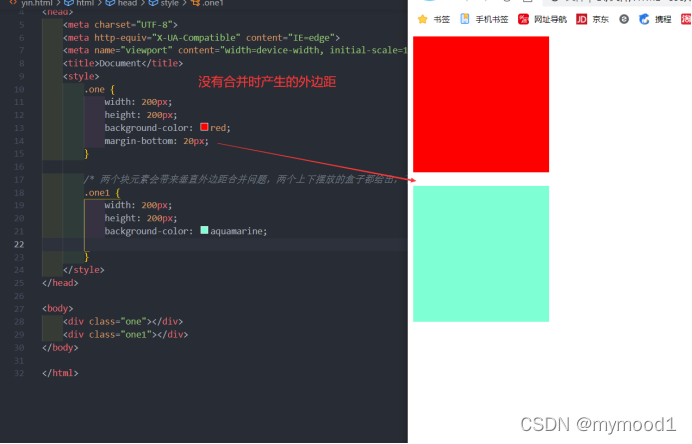
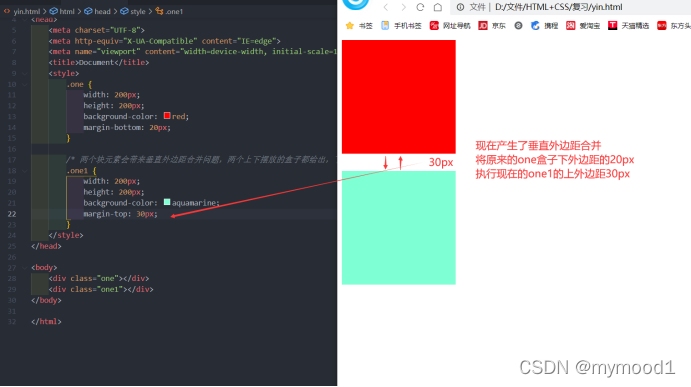
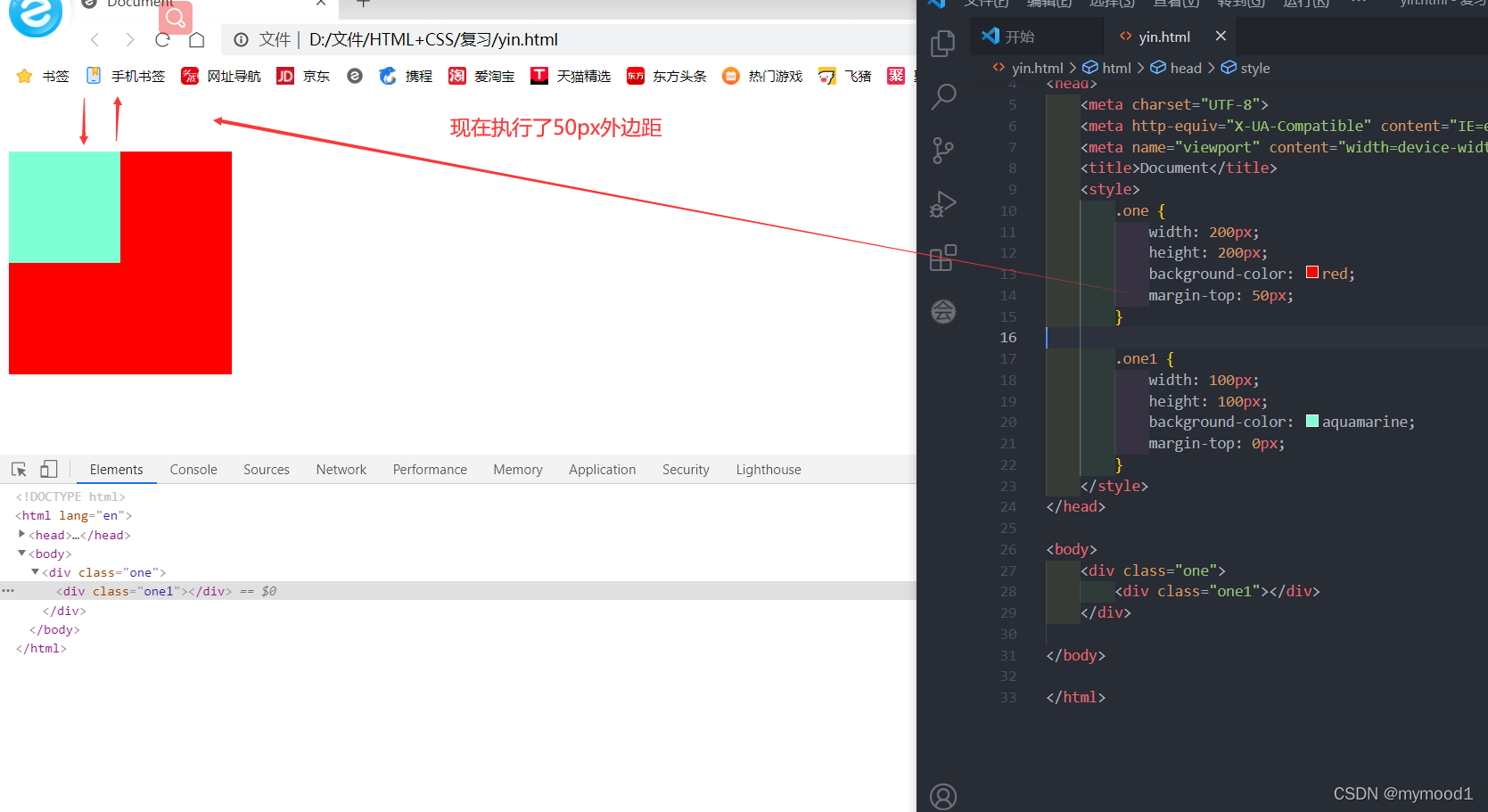
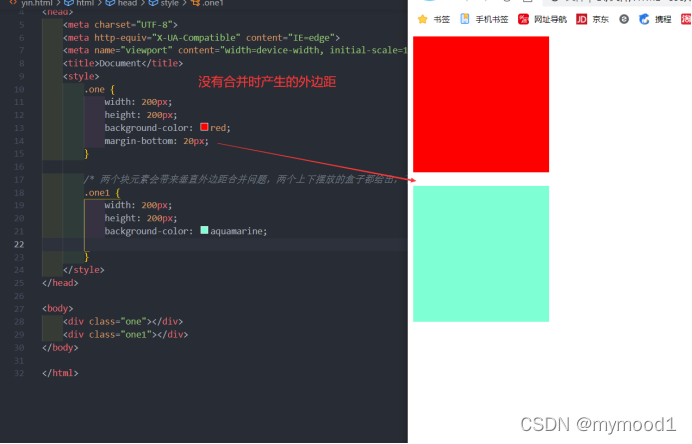
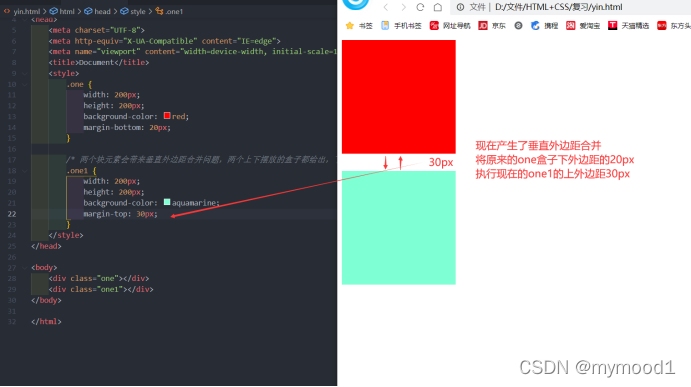
1.相邻块元素垂直外边距的合并


垂直外边距一般执行最大的外边距
解决方案:
尽量只给一个盒子添加margin值。
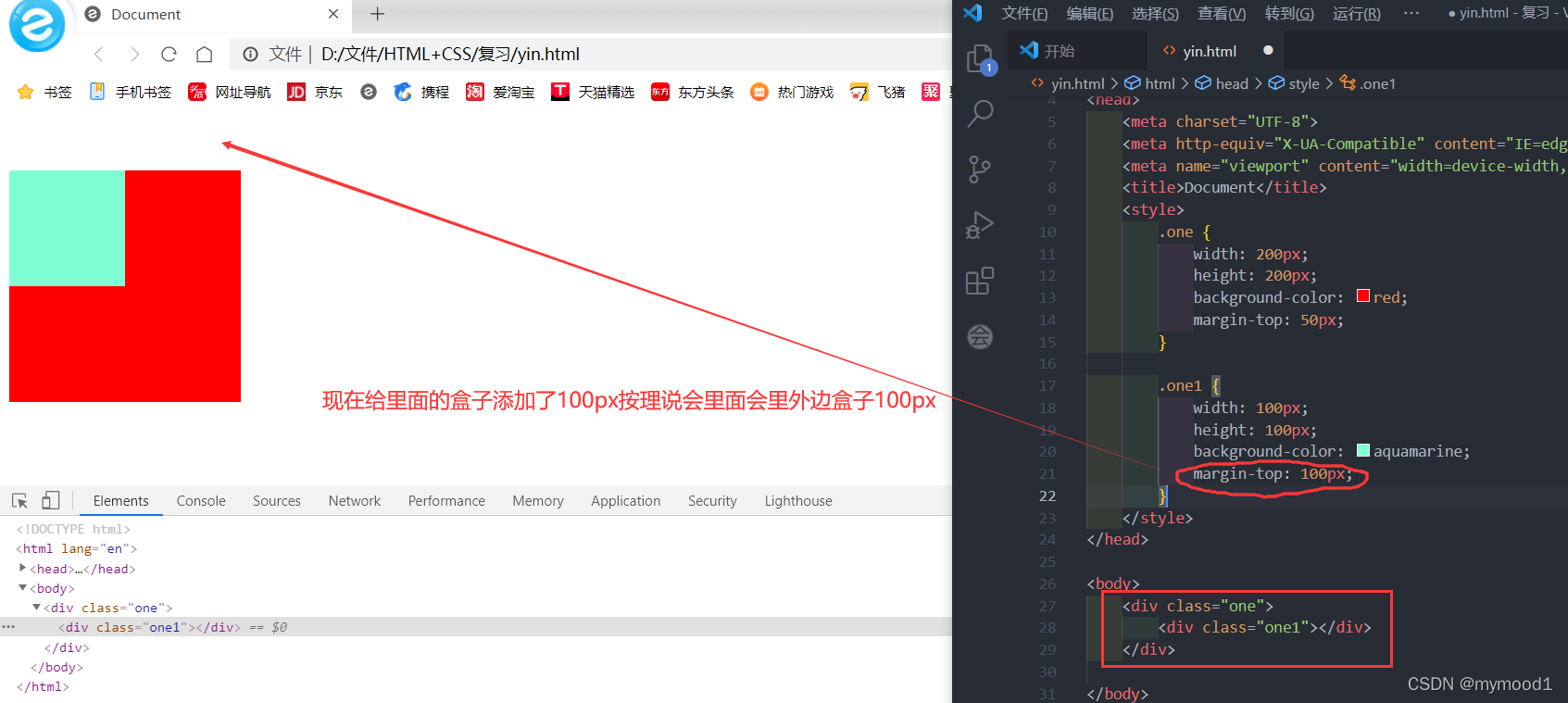
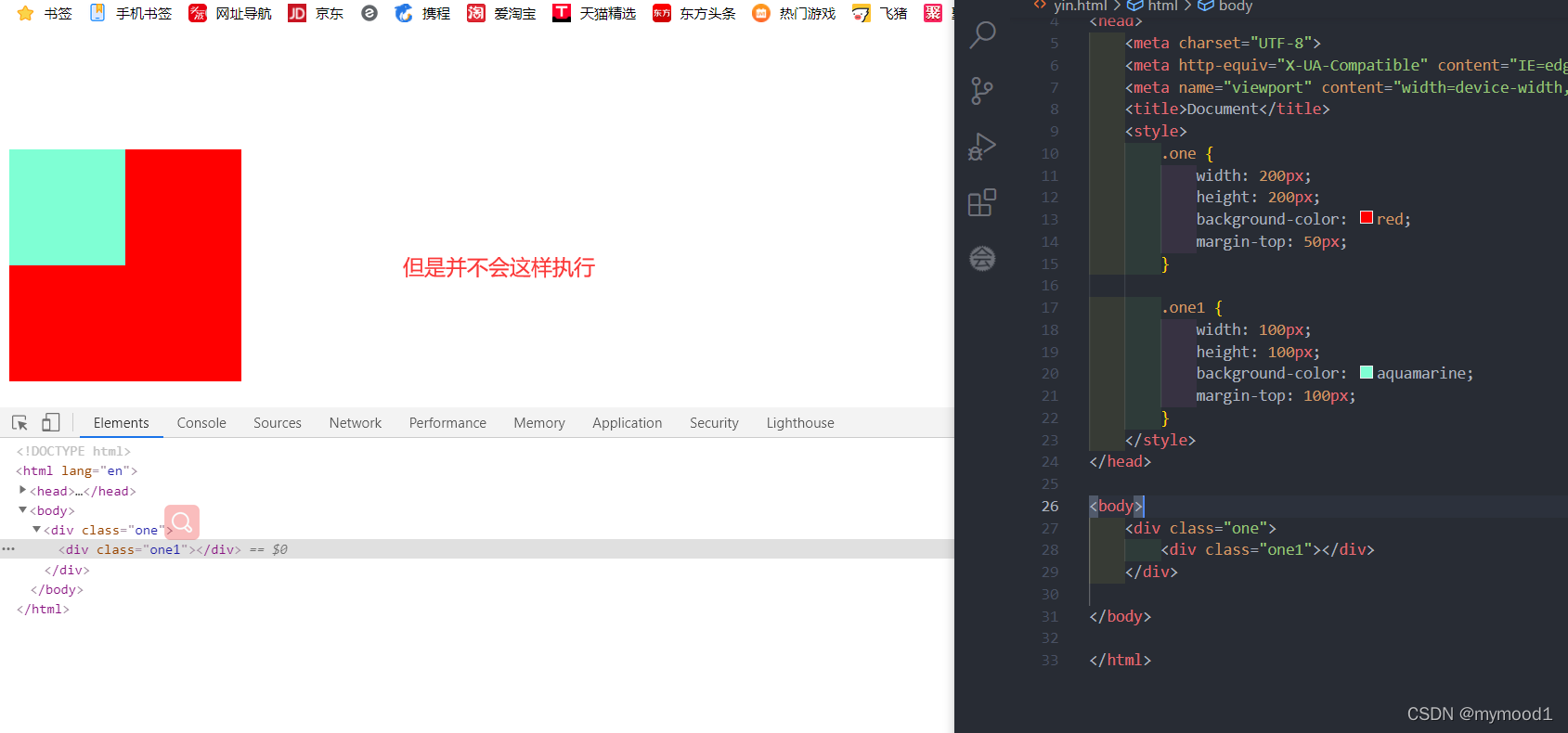
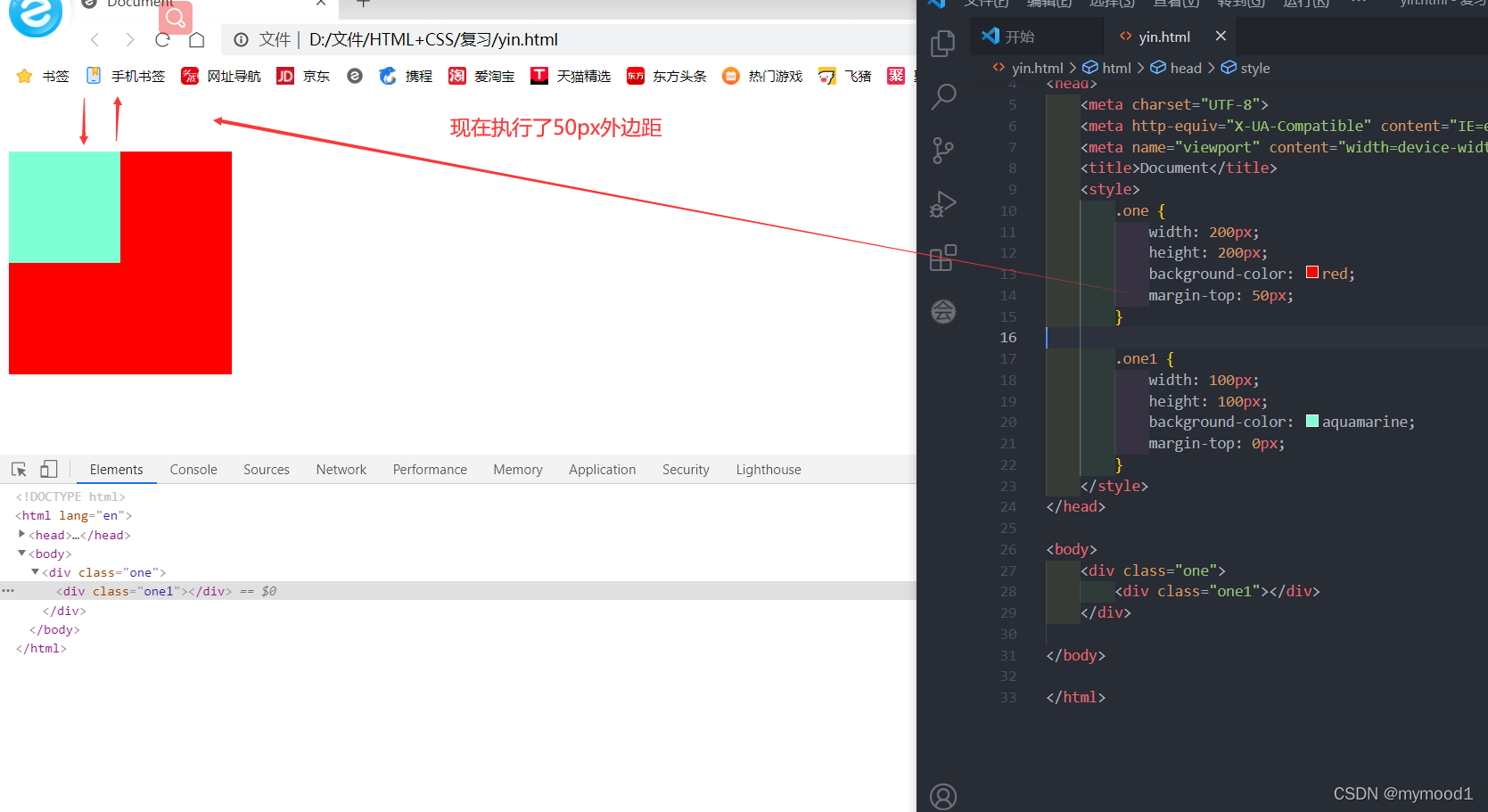
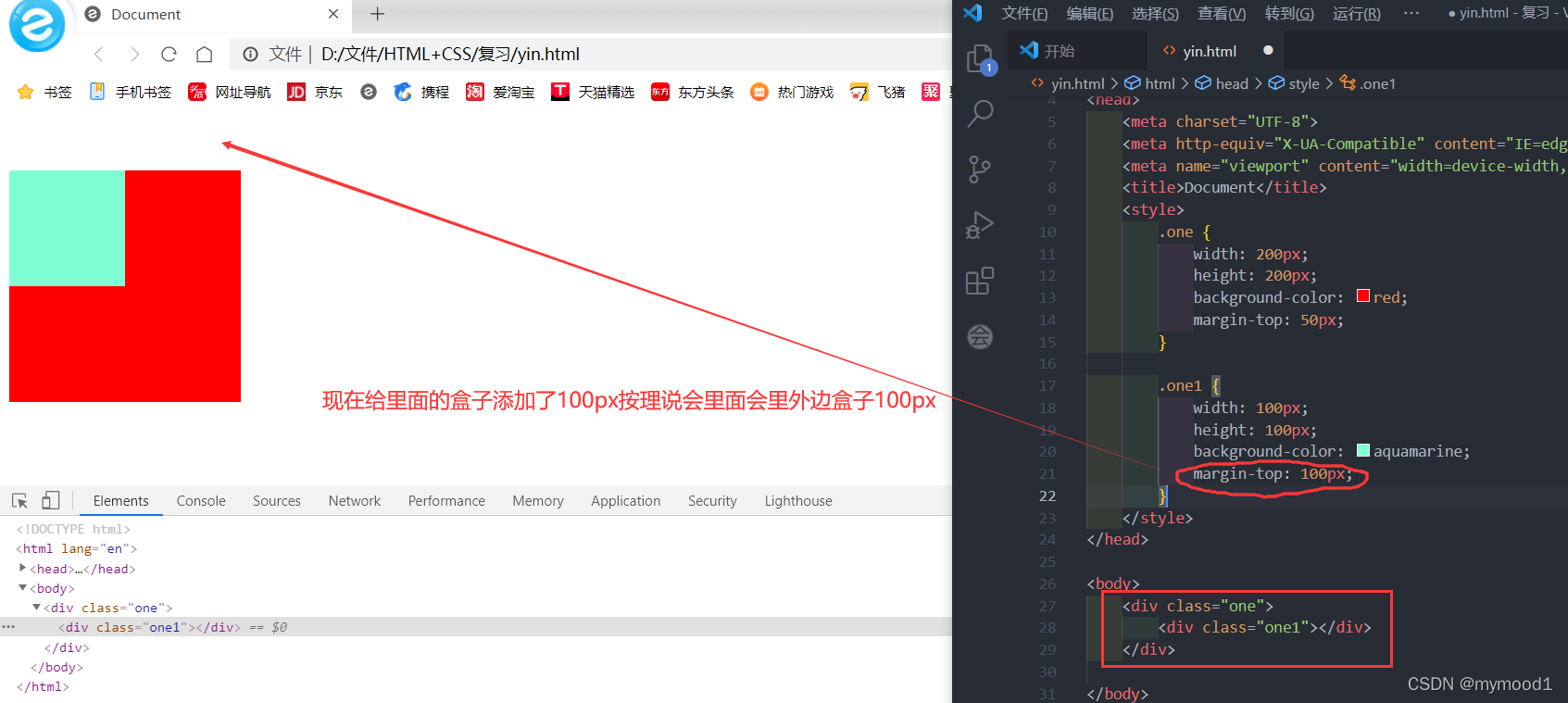
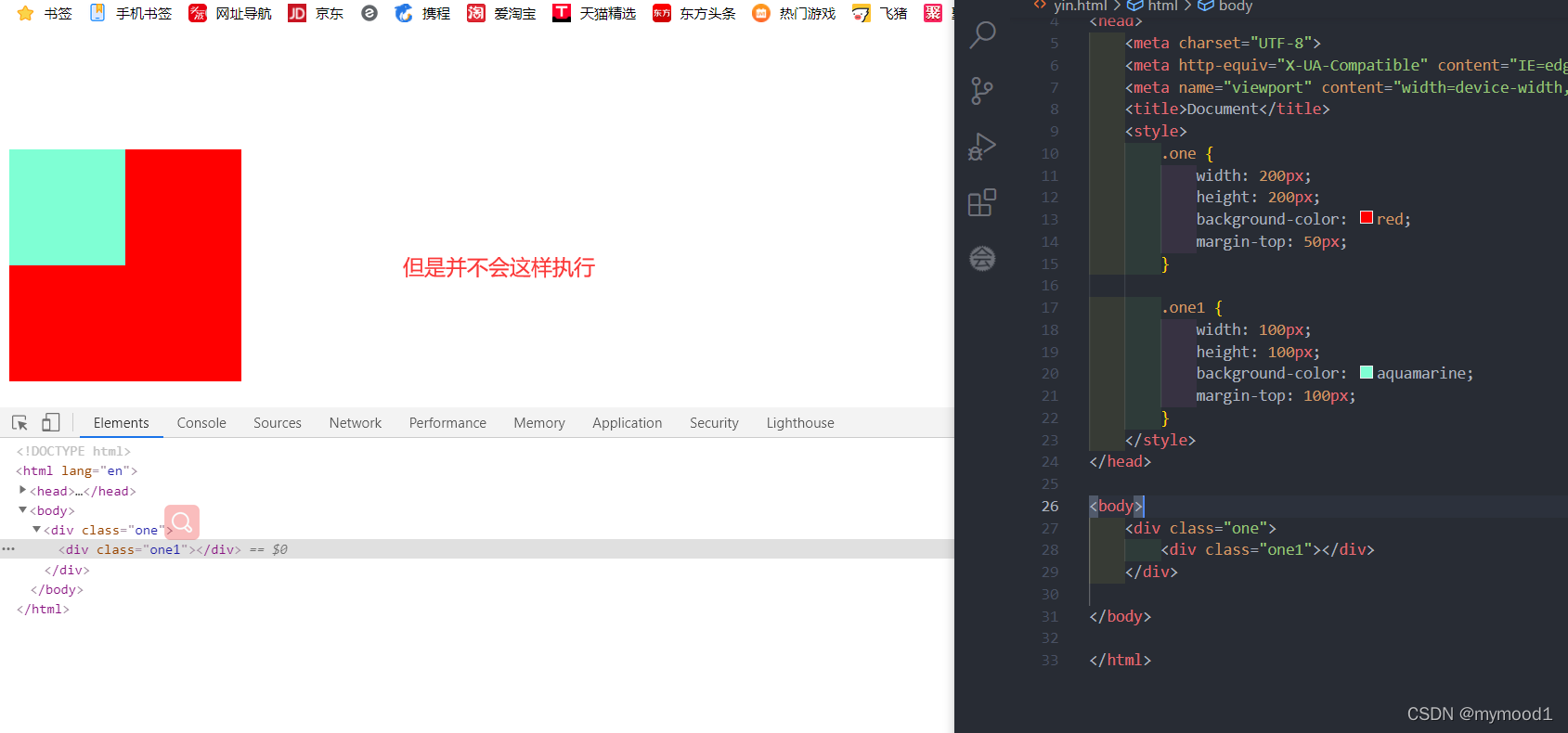
2.嵌套块元素垂直外边距的塌陷


产生了外边距合并问题
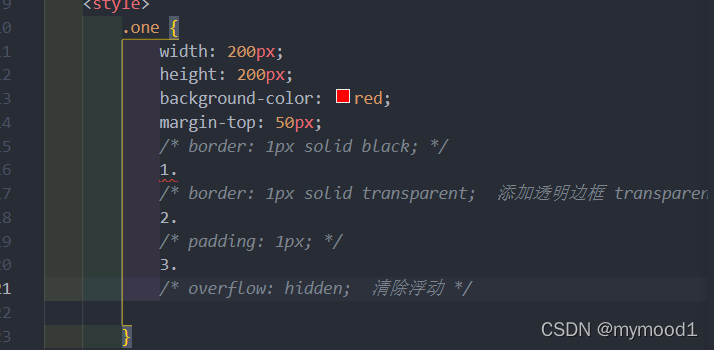
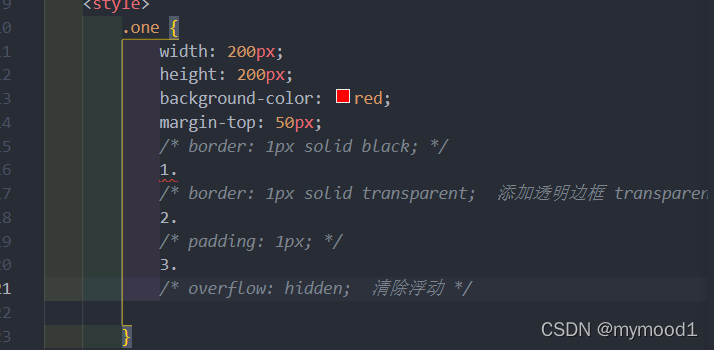
解决方法:
- 可以为父元素定义上边框。
2.可以为父元素定义内边距。
3.可以为父元素添加overflow:hidden。清除浮动。

 本文探讨了如何避免相邻块元素垂直外边距的合并问题,通过设置单一margin、使用上边框、内边距或隐藏溢出来修复外边距塌陷。同时,针对嵌套块元素的问题提供了相应的解决策略。
本文探讨了如何避免相邻块元素垂直外边距的合并问题,通过设置单一margin、使用上边框、内边距或隐藏溢出来修复外边距塌陷。同时,针对嵌套块元素的问题提供了相应的解决策略。
1.相邻块元素垂直外边距的合并


垂直外边距一般执行最大的外边距
解决方案:
尽量只给一个盒子添加margin值。
2.嵌套块元素垂直外边距的塌陷


产生了外边距合并问题
解决方法:
2.可以为父元素定义内边距。
3.可以为父元素添加overflow:hidden。清除浮动。

 2228
2228

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


