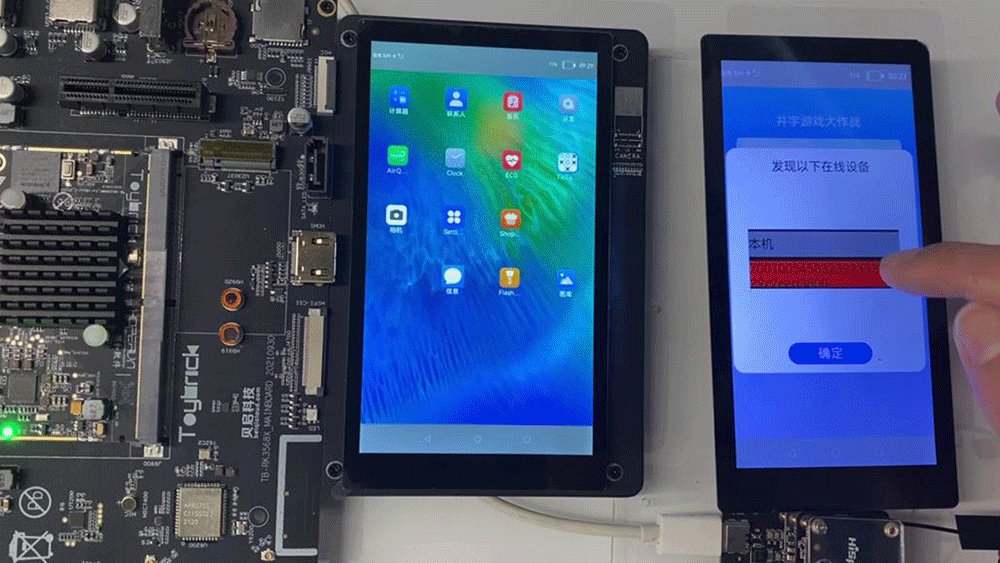
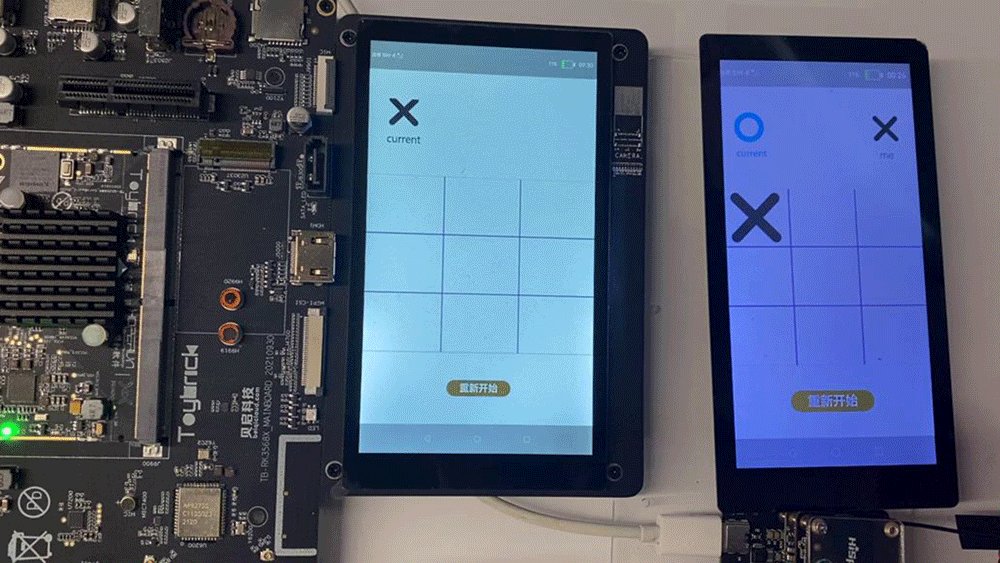
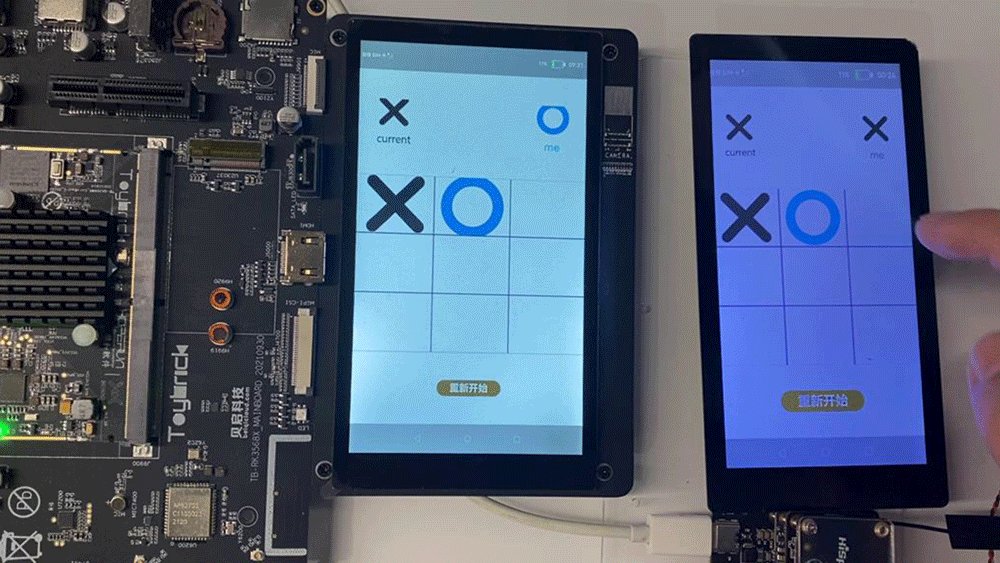
本章是 OpenHarmony 标准设备应用开发的第三篇文章,将会在前面两章的基础上给大家讲解分布式数据管理在多台设备间,当数据出现变动时,通过订阅的方式,实现多台设备间的数据同步更新。为了更好的理解,我们使用 eTS 开发了一款如下动图所示的井字过三关游戏来讲解分布式数据管理在应用中的使用。
Demo 简介:Demo 基于 OpenHarmony 系统使用 eTS 语言进行编写,本 Demo 主要通过设备认证,分布式拉起,分布式数据管理等功能来实现。

项目创建以及页面布局等,这里就不再赘述,本章重点讲解自定义弹窗以及分布式数据管理。
一、自定义弹窗
通过对自定义弹窗的讲解,希望能让大家学到如何在项目中实现自己的自定义弹窗。
**1.1 **通过 @CustomDialog 装饰器来创建自定义弹窗,使用方式可参考 自定义弹窗:
**1.2 **布局从上到下由 Text、List、Button 组成,List 中的子元素由 Text 和 Radio 组成,以下代码的省略号表示非 UI 相关的逻辑代码,具体实现参考源代码:

@CustomDialog
struct gameStart {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
//顶部标题
Text('发现以下在线设备').fontColor(Color.Black).fontSize(30)
}.width('100%').height('20%')
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Cent OpenHarmony分布式数据管理开发讲解
OpenHarmony分布式数据管理开发讲解





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1394
1394

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








