嘿,各位前端小伙伴们!今天我要跟大家分享一个让我兴奋到跳起来的发现。最近我在折腾项目的时候,偶然发现了一个叫 alovajs 的请求库,它居然可以帮我们构建 Client-Server 交互层!这简直就是前端开发路上的一盏明灯啊!我迫不及待地想跟大家聊聊这个神奇的玩意儿了。
什么是 Client-Server 交互层?
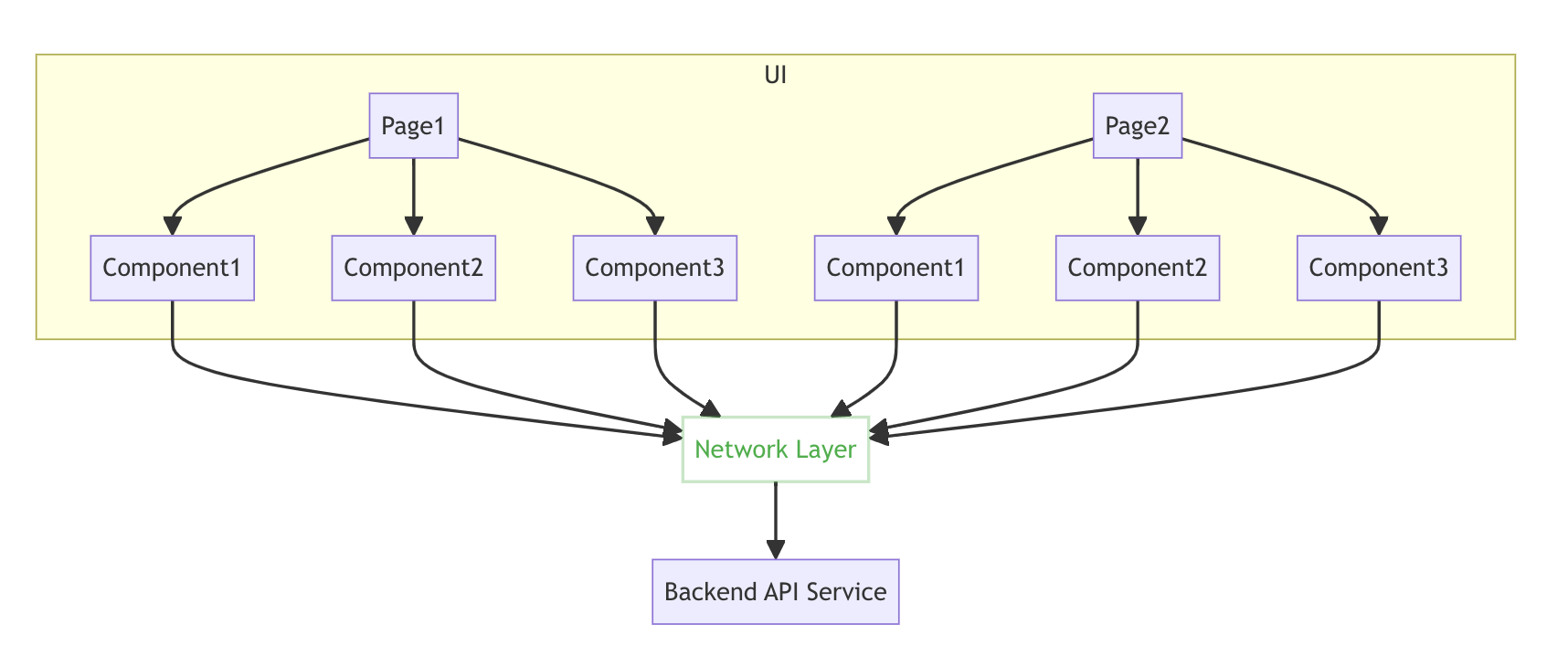
说到 Client-Server 交互层,可能有些小伙伴还不太熟悉。它就是在我们的前端应用和后端服务之间搭建的一个桥梁。这个层负责管理所有的数据请求、响应处理和状态管理。简单来说,它就是让我们的前后端沟通更顺畅、更高效的一个中间人。

构建 Client-Server 交互层有啥好处?
老实说,当我第一次接触这个概念时,我也在想:"这不是多此一举吗?"但是,当我真正用起来后,我才恍然大悟,它的好处简直不要太多:
代码结构更清晰:所有的网络请求逻辑都集中在一起,不再散落在各个组件里。我的代码瞬间变得整洁有序,简直是强迫症患者的福音!
数据管理更轻松:响应式状态集中管理,跨组件更新数据变得超级简单。再也不用为数据同步问题抓耳挠腮了。
性能提升明显:通过缓存和请求合并,大大减少了不必要的网络请求。我的应用速度飞起来了,用户体验瞬间提升!
复用性更强:可以在不同的组件中轻松复用同一个请求逻辑。这下写代码效率蹭蹭往上涨啊!
如何用 alovajs 构建网络交互层?
好了,说了这么多,我们来看看怎么用 alovajs 来实现这个神奇的交互层吧!我保证,这绝对是你见过的最简单的实现方式。
设置 alova 实例
我们先创建一个 alova 实例,这个实例将作为我们所有请求的基础。就像搭建一座大楼,我们先要打好地基。
import { createAlova } from 'alova';
import GlobalFetch from 'alova/GlobalFetch';
import VueHook from 'alova/vue';
const alovaInstance = createAlova({
baseURL: 'https://api.example.com',
statesHook: VueHook,
requestAdapter: GlobalFetch(),
// 这里可以设置全局的请求拦截器、响应拦截器等
});
创建 API 方法
接下来,我们为不同的 API 创建对应的方法。这就像是给我们的大楼设计不同的房间,每个房间都有特定的功能。
// api.js
export const getUserInfo = () => alovaInstance.Get('/user/info');
export const getTodoList = (page) => alovaInstance.Get('/todo/list', {
params: { page }
});
export const createTodo = (data) => alovaInstance.Post('/todo/create', data);
在组件中使用
现在,我们可以在组件中轻松使用这些 API 方法了。这就像是我们终于可以入住这座精心设计的大楼,开始享受它带来的便利。
<template>
<div>
<div v-if="loading">加载中...</div>
<div v-else>
<h2>{{ userInfo.name }}的待办事项</h2>
<ul>
<li v-for="todo in todoList" :key="todo.id">{{ todo.title }}</li>
</ul>
</div>
</div>
</template>
<script setup>
import { useRequest } from 'alova/client';
import { getUserInfo, getTodoList } from './api';
const { loading: userLoading, data: userInfo } = useRequest(getUserInfo);
const { loading: todoLoading, data: todoList } = useRequest(() => getTodoList(1));
const loading = computed(() => userLoading || todoLoading);
</script>
跨组件更新数据
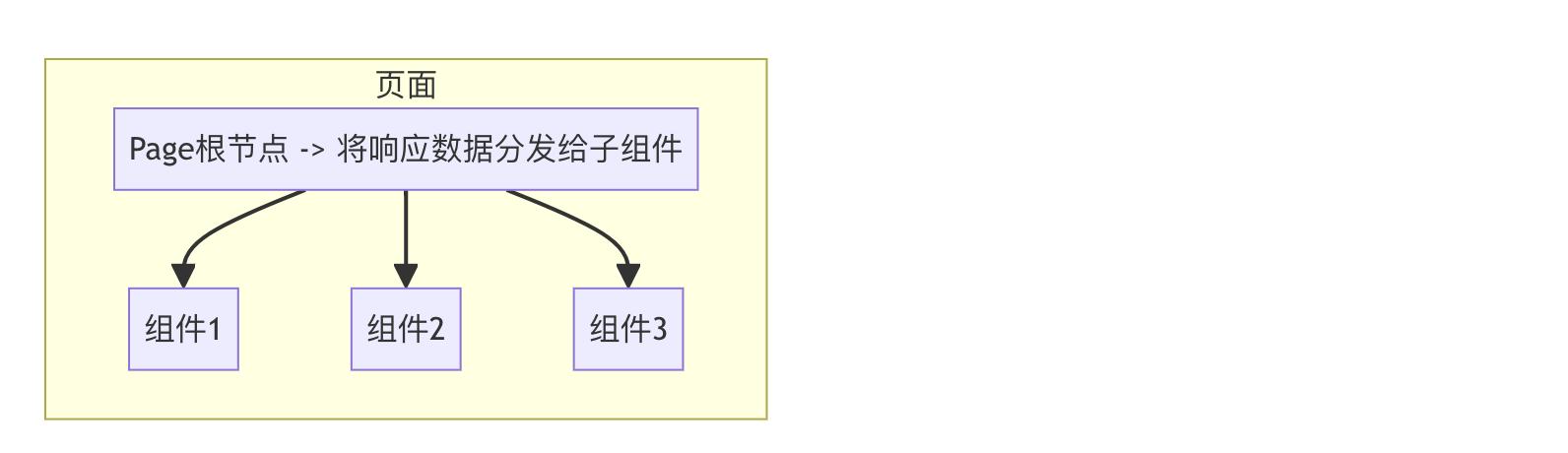
假设我们在另一个组件中创建了一个新的待办事项,我们可以这样更新列表。这就像是在大楼的不同房间之间自由穿梭,信息畅通无阻。
import { updateState } from 'alova/client';
import { createTodo, getTodoList } from './api';
const { send } = useRequest(createTodo, { immediate: false });
const addTodo = async (newTodo) => {
await send(newTodo);
// 更新第一页的待办列表
updateState(getTodoList(1), (oldList) => [newTodo, ...oldList]);
};
缓存管理
alovajs 提供了强大的缓存管理功能。这就像是给我们的大楼安装了一个智能管家,它知道什么时候该更新房间,什么时候可以复用现有的设施。
export const getTodoList = (page) => alovaInstance.Get('/todo/list', {
params: { page },
// 设置缓存时间为5分钟
cacheFor: 5 * 60 * 1000,
// 设置缓存失效的情况
transformCacheIncludeUrlParams: ['page'],
});
这样,相同页码的请求在5分钟内会直接使用缓存数据,大大提升了应用的响应速度。我的应用速度简直飞起来了,用户体验瞬间提升!

总结
说了这么多,不知道大家有没有感受到 alovajs 构建 Client-Server 交互层的魅力?它不仅简化了我们的代码结构,还提升了应用性能,简直是前端开发的一大利器啊!我用了之后,感觉自己的开发效率提升了不止一个档次。
不过呢,任何技术都不是万能的。在使用 alovajs 构建交互层的时候,我们还是要根据实际项目需求来决定是否采用,以及如何更好地利用它的特性。就像是选择住在哪种类型的房子里,还是要看自己的实际需求和喜好。
各位小伙伴,你们在日常开发中是怎么处理前后端交互的呢?有没有遇到过什么有趣的问题或者解决方案?欢迎在评论区分享你的经验哦!让我们一起进步,一起打造更棒的前端应用!我已经迫不及待想听听你们的想法了!























 5056
5056

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








