for your server requests!
-
Adaptability: Whether you’re a fetch fanatic or an Axios aficionado, alovajs has got you covered with its flexible adapter system.
The alovajs Advantage: Leaving Traditional Libraries in the Dust
Now, you might be thinking, “Sure, it sounds cool, but what makes it better than what I’m already using?” Great question! Let’s break it down:
-
Unified API: Unlike traditional libraries that often have different APIs for client and server, alovajs offers a consistent experience across environments. This means less context-switching and more productivity for full-stack developers.
-
Advanced Caching: While many libraries offer basic caching, alovajs takes it to the next level with its multi-level caching system. This means faster responses and reduced load on your backend services.
-
Flexible Adapters: alovajs isn’t tied to a single HTTP client. You can use fetch, Axios, or even create your own adapter. This flexibility is a game-changer for projects with specific requirements.
-
Server Hooks: These are a standout feature. They allow you to easily implement complex request patterns like retries, rate limiting, or custom logic without cluttering your main code.
-
Performance Optimization: With features like memory mode and restore mode, alovajs gives you fine-grained control over how you balance speed and resource usage.
Now that I’ve got your attention, let’s roll up our sleeves and see this bad boy in action!
Getting Down and Dirty with alovajs on the Server
Installation and Setup
First things first, let’s get alovajs into your project. Open up your terminal and type in one of these magic spells:
# npm aficionados
npm install alova --save
# yarn yarn-ers
yarn add alova
# pnpm people
pnpm add alova
# bun buddies
bun add alova
Now, let’s create an alovajs instance. It’s like summoning your own personal request genie:
import { createAlova } from 'alova';
import adapterFetch from 'alova/fetch';
const alovaInstance = createAlova({
requestAdapter: adapterFetch(),
responded: response => response.json()
});
Pro tip: If you’re running Node.js and it’s throwing a fit about fetch, make sure you’re on v17.5 or later. Otherwise, you might want to cozy up with the Axios adapter instead.
Basic Request Operations
Ready to make your first request? It’s as easy as pie:
const response = await alovaInstance.Get('https://alovajs.dev/user/profile');
Boom! You’ve just made a GET request. It’s so simple, it almost feels like cheating, doesn’t it?
Need to send some data? alovajs has got your back:
const response = alovaInstance.Post('https://alovajs.dev/posts', {
title: 'alovajs: The Server-Side Superhero',
body: 'This library is so cool, it makes ice jealous.',
userId: 1
});
Advanced Features: Server Hooks
Now, let’s talk about the secret sauce - Server Hooks. These bad boys let you add superpowers to your requests. Check this out:
const { retry, sendCaptcha } = require('alova/server');
const email = 'cooldev@example.com';
const captchaMethod = alovaInstance.Post('/api/captcha', {
email,
content: 'Are you a robot? Prove it!'
});
const retryingMethod = retry(captchaMethod, {
retry: 3,
backoff: {
delay: 2000
}
});
const result = await sendCaptcha(retryingMethod, {
key: email
});
This little snippet is like the Swiss Army knife of server requests. It’s retrying the captcha send, and it’s doing it with style!
Caching Strategies
Remember when I mentioned multi-level caching? Well, buckle up, because this is where things get really interesting:
const { createPSCAdapter, NodeSyncAdapter } = require('@alova/psc');
const { LRUCache } = require('lru-cache');
const RedisStorageAdapter = require('./adapter-redis');
function lRUCache(options = {}) {
const cache = new LRUCache(options);
return {
set: (key, value) => cache.set(key, value),
get: key => cache.get(key),
remove: key => cache.delete(key),
clear: () => cache.clear()
};
}
const alovaInstance = createAlova({
baseURL: 'https://api.alovajs.dev',
l1Cache: createPSCAdapter(
NodeSyncAdapter(),
lRUCache({
max: 1000,
ttl: 1000 * 60 * 10
})
),
l2Cache: new RedisStorageAdapter({
host: 'localhost',
port: 6379,
username: 'default',
password: 'super-secret-password',
db: 0
})
});
This setup is like giving your server a photographic memory. LRU cache for quick access, Redis for the long haul. Your server will be serving responses faster than a caffeinated barista!
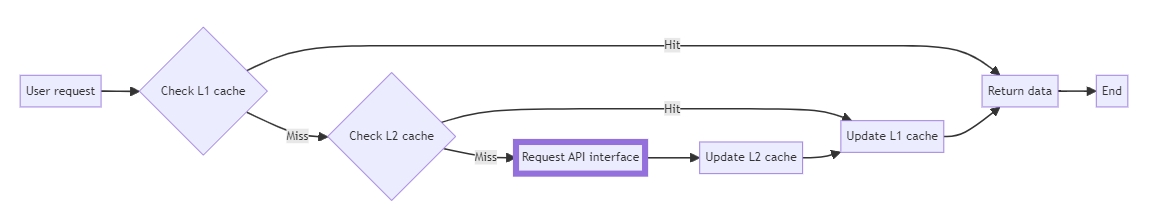
Let’s visualize how this multi-level caching works:

This multi-level caching strategy ensures blazing-fast responses while maintaining data consistency.
Performance Optimization Modes
Sometimes, you need responses faster than the speed of light. That’s where Memory Mode comes in:
alovaInstance.GET('/todo/list', {
cacheFor: {
mode: 'memory',
expire: 60 * 10 * 1000 // 10 minutes in milliseconds
}
});
Word of caution: With great power comes great responsibility. Don’t go cache-crazy, or your server’s memory might throw a tantrum.
Last but not least, let’s talk about Restore Mode. It’s like having a safety net for your high-flying cache trapeze act:
const todoListGetter = alovaInstance.Get('/todo/list', {
cacheFor: {
mode: 'restore',
expire: 60 * 10 * 1000
}
});
This mode is perfect for when you want the speed of in-memory caching with the reliability of persistent storage. It’s like having your cake and eating it too!
Real-World Application: alovajs in Action
Let’s consider a real-world scenario where alovajs shines. Imagine you’re building a high-traffic e-commerce platform that needs to display real-time product availability across multiple regions.
Here’s how you might implement this with alovajs:
const getProductAvailability = alovaInstance.Get('/api/product/:id/availability', {
params: { id: '@id' },
cacheFor: {
mode: 'restore',
expire: 60 * 1000 // 1 minute
}
});
const { retry } = require('alova/server');
const getReliableProductAvailability = retry(getProductAvailability, {
retry: 3,
backoff: { delay: 1000 }
});
async function checkAvailability(productId) {
try {
const availability = await getReliableProductAvailability({ params: { id: productId } });
return availability;
} catch (error) {
console.error(`Failed to fetch availability for product ${productId}`, error);
return null;
}
}
In this example, we’re using alovajs to:
- Create a reusable method for fetching product availability
- Implement caching with a 1-minute expiry to reduce load on the backend
- Use the retry server hook to ensure reliability even if the initial request fails
- Wrap it all in a function that’s easy to use throughout the application
This setup allows for efficient, reliable, and fast product availability checks, which is crucial for a smooth user experience in an e-commerce setting.
Wrapping Up: The alovajs Revolution
And there you have it, folks! We’ve just scratched the surface of what alovajs can do on the server side. From simple GET requests to multi-level caching wizardry, alovajs is changing the game for server-side requests.
But here’s the real kicker - this isn’t just about fancy features or cool code. It’s about rethinking how we handle server-side requests. It’s about making our servers faster, more resilient, and easier to work with.
So, I challenge you:
- Take alovajs for a spin in your next project. How does it compare to your current solution?
- Experiment with the different caching modes. Which one gives you the best performance for your specific use case?
- Try implementing a complex request pattern using server hooks. How much cleaner does it make your code?
- Think about your most challenging server-side request scenarios. How could alovajs help solve them?
Remember, in the world of server-side development, change is the only constant. And with tools like alovajs, that change is looking pretty darn exciting.
So, are you ready to join the server-side request revolution? Your faster, more efficient server is just an npm install alova away. Happy coding, and may your servers be ever swift and your responses lightning-fast! 🚀























 5700
5700

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








