结构伪类选择器主要根据文档结构来选择器元素,常用于根据父级选择器里的子元素。
1.选择ul 里面 第一个 li
:first-child


2.选择ul最后一个li
:last-child


3.重点掌握nth-child(n)
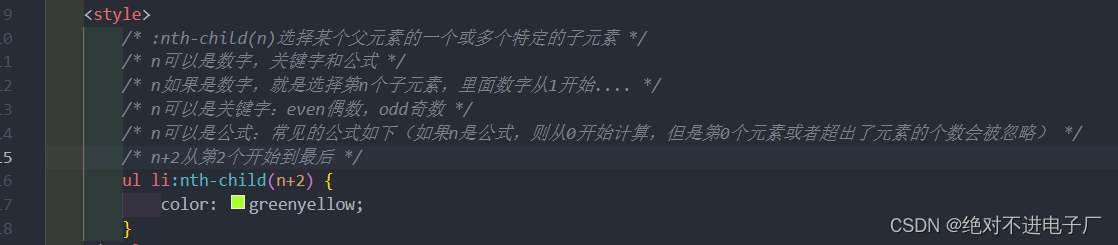
/* :nth-child(n)选择某个父元素的一个或多个特定的子元素 */
/* n可以是数字,关键字和公式 */
/* n如果是数字,就是选择第n个子元素,里面数字从1开始.... */
/* n可以是关键字:even偶数,odd奇数 */
/* n可以是公式:常见的公式如下(如果n是公式,则从0开始计算,但是第0个元素或者超出了元素的个数会被忽略) */
/* n+2从第2个开始到最后 */



nth-child会把所以的盒子都排列序号
执行的时候首先看:nth-child(1)之后回去看 前面div
Nth-of-type 会把指定的盒子都排列序号
执行的时候首先看:div指定的元素 之后回去看:nth-of-type(1) 第几个孩子




 这篇博客介绍了CSS3中的结构伪类选择器,包括`:first-child`、`:last-child`和`:nth-child(n)`的用法。`:nth-child(n)`选择器允许选择某个父元素的特定子元素,n可以是数字、关键字或公式。`:nth-child(1)`选择第一个子元素,`:last-child`选择最后一个子元素,`:nth-child(even|odd)`则分别选择偶数和奇数位置的子元素。`:nth-child()`和`:nth-of-type()`的区别在于排列序号的计算方式。
这篇博客介绍了CSS3中的结构伪类选择器,包括`:first-child`、`:last-child`和`:nth-child(n)`的用法。`:nth-child(n)`选择器允许选择某个父元素的特定子元素,n可以是数字、关键字或公式。`:nth-child(1)`选择第一个子元素,`:last-child`选择最后一个子元素,`:nth-child(even|odd)`则分别选择偶数和奇数位置的子元素。`:nth-child()`和`:nth-of-type()`的区别在于排列序号的计算方式。
















 1908
1908

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








