3.1.1 javascript是区分大小写的
3.4 数据类型
ECMAScript有五种基本数据类型:undefined,null,boolean,Number,string。
一种复杂数据类型:Object(对象),function array date等都是Object
undefined类型
undefined顾名思义,未定义的。未经初始化的默认值就会取得这个值。
给未初始化的值使用typeof也会提示undefined
var meg;
alert(meg == undefined); //true
alert(typeof meg); //undefined
Null类型
这玩意和undefined一样,只有一个值,就是null。通常表达一个空指针,不过js没有传统意义的指针。
Null派生undefined,所以是相等的。
alert(null == undefined); //true
Boolean类型
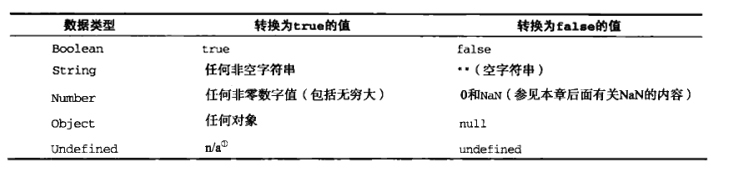
使用Boolean()可以把一个值转化为布尔值。

Number类型
js浮点最高精度17位小数。注意:0.1+0.2 = 0.30000...04
NaN是非数值,未返回值或者计算错误就会出现(避免抛出错误,影响下边代码运行)
var num;
num+=1;
alert(num); //NaN
其原因是num未初始化。导致:num+=1; 等价于 num = undefined+1; 所以返回NaN。
使用Number()可以把其他类型的变量转化为数字。具体规则就不贴出了,去看API吧,这里用实例演示。
alert(Number("undefined")); //NaN
alert(Number("null")); //NaN
alert(Number(true)); //1
alert(Number("hello world")); //NaN
alert(Number(" ")); //0
alert(Number("42")); //42
alert(Number("00042")); //42
alert(Number(" 42")); //42
还有两个转化Number类函数:parseInt() 和parseFloat()。他们都顾名思义,只把变量转化为整数和浮点数。
String类型
使用单引号或者双引号可以声明一个sting类型:var str = "javascript";
length方法可以获得字符长度。
var str = "hello\n";
alert(str.length); //输出6 字母5个,转义符1个
String()函数也可以转化字符串。
var num = 42;
var str = String(num);
alert("内容: "+str+" 类型: "+typeof str); //内容: 42 类型: string
toString方法也可以转化为字符串,参数填写 2,8,10,16分别转化这些进制。
var num = 42;
var str = num.toString();
alert("内容: "+str+" 类型: "+typeof str);
Object类型
Object在js中是一组数据和功能的集合,在js里数组是Object类型的。
var arr = [1,2,3,4,5];
alert("内容: "+arr+" 类型: "+typeof arr); //内容: 1,2,3,4,5 类型: object
关于Object还有很多知识,其他章节再说。





 本文深入讲解JavaScript中的数据类型,包括undefined、null、boolean、Number、string及Object等基本与复杂类型,探讨它们的特点与转化规则。
本文深入讲解JavaScript中的数据类型,包括undefined、null、boolean、Number、string及Object等基本与复杂类型,探讨它们的特点与转化规则。
















 1088
1088

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








