作者:姜尔
一、功能介绍
本文实现了一个基于SuperMap3D(类似Cesium的3D地理可视化引擎)的模型裁剪功能,主要特点包括:
-
3D模型加载与显示:加载一个飞机模型(
Cesium_Air.glb) -
动态裁剪平面:通过
ClippingPlane实现模型裁剪,用户可通过滑动条调整裁剪平面的位置(wheight参数),实时切割模型。 -
交互控制:提供输入框(
#lodScale)供用户输入数值,动态修改裁剪距离,实现模型切割效果的交互式调整。
二、主要代码接口
new SuperMap3D.ClippingPlane(normal, distance)
要将平面转换为适用于ClippingPlaneCollection的赫斯法线式(Hessian Normal Form) 并与数学中的Plane函数兼容。
| Name | Type | Description |
|---|---|---|
normal | Cartesian3 | 平面单位法向量(指经过归一化处理后的平面法向量,其模长为1)。 |
distance | Number | 从原点到平面的最短距离。 其符号决定了原点位于平面的哪一侧, 距离为正时,原点位于法向量方向的半空间内; 距离为负时,原点位于法向量反方向的半空间内; 距离为零时,平面经过原点。 |
var clippingPlanes = [
new SuperMap3D.ClippingPlane(
new SuperMap3D.Cartesian3(0.0, 0.0, -1.0), // 平面法线(指向下方)
wheight // 平面到原点的距离(设为0表示从模型中心裁剪)
)
]; //裁剪平面数组
const modelEntityClippingPlanes = new SuperMap3D.ClippingPlaneCollection({
planes: clippingPlanes,
edgeWidth: 1
});三、全部前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>CBD</title>
<link href="../../Build/SuperMap3D/Widgets/widgets.css" rel="stylesheet">
<script src="./js/config.js"></script>
<link href="./css/pretty.css" rel="stylesheet">
<link href="./css/style.css" rel="stylesheet">
<script src="./js/jquery.min.js"></script>
<script type="text/javascript" src="../../Build/SuperMap3D/SuperMap3D.js"></script>
</head>
<body>
<div id="Container"></div>
<div id="tool-bar" class="param-container tool-bar">
<div class="param-item">
<label>距离</label>
<input type="number" id="lodScale" min="-1000" max="1000" value="1" step="10" style="width: 140px">
</div>
</div>
<script type="text/javascript">
function onload(SuperMap3D) {
// 通过config.js中的getEngineType,获取引擎类型(EngineType)用于设置启动方式
var EngineType = getEngineType();
var viewer = new SuperMap3D.Viewer('Container', {
contextOptions: {
contextType: Number(EngineType), // Webgl2:2 ; WebGPU:3
}
});
viewer.scenePromise.then(function(scene) {
init(SuperMap3D, scene, viewer);
});
}
function init(SuperMap3D, scene, viewer) {
var scene = viewer.scene;
scene.shadowMap.darkness = 1.275; //设置第二重烘焙纹理的效果(明暗程度)
scene.debugShowFramesPerSecond = false;
scene.hdrEnabled = false;
scene.sun.show = true;
let wheight = 1
var widget = viewer.Widget;
try {
//更新裁剪平面的位置
function updateClippingPlanes() {
console.log("更新了")
var clippingPlanes = [
new SuperMap3D.ClippingPlane(
new SuperMap3D.Cartesian3(0.0, 0.0, -1.0), // 平面法线(指向下方)
wheight // 平面到原点的距离(设为0表示从模型中心裁剪)
)
]; //裁剪平面数组
const modelEntityClippingPlanes = new SuperMap3D.ClippingPlaneCollection({
planes: clippingPlanes,
edgeWidth: 1
});
return modelEntityClippingPlanes;
}
const modelentity = new SuperMap3D.Entity({
id: "chuanboplay",
name: "chuanboplay",
//118.54808443307202, 24.803647984009018, 59.16445837528966
position: new SuperMap3D.Cartesian3.fromDegrees(116.45553697698202,
39.90657994600217, 21.542919457733646),
label: {
text: "某飞机",
font: '14px sans-serif'
},
model: {
uri: './Cesium_Air.glb',
scale: 10,
clippingPlanes: new SuperMap3D.CallbackProperty(updateClippingPlanes,
false) //重要,设置裁剪平面的地方
}
})
var mentity = viewer.entities.add(modelentity);
viewer.zoomTo(mentity);
$("#lodScale").on("input change", function() {
var lod = $("#lodScale").val();
wheight = Number(lod)
});
} catch (e) {
if (widget._showRenderLoopErrors) {
var title = '渲染时发生错误,已停止渲染。';
widget.showErrorPanel(title, undefined, e);
}
}
}
if (typeof SuperMap3D !== 'undefined') {
window.startupCalled = true;
onload(SuperMap3D);
}
</script>
</body>
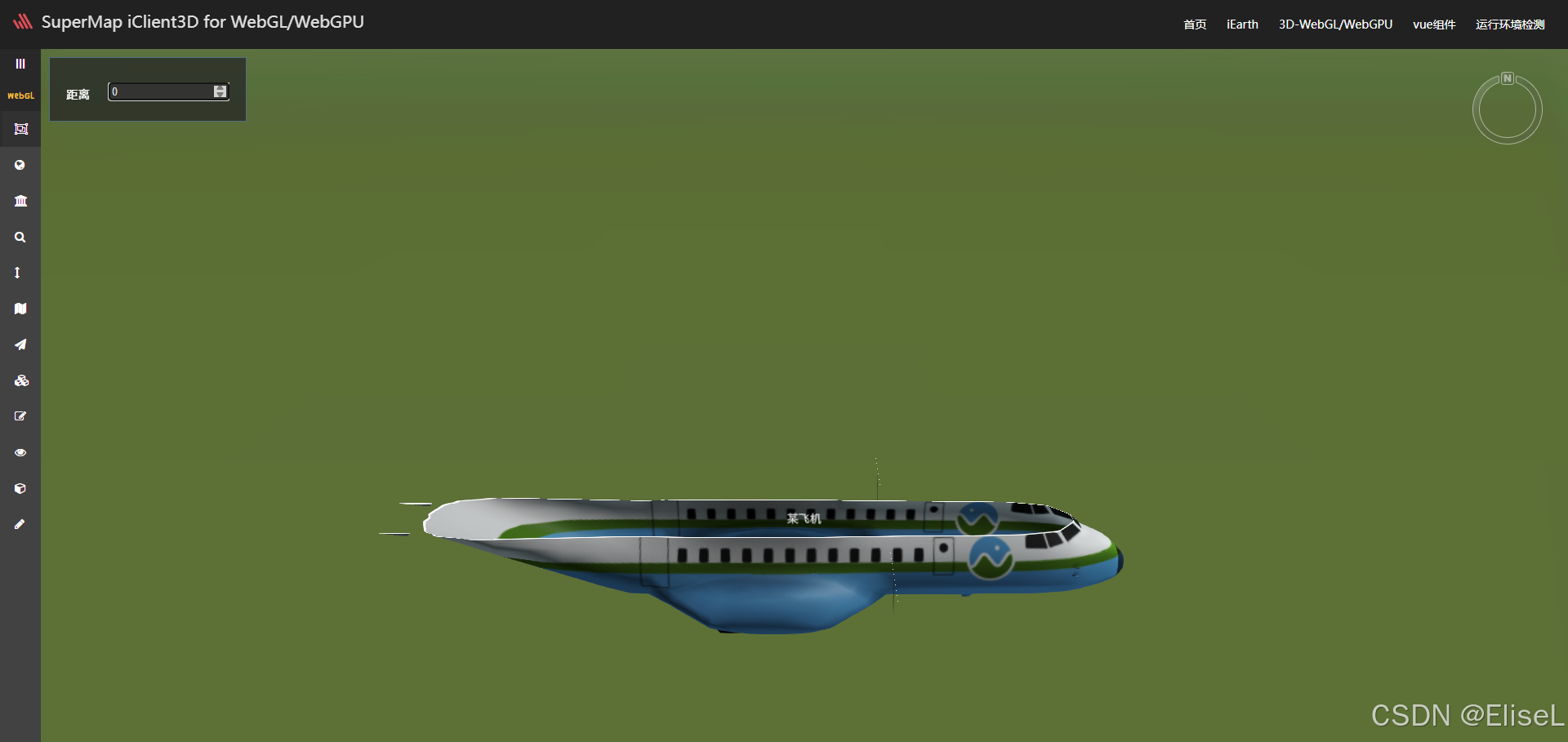
</html>四、加载效果






















 1853
1853

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








