介绍
iPad的主要限性:
- 与电脑浏览器不同,我们没办法使用正规浏览器扩展
- 虽然我们可以安装Carnet、a-Shell、iSH应用使用Python,大部分CPython包我们都不能加载,比如说Pyppeteer(我们会使用Pyppeteer抓取数据)
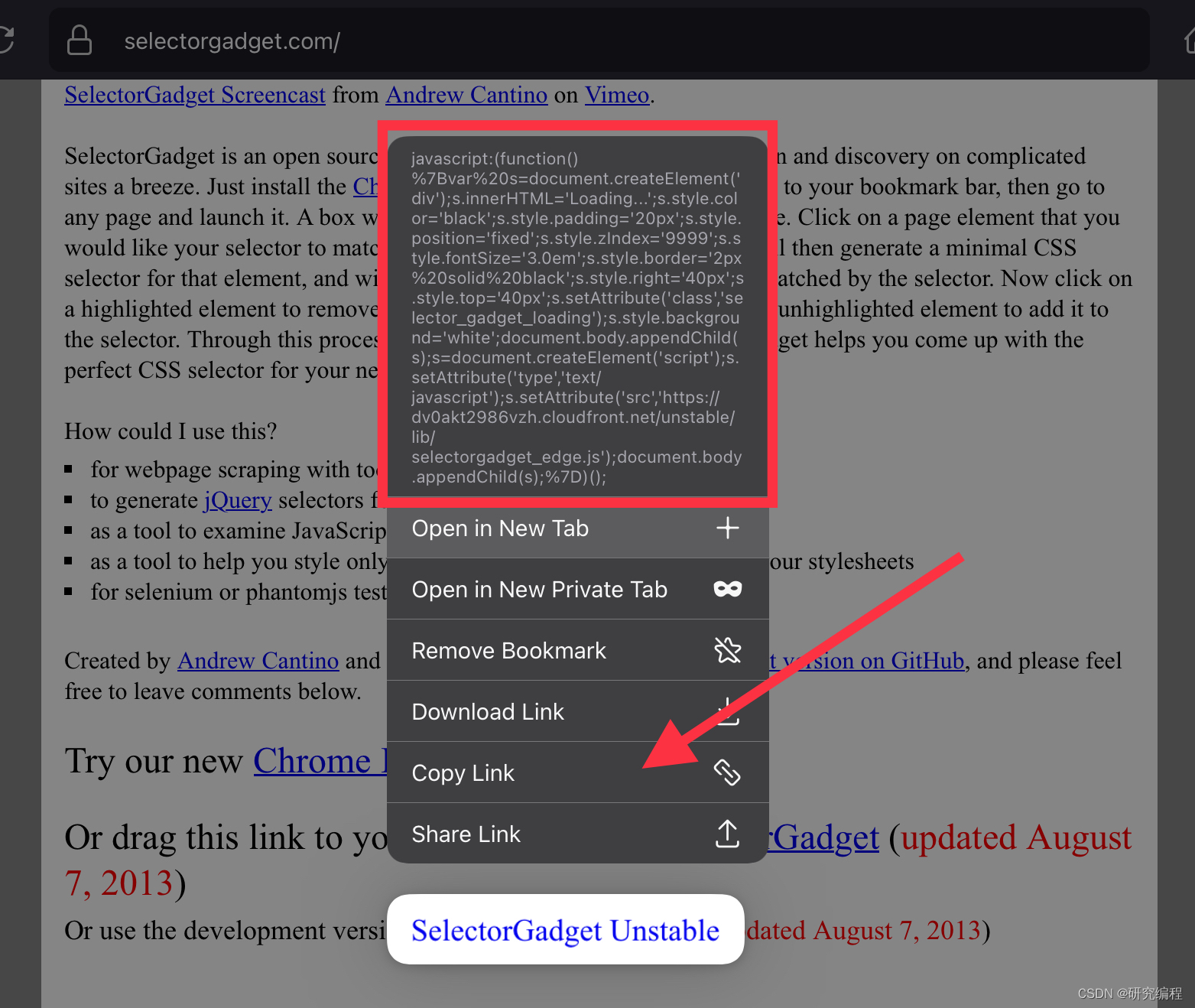
关于第一个限性,为了查看网页的DOM还执行JavaScript脚本,我们首先需要下载Web Inspector和Makeover Safari扩展(从App Store可以下载)。该selectorgadget.com的脚本将帮助我们选择网页上的元素:
(function(){
var s = document.createElement('div');
s.innerHTML = 'Loading...';
s.style.color='black';
s.style.padding='20px';
s.style.position='fixed';
s.style.zIndex='9999';
s.style.fontSize='3.0em';
s.style.border='2px solid black';
s.style.right='40px';
s.style.top='40px';
s.setAttribute('class','selector_gadget_loading');
s.style.background='white';
document.body.appendChild(s);
s=document.createElement('script');
s.setAttribute('type','text/javascript');
s.setAttribute('src', 'https://dv0akt2986vzh.cloudfront.net/unstable/lib/selectorgadget_edge.js');
document.body.appendChild(s);
})();
单击您希望选择器匹配的页面元素(它将变为绿色)。SelectorGadget将为该元素生成一个最小的CSS选择器,并高亮显示(黄色)选择器匹配的所有内容。现在单击高亮显示的图元以拒绝它(红色),或者单击未高亮显示的元素以添加它(绿色)。通过这个选择和拒绝的过程,SelectorGadget可以帮助您根据自己的需求设计出完美的CSS选择器。
关于第二个限








 本文介绍了如何在iPad上克服限制,使用Python和Web Inspector、SelectorGadget等工具抓取网页数据。通过Deepnote Jupyter笔记本编写代码,解决无法加载部分Python包的问题,详细阐述了选择元素、创建CSS选择器、解析数据并存储到JSON文件的步骤。
本文介绍了如何在iPad上克服限制,使用Python和Web Inspector、SelectorGadget等工具抓取网页数据。通过Deepnote Jupyter笔记本编写代码,解决无法加载部分Python包的问题,详细阐述了选择元素、创建CSS选择器、解析数据并存储到JSON文件的步骤。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4019
4019

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








