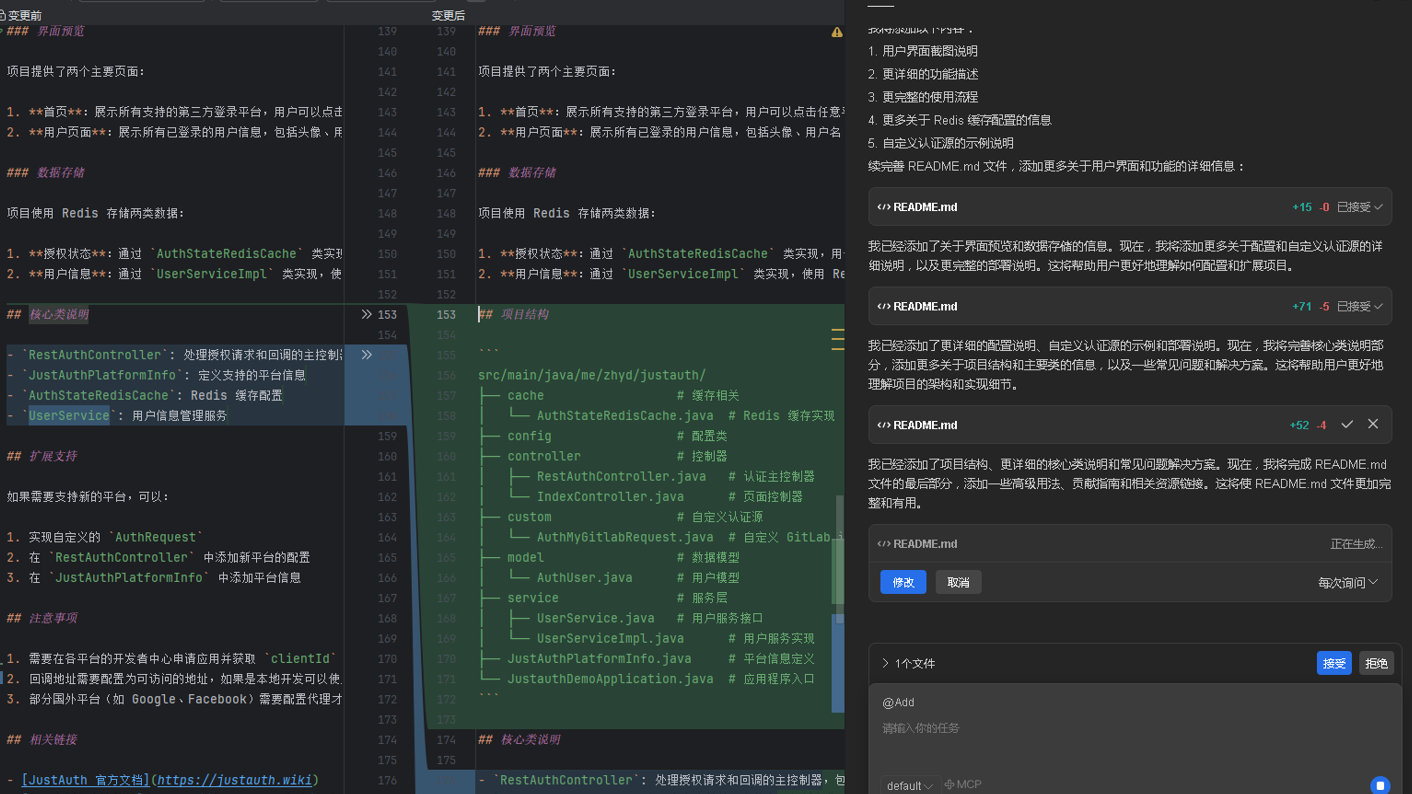
一.工程解读生成Readme.md
JAVA
CSharp
Vue.js
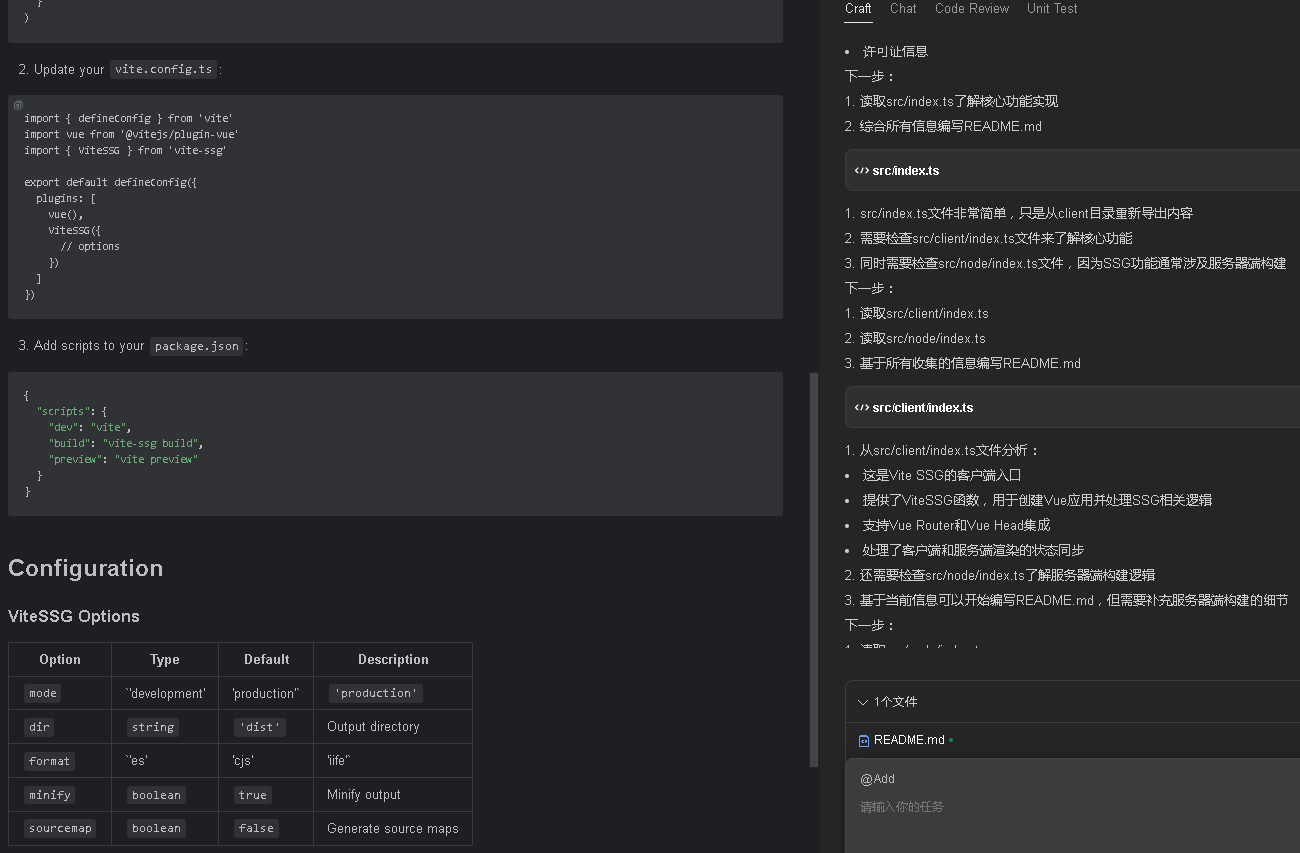
在craft模式下
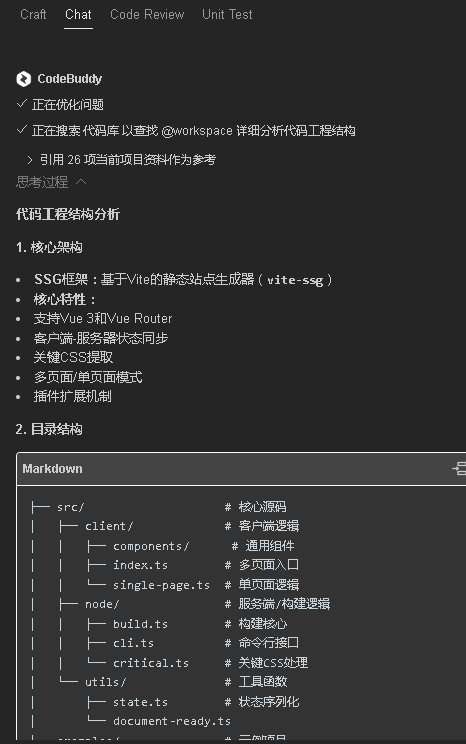
Chat模式下codebase选项打开
@workspace 详细分析代码工程结构
<think>
我们有一个代码工程,需要详细分析其结构。根据提供的文件结构、代码片段和配置文件,我们可以逐步分析。
1. **项目根目录**:
- 配置文件:`package.json`、`tsconfig.json`、`pnpm-lock.yaml`、`build.config.ts`、`eslint.config.js`、`pnpm-workspace.yaml`、`.npmrc`、`.vscode/settings.json`、`LICENSE`、`CONTRIBUTING.md`、`README.md`
- 源代码目录:`src/`
- 测试目录:`test/`
- 脚本目录:`scripts/`
- 示例目录:`examples/`
2. **源代码目录 (`src/`)**:
- `node/`:包含与Node.js相关的代码,主要用于SSG构建过程。
- `cli.ts`:命令行接口,使用`cac`库定义命令和选项。
- `build.ts`:构建逻辑,处理SSG的构建过程。
- `index.ts`:可能是`node/`模块的入口。
- `utils.ts`:工具函数。
- `critical.ts`:关键CSS相关?
- `jsdomGlobal.mjs`:用于在Node中模拟浏览器环境的全局变量。
- `preload-links.ts`:预加载链接的渲染。
- `utils/`:工具函数。
- `state.ts`:状态序列化和反序列化。
- `document-ready.ts`:文档就绪相关。
- `client/`:客户端代码。
- `index.ts`:客户端入口,导出`ViteSSG`函数(用于多页面应用)。
- `components/`:客户端组件。
- `single-page.ts`:单页面应用(SPA)的`ViteSSG`函数。
- `node.ts`:可能是Node相关入口。
- `index.ts`:整个库的入口。
- `types.ts`:类型定义。
3. **示例目录 (`examples/`)**:
- 包含多个示例项目:
- `single-page/`:单页面应用示例。
- `multiple-pages/`:多页面应用示例。
- `multiple-pages-pwa/`:多页面PWA示例。
- `multiple-pages-with-store/`:带状态管理的多页面示例。
- 每个示例项目都有自己的`src/`、`index.html`、`package.json`、`tsconfig.json`、`vite.config.ts`等。
4. **构建配置**:
- `build.config.ts`:使用`unbuild`配置构建,指定了多个入口点(`index`、`client/single-page`、`node/cli`、`node`)。
5. **包管理**:
- 使用`pnpm`,有`pnpm-lock.yaml`和`pnpm-workspace.yaml`,说明是monorepo结构(尽管目前只有一个包,但配置了workspace)。
6. **脚本**:
- `scripts/copy-readme-files.ts`:用于复制README文件的脚本。
7. **测试**:
- `test/asset.test.ts`:资产测试。
8. **工作流**:
- `.github/workflows/pkg-pr-new.yml`:GitHub Actions工作流,用于在PR和push时构建和发布。
9. **IDE配置**:
- `.idea/`:IntelliJ IDEA的配置文件。
10. **代码功能**:
- 从`src/client/index.ts`和`src/client/single-page.ts`可以看出,库提供了两个版本的`ViteSSG`函数,分别用于多页面和单页面应用。
- `src/node/build.ts`是SSG构建的核心,处理了客户端和服务器的构建,以及静态页面的生成。
- `src/node/cli.ts`定义了命令行命令,如`build`,并调用`build`函数。
11. **依赖关系**:
- 从示例项目的`package.json`中可以看出,它们依赖`vite-ssg`(通过`workspace:*`本地链接),以及Vue、Vue Router、Vite等。
12. **文档**:
- `README.md`提供了安装、快速开始、配置和示例的说明。
总结:这是一个用于Vite的SSG(静态站点生成)库,支持Vue 3,提供多页面和单页面两种模式。项目采用TypeScript编写,使用pnpm管理依赖,构建工具为unbuild。示例项目展示了不同场景的使用方式。
</think>
### 代码工程结构分析
#### 1. **核心架构**
- **SSG框架**:基于Vite的静态站点生成器(`vite-ssg`)
- **核心特性**:
- 支持Vue 3和Vue Router
- 客户端-服务器状态同步
- 关键CSS提取
- 多页面/单页面模式
- 插件扩展机制
#### 2. **目录结构**
```markdown
├── src/ # 核心源码
│ ├── client/ # 客户端逻辑
│ │ ├── components/ # 通用组件
│ │ ├── index.ts # 多页面入口
│ │ └── single-page.ts # 单页面逻辑
│ ├── node/ # 服务端/构建逻辑
│ │ ├── build.ts # 构建核心
│ │ ├── cli.ts # 命令行接口
│ │ └── critical.ts # 关键CSS处理
│ └── utils/ # 工具函数
│ ├── state.ts # 状态序列化
│ └── document-ready.ts
├── examples/ # 示例项目
│ ├── single-page/ # 单页应用示例
│ ├── multiple-pages/ # 多页应用示例
│ └── multiple-pages-with-store/ # 带状态管理
├── scripts/ # 构建脚本
├── test/ # 测试用例
└── 配置文件 # 工程配置
├── build.config.ts # 构建配置
├── tsconfig.json # TS配置
└── pnpm-workspace.yaml # monorepo配置
```
#### 3. **关键模块分析
1. **构建流程** (`src/node/build.ts`)
- 双阶段构建:先构建客户端,再构建SSR
- 路由处理:自动忽略动态路由(含`:`或`*`的路由)
- 并发控制:默认20个并发页面生成
```typescript
const concurrency = 20; // 并发页面生成数
```
2. **客户端入口** (`src/client/index.ts`)
- 支持SSR/CSR双模式切换
- Head管理:集成`@unhead/vue`
```typescript
if (useHead) {
app.use(head = import.meta.env.SSR ? createSSRHead() : createHead())
}
```
3. **状态管理** (`src/utils/state.ts`)
- 序列化/反序列化:`serializeState`/`deserializeState`
- 支持自定义转换逻辑
#### 4. **示例工程
| 示例类型 | 特点 | 技术栈 |
|---------|------|-------|
| `single-page` | 单页应用 | Vue 3 |
| `multiple-pages` | 多页应用 | Vue Router |
| `multiple-pages-pwa` | PWA支持 | Workbox |
| `multiple-pages-with-store` | 状态管理 | Pinia |
#### 5. **工具链
- **构建系统**:`unbuild`(基于rollup)
- **包管理**:`pnpm`(workspace模式)
- **测试框架**:`vitest`
- **Lint工具**:`eslint` + `@typescript-eslint`
#### 6. **工作流
```mermaid
graph LR
A[开发] -->|pnpm run dev| B[示例调试]
C[构建] -->|pnpm run build| D[生成dist]
E[测试] -->|pnpm test| F[运行Vitest]
G[发布] -->|pnpm publish| H[NPM发布]
```
#### 7. **设计亮点
1. **零配置默认值**:
```typescript
const { rootContainer = '#app' } = options ?? {}
```
2. **环境自适应**:
```typescript
const app = import.meta.env.SSR ? createSSRApp() : createClientApp()
```
3. **扩展性**:
- 插件系统通过`fn`回调注入
- 支持`transformState`等钩子
> 总结:工程采用分层架构设计,核心模块职责清晰,通过示例项目展示不同使用场景,工具链完整支持现代前端开发流程。
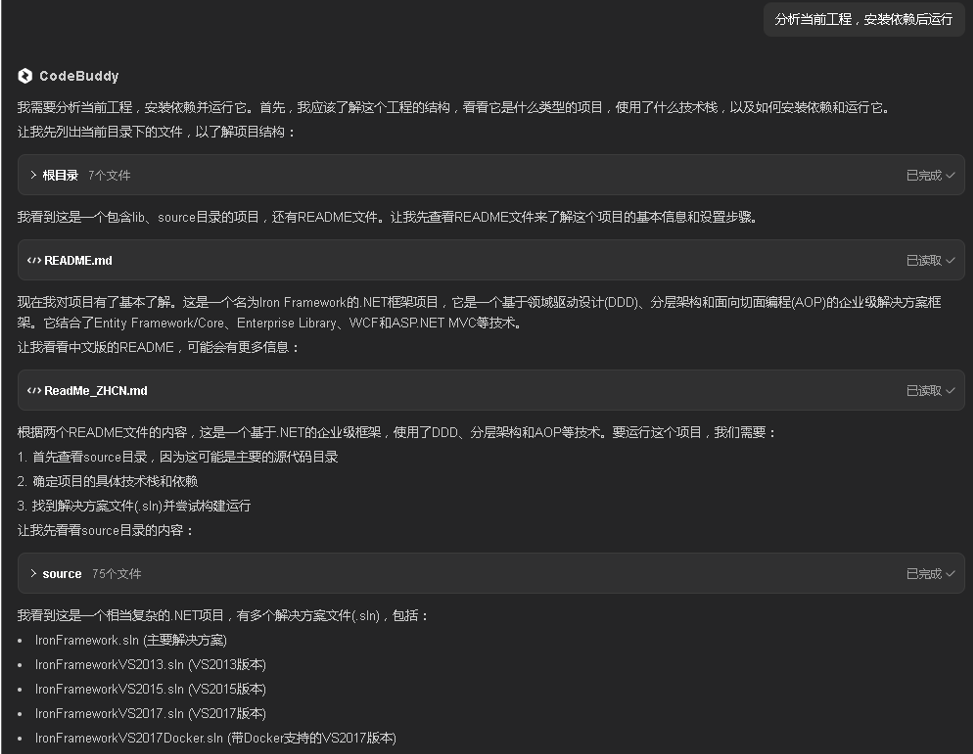
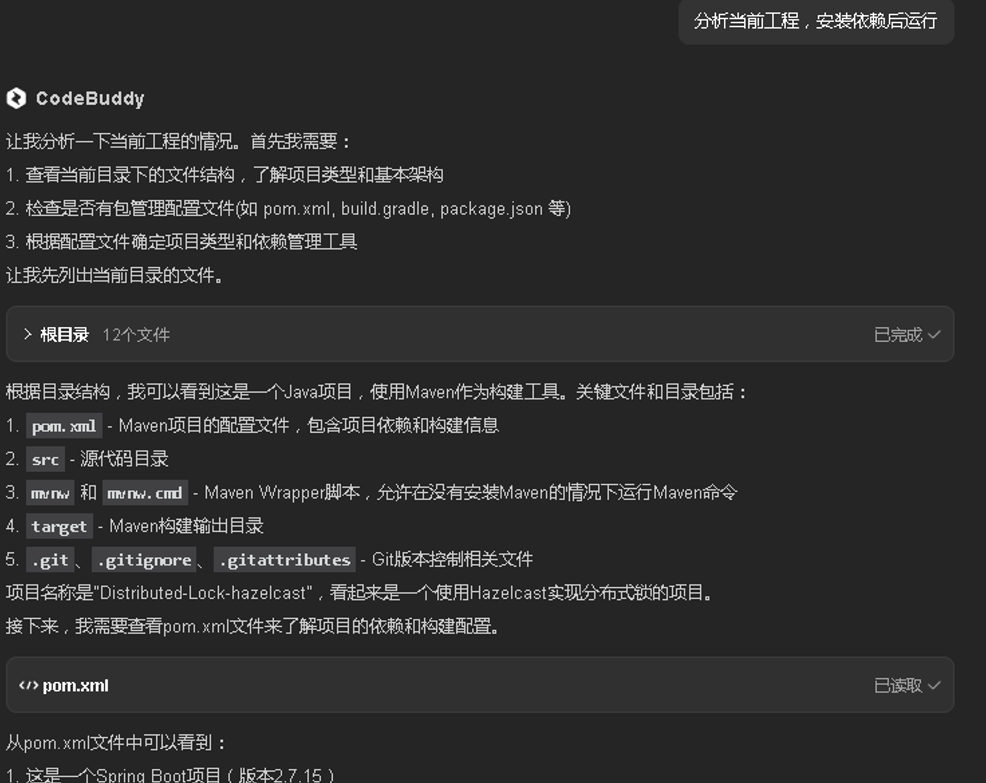
二.分析与运行项目
CSharp
JAVA
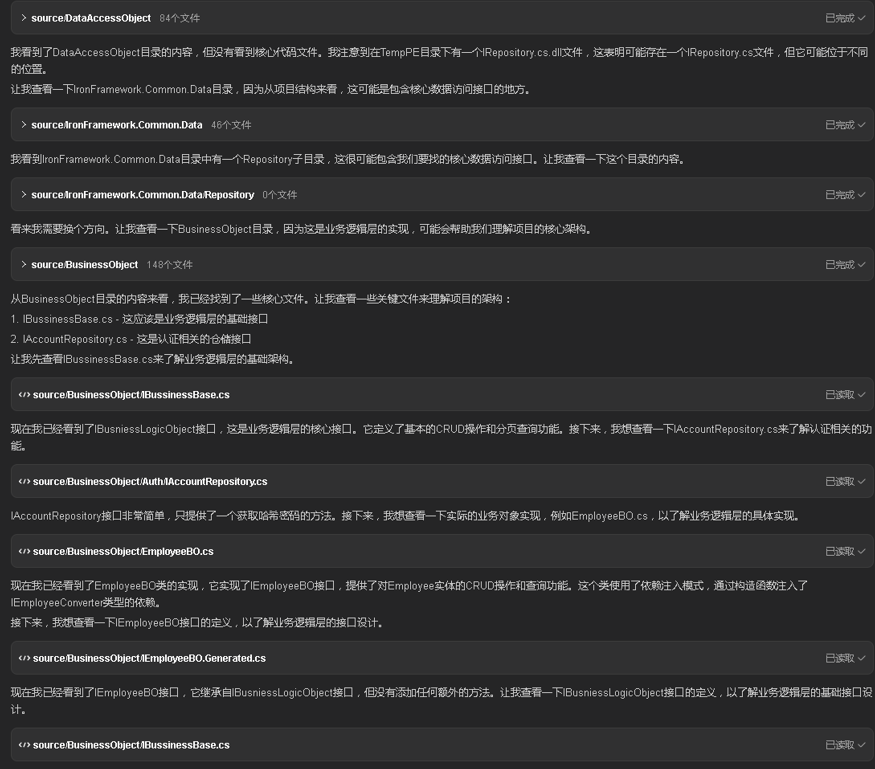
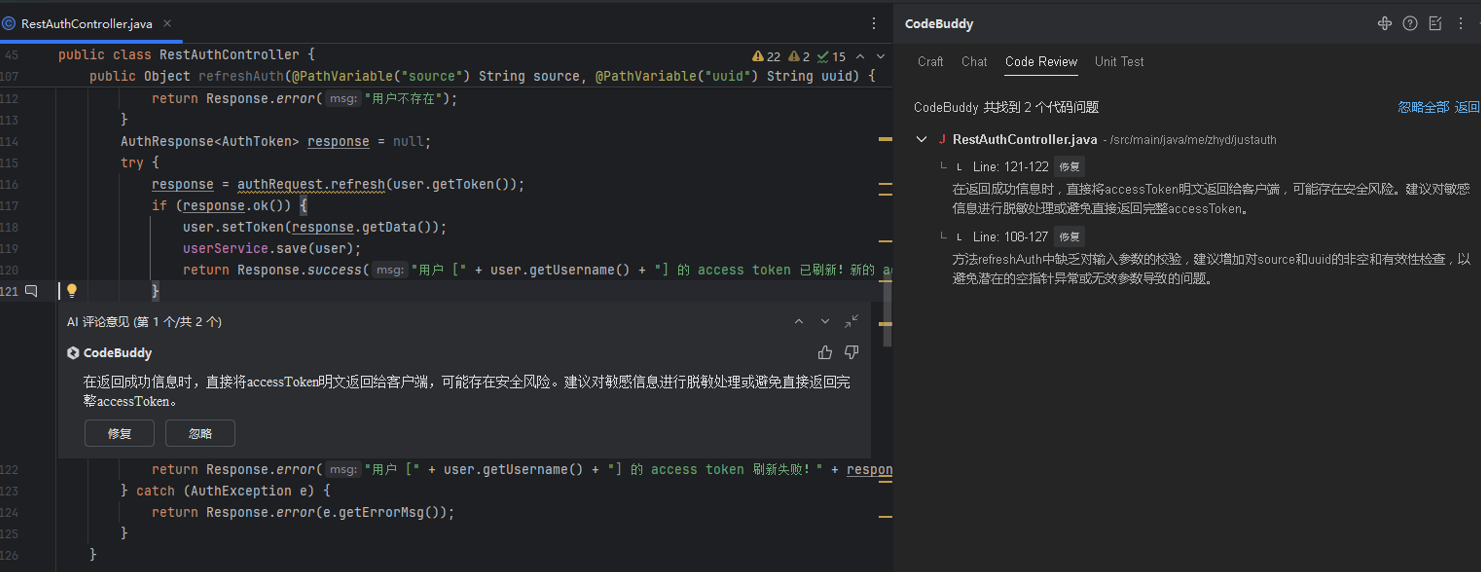
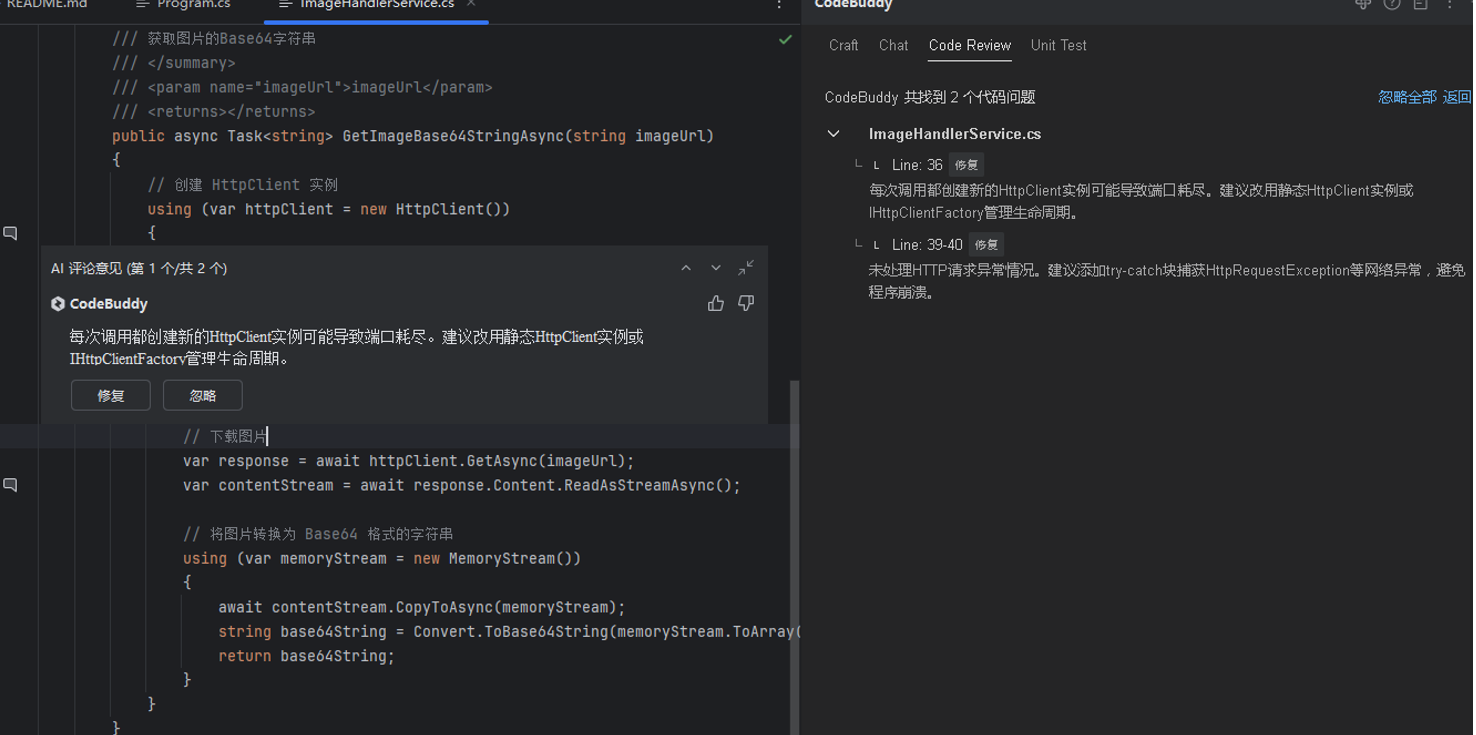
三.代码审查CodeReview单个文件
JAVA
单个文件code review效果一般,如下代码hardcode没有反馈出来
case “eibo”:
authRequest = new AuthWeiboRequest(AuthConfig.builder()
.clientId(“”)
.clientSecret(“”)
.redirectUri(“http://xxxxx.me/oauth/callback/weibo”)
.scopes(Arrays.asList(
AuthWeiboScope.EMAIL.getScope(),
AuthWeiboScope.FRIENDSHIPS_GROUPS_READ.getScope(),
AuthWeiboScope.STATUSES_TO_ME_READ.getScope()
))
.build());
break;
CSharp
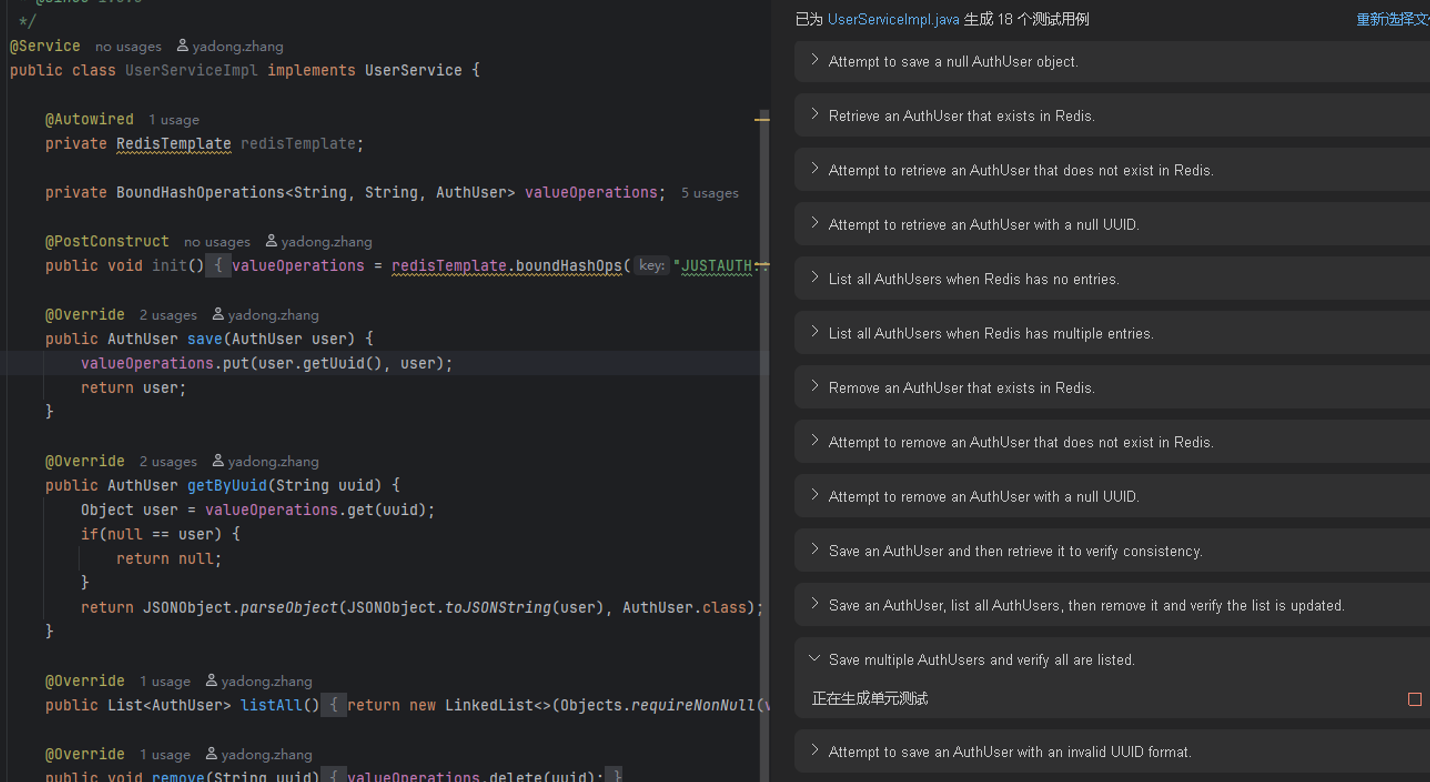
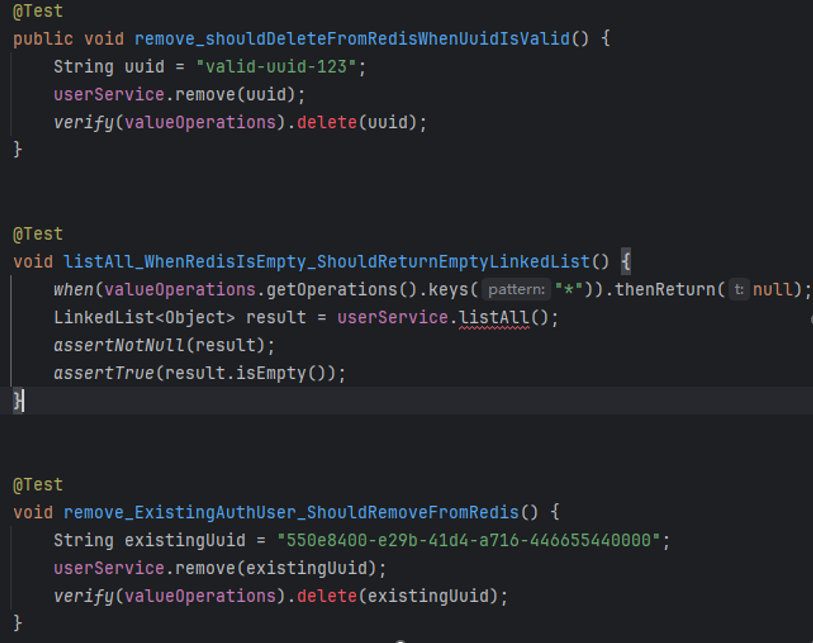
四.单元测试
JAVA
以上生成代码存在问题, 还是不及Diffblue工具。
1) 生成单元测试有时junt4与junit5版本混淆
2) 部分组件版本混淆,导致编译问题
还需要手动修复
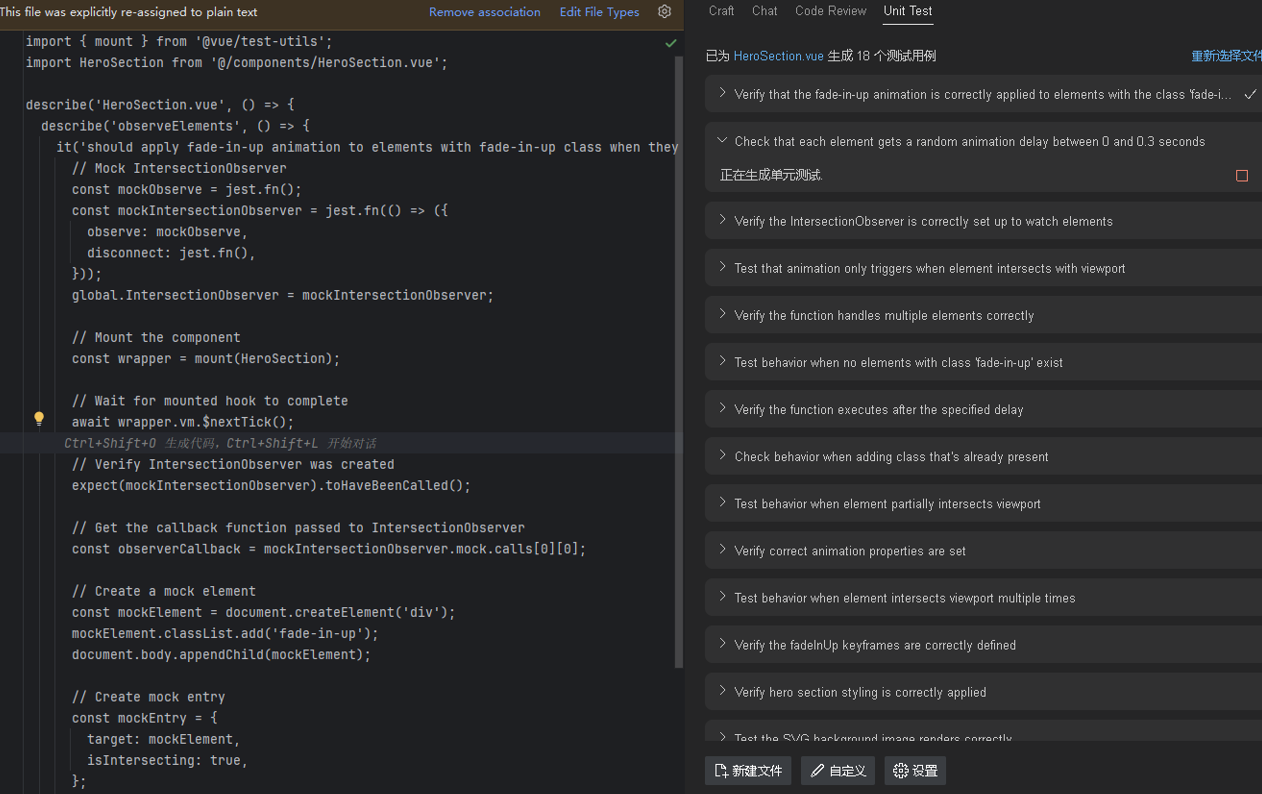
Vue.js
只能说一般。
总结
腾讯云 CodeBuddy ,今天只是小试了几个初级功能。其他功能特性总结如下:
核心功能
智能代码补全与优化:基于上下文实时生成精准建议,支持跨文件引用分析,可自动检测冗余代码、性能瓶颈,并提供优化建议(如将循环转化为列表推导式、SQL 查询优化等) 。
代码审查与修复:实时检测语法错误、逻辑漏洞及业务隐患(如内存泄漏风险),并提供具体修复方案 。
代码模板与格式化:提供丰富模板库,支持批量代码格式化,确保团队统一标准 。
高级功能
Craft 智能体:支持自然语言驱动的多文件协同开发,自动拆解任务并生成关联代码 。
Codebase 选项:深度理解本地代码工程上下文,支持跨文件依赖分析和百万行级项目优化 。
MCP 协议兼容:国内首个支持 Model Context Protocol 的代码助手,可连接外部工具链(如 TAPD 项目管理) 。
企业级功能
团队知识库管理:支持构建专属知识库(RAG)、自定义编码规范,适配企业开发需求。
AI大模型学习福利
作为一名热心肠的互联网老兵,我决定把宝贵的AI知识分享给大家。 至于能学习到多少就看你的学习毅力和能力了 。我已将重要的AI大模型资料包括AI大模型入门学习思维导图、精品AI大模型学习书籍手册、视频教程、实战学习等录播视频免费分享出来。
AI大模型学习福利
作为一名热心肠的互联网老兵,我决定把宝贵的AI知识分享给大家。 至于能学习到多少就看你的学习毅力和能力了 。我已将重要的AI大模型资料包括AI大模型入门学习思维导图、精品AI大模型学习书籍手册、视频教程、实战学习等录播视频免费分享出来。
一、全套AGI大模型学习路线
AI大模型时代的学习之旅:从基础到前沿,掌握人工智能的核心技能!

因篇幅有限,仅展示部分资料,需要点击文章最下方名片即可前往获取
二、640套AI大模型报告合集
这套包含640份报告的合集,涵盖了AI大模型的理论研究、技术实现、行业应用等多个方面。无论您是科研人员、工程师,还是对AI大模型感兴趣的爱好者,这套报告合集都将为您提供宝贵的信息和启示。

因篇幅有限,仅展示部分资料,需要点击文章最下方名片即可前往获
三、AI大模型经典PDF籍
随着人工智能技术的飞速发展,AI大模型已经成为了当今科技领域的一大热点。这些大型预训练模型,如GPT-3、BERT、XLNet等,以其强大的语言理解和生成能力,正在改变我们对人工智能的认识。 那以下这些PDF籍就是非常不错的学习资源。

因篇幅有限,仅展示部分资料,需要点击文章最下方名片即可前往获
四、AI大模型商业化落地方案

因篇幅有限,仅展示部分资料,需要点击文章最下方名片即可前往获

作为普通人,入局大模型时代需要持续学习和实践,不断提高自己的技能和认知水平,同时也需要有责任感和伦理意识,为人工智能的健康发展贡献力量。































 2960
2960

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








