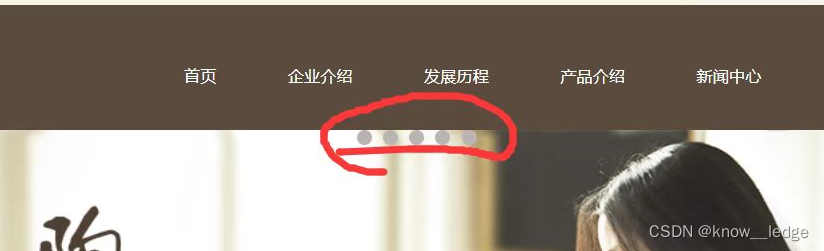
问题一:设置margin-top时背景会跟着小圆点移动
我的解决办法:给背景图设置float:left;
实际原因:每个盒子里的第一个盒子没有设置定位或者浮动,它的margin-top是失效的,继承到上一个盒子上去了。
实际解决办法:背景图盒子设置padding-top:1px;


问题二:div盒子设置float:left; margin-left,在进行鼠标悬停hover滑进放大时,圆圈贴着左上两边进行放大。
我的解决办法:margin-top,margin-left设置成负值(负值一般不使用,只能在极特殊情况使用)
实际问题:需要中心放大
解决办法:还需学习新的知识


问题三:<span></span>只有margin-left和margin-right生效,margin-top和margin-bottom是失效的
我的解决办法:外面套个div盒子
问题四:怎么在li中加入分割线
我的解决办法:border-left:1px red solid; 单独去掉某一个分割线需要单独设置border-left:none;
问题五:单独修改某一li里无背景的做法
我的解决办法:一定带上父类选择器,假设单独的li设置class="nav1",外套的div为class="top"
.top ul .nav1{
background:none;
}
.nav1相当于li




 本文总结了五个常见的CSS布局与样式问题,包括margin-top对背景的影响、浮动元素的margin-left导致的放大问题、span元素的margin无效、li元素间的分割线添加以及特定li背景的修改。通过实例解析,提出了解决这些问题的有效方法,如使用padding替代margin、调整定位方式、添加额外的div包裹等。
本文总结了五个常见的CSS布局与样式问题,包括margin-top对背景的影响、浮动元素的margin-left导致的放大问题、span元素的margin无效、li元素间的分割线添加以及特定li背景的修改。通过实例解析,提出了解决这些问题的有效方法,如使用padding替代margin、调整定位方式、添加额外的div包裹等。

















 3170
3170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








