4.1 Sprite精灵
Sprite简介
sprite官方翻译为精灵,百度翻译也有雪碧小妖精之类的翻译,但是这些直接去理解是挺麻烦的,而且容易和隔壁的一些概念混淆
雪碧图,精灵图和sprite有点关系,但是千万别搞混了,图是图,元素是元素,sprite是一种元素而非一张图

在threejs中,sprite是指代这样的一类物体

精灵的属性非常简单,一张图就可以截完

基本属性都继承自Object3D,它和mesh一样拥有material,而且必须是SpriteMaterial,同时它还具有一个2D的锚点,这个锚点决定精灵图的实际显示效果
SpriteMaterial 精灵材质简介
sprite有一个专属材质SpriteMaterial,但是这个材质非常的简单

简单到不用贴文档地址就能介绍完
大多数属性与前面的StandardMaterial相似,仅有几个独立属性可以拉出来讲讲
sizeAttenuation:由于精灵是2D的,所以我们可以对2d的这个元素,设置是否让它近大远小,这个就是允许它随着相机近大远小的配置,设置为false时,它将一直都是那么大
使用正交相机时不会产生任何近大远小的效果
rotation:精灵是一个2d元素,所以精灵具有一个rotation值,当你旋转了之后,精灵图就会随着旋转
创建精灵
本次案例使用的图片为 \three.js-master\examples\textures\sprite.png
function addMesh(){
let texture = new THREE.TextureLoader().load('./sprite.png'); //读取精灵图(其实就是一张png,jpg图片)
//创建精灵材质
let spriteMaterial = new THREE.SpriteMaterial({
map:texture
});
//创建精灵
let sprite = new THREE.Sprite(spriteMaterial);
//将精灵添加到场景
scene.add(sprite);
}

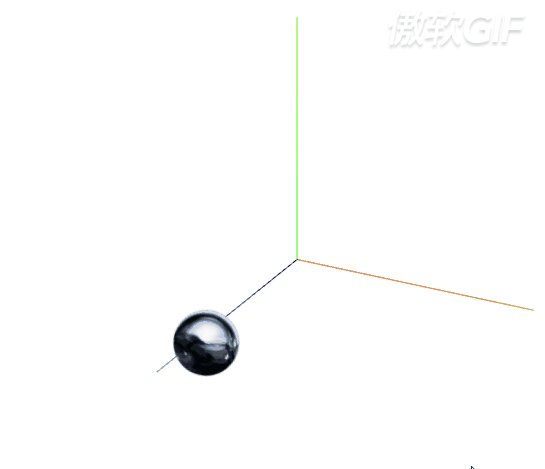
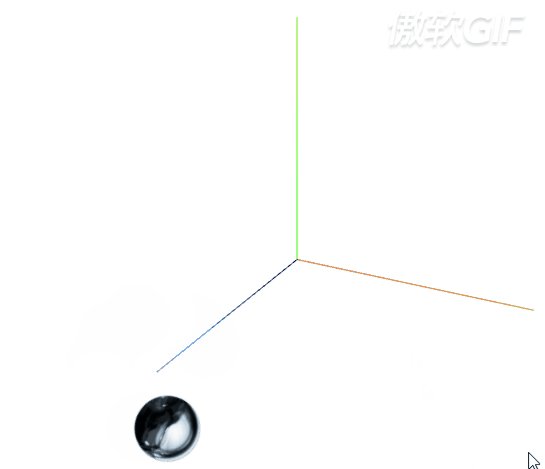
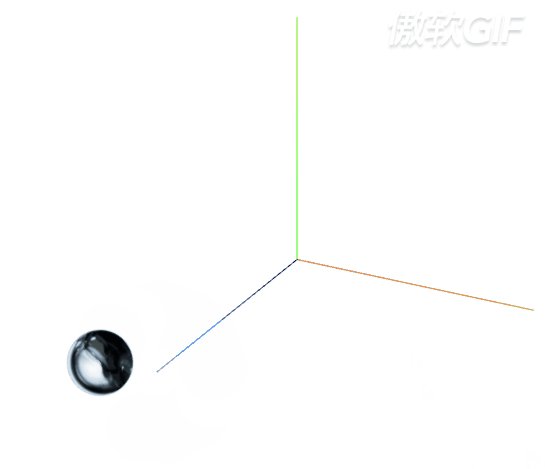
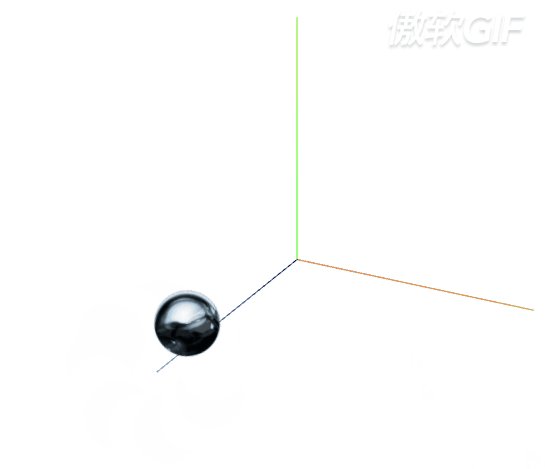
可以看出,无论我们怎么旋转视角,它都是一个样子

用orbit的视角拉进拉远,我们会发现,这个精灵也会随着放大缩小
这个时候,我们就可以尝试一下上面提到的几个属性了
让精灵图始终保持指定大小
//创建精灵材质
let spriteMaterial = new THREE.SpriteMaterial({
map:texture,
sizeAttenuation:false
});
//创建精灵
let sprite = new THREE.Sprite(spriteMaterial);
sprite.scale.setScalar(0.1); // scale仅有x和y对sprite生效,scale.z对sprite无效
设置了sizeAttenuation我们发现,精灵不仅不会变大小了,而且还特别巨大,所以我们还要调整一下它的大小

移动精灵
超级简单,没啥说的
sprite.position.z += 5;

值得注意的是
和mesh一样,position可以改变它的位置,但是,rotation对sprite是不生效的,这个就交给看文章的你去实验了
旋转精灵
//创建精灵材质
let spriteMaterial = new THREE.SpriteMaterial({
map:texture,
sizeAttenuation:false,
rotation:Math.PI/2
});
上面介绍了,想要旋转精灵,那么需要在sprite中旋转

我们还可以通过调整锚点来改变旋转效果
锚点为0,0

锚点为 0.5,0.5

结语
精灵是非常简单容易理解的一个元素,也是在threejs开发中用到的最多的元素之一,精灵的主要作用就是给场景添加一个2D元素,很适合用来做一些标签类型的物体
如数字孪生项目中,给大楼的上面加一个标志,然后贴一张带文字的贴图,告诉用户这栋大楼是什么这样的。。。
关于精灵,就介绍到这里了,下一篇我们会对同样始终面朝屏幕的 Points做介绍








 文章介绍了ThreeJS中的Sprite精灵概念,包括SpriteMaterial材质的使用,如何创建、调整大小、移动和旋转精灵,并强调了学习ThreeJS时查阅文档和案例的重要性。此外,文章提到了Sprite在WebGL项目中的应用,如数字孪生场景中的标签物体。
文章介绍了ThreeJS中的Sprite精灵概念,包括SpriteMaterial材质的使用,如何创建、调整大小、移动和旋转精灵,并强调了学习ThreeJS时查阅文档和案例的重要性。此外,文章提到了Sprite在WebGL项目中的应用,如数字孪生场景中的标签物体。
















 1400
1400

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








