最近遇到了一个让人头疼的问题:在服务端处理请求时,总觉得现有的方案不够灵活,效率也不尽如人意。有时候我都想问问自己,难道就没有一个更好的解决方案吗?就像是在迷宫里转圈,找不到出口。但是,你知道吗?有时候转角遇到爱,我就这样遇到了alovajs!它就像是黑暗中的一道光,让我眼前一亮!今天,我就来和大家分享一下,如何在服务端使用alovajs这个强大的工具。相信我,这绝对会让你的代码生活更加精彩!
首先,让我们来聊聊为什么要选择alovajs作为服务端请求库。说实话,它的优势真的让人惊喜:
-
全面的环境支持:不管是nodejs、deno还是bun,alovajs都能轻松应对。这种灵活性简直就像是瑞士军刀,走到哪儿都能派上用场!
-
简洁而强大的API:使用alovajs发送请求就像写日记一样简单,但功能却一点也不含糊。它就像是那种看起来人畜无害,实际上武功高强的高手!
-
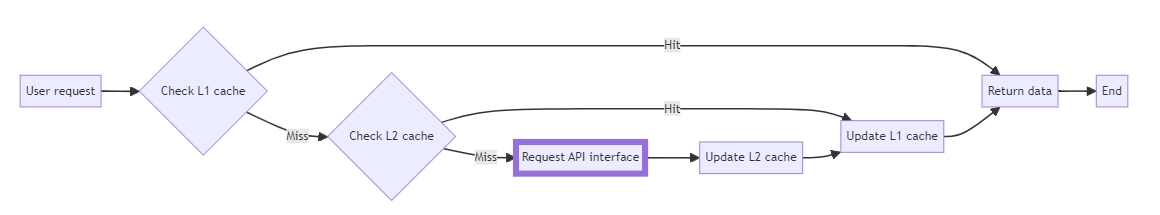
多级缓存:这个功能简直是服务端应用的福音!它能大大提升请求效率,减轻服务器压力。用了它,你的服务器就像是吃了兴奋剂,动作快得飞起!
-
Server hooks:这些钩子函数让我们能更灵活地处理各种请求场景,比如请求重试、发送验证码等。它们就像是你的得力助手,帮你处理各种琐事。
好了,现在让我们来看看如何在服务端使用alovajs。相信我,这绝对会让你的代码更加优雅和高效!
首先,我们需要安装alovajs:
npm install alova --save
然后,创建一个alova实例:
import { createAlova } from 'alova';
import adapterFetch from 'alova/fetch';
const alovaInstance = createAlova({
requestAdapter: adapterFetch(),
responded: response => response.json()
});
**这里我们使用了alova/fetch适配器,它基于fetch API,简洁又高效。**就像是给你的代码装上了一个小型涡轮增压器,瞬间提升性能!
接下来,让我们来看看如何发送GET请求:
const response = await alovaInstance.Get('https://alovajs.dev/user/profile');
是不是超级简单?感觉就像是用魔法召唤数据一样轻松!POST请求也一样简单:
const response = alovaInstance.Post('https://alovajs.dev/posts', {
title: 'foo',
body: 'bar',
userId: 1
});
现在,让我们来看看alovajs的一个强大特性:Server hooks。这些钩子函数可以让我们更灵活地处理各种请求场景。比如,我们可以组合使用retry和sendCaptcha来实现以失败重试的方式发送验证码:
const { retry, sendCaptcha } = require('alova/server');
const email = 'xxx@xxx.com';
const captchaMethod = alovaInstance.Post('/api/captcha', {
email,
content: 'captcha content'
});
const retringMethod = retry(captchaMethod, {
retry: 3,
backoff: {
delay: 2000
}
});
const result = await sendCaptcha(retringMethod, {
key: email
});
**这种组合使用的方式真的很灵活,可以根据不同的需求自由搭配。**就像是在玩乐高,你可以根据自己的想象力创造出各种有趣的组合!
接下来,让我们来看看alovajs的另一个强大特性:多级缓存。这个功能可以为你的服务端应用提供最快的请求体验。

使用多级缓存非常简单,你可以自由选择使用单级缓存还是多级缓存。以下是一个使用进程间内存共享适配器加lru cache作为一级缓存,redis作为二级缓存的示例:
const { createPSCAdapter, NodeSyncAdapter } = require('@alova/psc');
const { LRUCache } = require('lru-cache');
const RedisStorageAdapter = require('./adapter-redis');
function lRUCache(options = {}) {
const cache = new LRUCache(options);
return {
set(key, value) {
return cache.set(key, value);
},
get(key) {
return cache.get(key);
},
remove(key) {
return cache.delete(key);
},
clear() {
return cache.clear();
}
};
}
const alovaInstance = createAlova({
baseURL: 'https://api.alovajs.dev',
l1Cache: createPSCAdapter(
NodeSyncAdapter(),
lRUCache({
max: 1000,
ttl: 1000 * 60 * 10
})
),
l2Cache: new RedisStorageAdapter({
host: 'localhost',
port: 6379,
username: 'default',
password: 'my-top-secret',
db: 0
})
});
最后,让我们来看看alovajs的内存模式和恢复模式。这两种模式在不同的场景下都有其独特的优势。
内存模式适用于需要高访问频率和低延迟的场景:
alovaInstance.GET('/todo/list', {
cacheFor: {
mode: 'memory',
expire: 60 * 10 * 1000
}
});
恢复模式则适用于多级缓存的场景:
const todoListGetter = alovaInstance.Get('/todo/list', {
cacheFor: {
mode: 'restore',
expire: 60 * 10 * 1000
}
});
**使用这些模式,可以大大提升你的服务性能,减轻服务器压力。**就像是给你的服务器安装了一个超级加速器,让它飞起来!
回顾整个使用过程,我不得不说alovajs真的给我留下了深刻的印象。它不仅简化了服务端请求的处理,还提供了强大的缓存机制和灵活的钩子函数。对于需要处理大量请求的服务端应用来说,这简直就是一个福音!就像是在茫茫大海中找到了一座宝藏岛,里面藏满了解决问题的宝藏!
各位开发者,你们在服务端处理请求时有什么心得体会吗?是否也遇到过类似的挑战?欢迎在评论区分享你的想法。如果你还没尝试过alovajs,我强烈建议你给它一个机会。相信我,它可能会成为你的新宠工具,让你的代码生活更加丰富多彩!
记住,在这个技术日新月异的世界里,保持学习和分享的心态是非常重要的。也许你的一个小小的经验分享,就能帮助其他开发者解决棘手的问题。让我们一起进步,一起成长!毕竟,编程的世界里,我们都是彼此的老师和学生。所以,快来尝试alovajs吧,也许你会发现一个全新的编程世界!























 1322
1322

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








