tabs是一种常见的界面导航结构。通过页签容器,用户可以快捷地访问应用的不同模块。
创建tabs
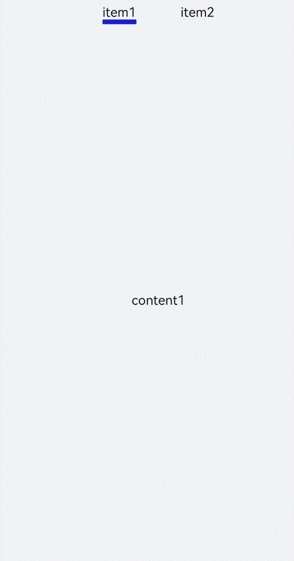
在pages/index目录下的hml文件中创建一个tabs组件。
<!-- xxx.hml -->
<div class="container">
<tabs>
<tab-bar>
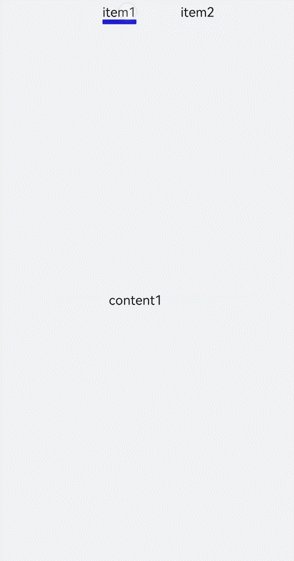
<text>item1</text>
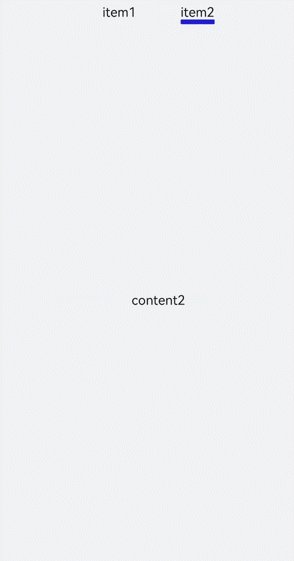
<text>item2</text>
</tab-bar>
<tab-content class="tabContent">
<div class="text">
<text>content1</text>
</div>
<div class="text">
<text>content2</text>
</div>
</tab-content>
</tabs>
</div>
/* xxx.css */
.container {
flex-direction: column;
justify-content: center;
align-items: center;
background-color: #F1F3F5;
}
.tabContent{
width: 100%;
height: 100%;
}
.text{
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
}

设置样式
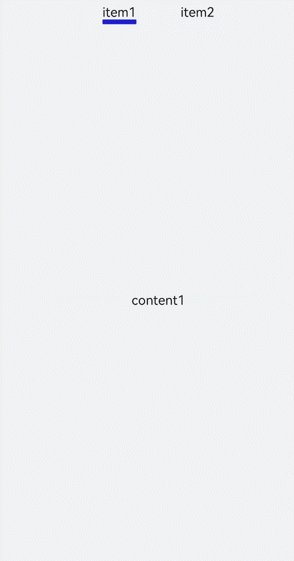
设置tabs背景色及边框和tab-content布局。
<!-- xxx.hml -->
<div class="container">
<tabs class="tabs">
<tab-bar class="tabBar">
<text class="tabBarItem">item1</text>
<text class="tabBarItem">item2</text>
</tab-bar>
<tab-content class="tabContent">
<div class="tabContent">
<text>content1</text>
</div>
<div class="tabContent" >
<text>content2</text>
</div>
</tab-content>
</tabs>
</div>
/* xxx.css */
.container {
flex-direction: column;
justify-content: flex-start;
align-items: center;
background-color:#F1F3F5;
}
.tabs{
margin-top: 20px;
border: 1px solid #2262ef;
width: 99%;
padding: 10px;
}
.tabBar{
width: 100%;
border: 1px solid #78abec;
}
.tabContent{
width: 100%;
margin-top: 10px;
height: 300px;
color: blue;
justi




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 996
996

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








