
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>旋转圆环控制器</title>
<style>
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #282c34;
color: white;
}
.ring-container {
position: relative;
width: 250px;
height: 250px;
border-radius: 50%;
border: 10px solid #ff7e5f;
display: flex;
justify-content: center;
align-items: center;
}
.handle {
position: absolute;
width: 20px;
height: 20px;
background: #fff;
border-radius: 50%;
cursor: pointer;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
z-index: 10;
}
.tick {
position: absolute;
width: 2px;
height: 15px;
background: #fff;
transform-origin: bottom center;
}
.small-tick {
height: 8px;
background: #aaa;
}
.label {
position: absolute;
transform-origin: bottom center;
font-size: 12px;
color: #fff;
}
</style>
</head>
<body>
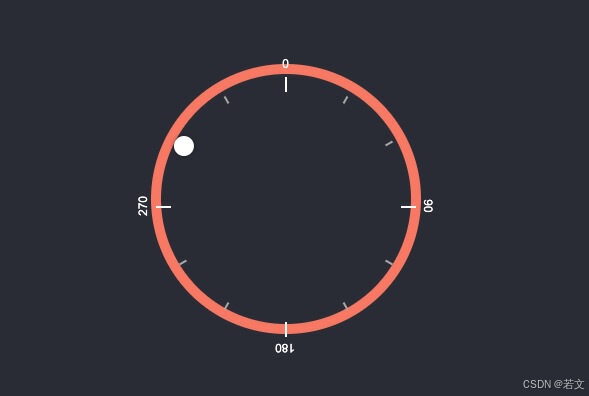
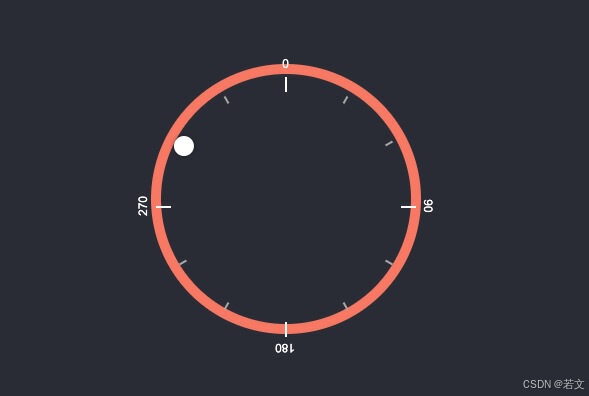
<div class="ring-container" id="ringContainer">
<div class="handle" id="handle"></div>
<!-- 添加大刻度和标签 -->
<div class="tick" style="transform: rotate(0deg) translateY(-115px);"></div>
<div class="label" style="transform: rotate(0deg) translateY(-135px);">0</div>
<div class="tick" style="transform: rotate(90deg) translateY(-115px);"></div>
<div class="label" style="transform: rotate(90deg) translateY(-135px);">90</div>
<div class="tick" style="transform: rotate(180deg) translateY(-115px);"></div>
<div class="label" style="transform: rotate(180deg) translateY(-135px);">180</div>
<div class="tick" style="transform: rotate(270deg) translateY(-115px);"></div>
<div class="label" style="transform: rotate(270deg) translateY(-135px);">270</div>
<!-- 添加小刻度 -->
<div class="tick small-tick" style="transform: rotate(30deg) translateY(-115px);"></div>
<div class="tick small-tick" style="transform: rotate(60deg) translateY(-115px);"></div>
<div class="tick small-tick" style="transform: rotate(120deg) translateY(-115px);"></div>
<div class="tick small-tick" style="transform: rotate(150deg) translateY(-115px);"></div>
<div class="tick small-tick" style="transform: rotate(210deg) translateY(-115px);"></div>
<div class="tick small-tick" style="transform: rotate(240deg) translateY(-115px);"></div>
<div class="tick small-tick" style="transform: rotate(300deg) translateY(-115px);"></div>
<div class="tick small-tick" style="transform: rotate(330deg) translateY(-115px);"></div>
</div>
<script>
const handle = document.getElementById('handle');
const ringContainer = document.getElementById('ringContainer');
let isDragging = false;
let currentAngle = 0;
function getAngle(x, y) {
return Math.atan2(y - ringContainer.offsetHeight / 2, x - ringContainer.offsetWidth / 2) * (180 / Math.PI);
}
function updateHandlePosition(angle) {
const radius = 115; // 半径
const radian = angle * (Math.PI / 180);
const x = radius * Math.cos(radian);
const y = radius * Math.sin(radian);
handle.style.transform = `translate(${x}px, ${y}px)`;
}
ringContainer.addEventListener('mousedown', (e) => {
isDragging = true;
});
document.addEventListener('mouseup', () => {
isDragging = false;
});
document.addEventListener('mousemove', (e) => {
if (isDragging) {
const angle = getAngle(e.clientX - ringContainer.offsetLeft, e.clientY - ringContainer.offsetTop);
currentAngle = angle;
updateHandlePosition(currentAngle);
console.log('当前参数值:', (currentAngle + 360) % 360);
}
});
// 支持触摸事件
ringContainer.addEventListener('touchstart', (e) => {
isDragging = true;
});
document.addEventListener('touchend', () => {
isDragging = false;
});
document.addEventListener('touchmove', (e) => {
if (isDragging) {
const touch = e.touches[0];
const angle = getAngle(touch.clientX - ringContainer.offsetLeft, touch.clientY - ringContainer.offsetTop);
currentAngle = angle;
updateHandlePosition(currentAngle);
console.log('当前参数值:', (currentAngle + 360) % 360);
}
});
// 初始化手柄位置
updateHandlePosition(currentAngle);
</script>
</body>
</html>





















 567
567

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








