提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
PINK老师HTML5+CSS3教程4
前言
提示:这里可以添加本文要记录的大概内容:
https://www.bilibili.com/video/BV14J4114768?p=93&spm_id_from=pageDriver
提示:以下是本篇文章正文内容,下面案例可供参考
一、使用emmet语法
提高编写HTML/CSS速度
1.快速生成HTML
输入标签名 按TAB键
生成多个标签 标签名*个数 按TAB键
父子级关系标签 > ul>li 按TAB键
兄弟关系 div+p 按TAB键
标签名.类名 按TAB键 div.nav–> div class=‘nav’
标签名#id名 按TAB键
.类名$*5 自增多个
生成的标签里有文字 {} div{ $ }*5
2.快速生成CSS
首字母缩写 按TAB自动生成
w100= width:100px
3.快速格式化代码
右键格式化文档shift+alt+f 代码格式对齐一键格式化
设置中搜索 format on save 勾选
二、CSS复合选择器
把基础选择器组合到一起为复合选择器
包含 后代选择器 子选择器 并集选择器 伪类选择器

1.后代选择器
选择父元素中的子元素(可以是孩子也可以是孙子也可以是…),外层标签写在前面,内层标签写在后面,中间用空格分离
元素1 元素2 {样式声明} 元素1 2可以是任意基础选择器
代码如下(示例):
ol li {
color: pink;
}
<ol>
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
</ol>
<ul>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
也可以 .类名 元素 {样式声明}
2.子选择器
只能选最近一级子元素,亲儿子
元素1 > 元素2 {样式声明} 元素1 父亲 元素2 儿子 最终选的元素2
代码如下(示例):
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>复合选择器之子元素选择器</title>
<style>
.nav>a {
color: red;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">我是儿子</a>
<p>
<a href="#">我是孙子</a>
</p>
</div>
</body>
3.并集选择器
同时选择多组标签,为他们集体声明 通过英文逗号分割 任何形式选择器都可以作为元素
元素1,元素2 {样式声明}
约定的语法规范,并集选择器喜欢竖着写,最后一个选择器不需要加逗号
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>复合选择器之并集选择器</title>
<style>
/* 要求1: 请把熊大和熊二改为粉色 */
/* div,
p {
color: pink;
} */
/* 要求2: 请把熊大和熊二改为粉色 还有 小猪一家改为粉色 */
div,
p,
.pig li {
color: pink;
}
/* 约定的语法规范,我们并集选择器喜欢竖着写 */
/* 一定要注意,最后一个选择器 不需要加逗号 */
</style>
</head>
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>猪爸爸</li>
<li>猪妈妈</li>
</ul>
</body>
4.伪类选择器
某些选择器添加特殊效果 用冒号表示 链接伪类 结构伪类 表单伪类
1.链接伪类选择器
按L(link)V(visited)H(hover)A(active)的顺序写声明 其中有的不变可以不写
a:link 选择未被访问的链接
a:visited 选择被访问过的链接
a:hover 鼠标经过时
a:active 选择活动链接(鼠标按下未弹起的链接)
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>复合选择器之链接伪类选择器</title>
<style>
/* 1.未访问的链接 a:link 把没有点击过的(访问过的)链接选出来 */
a:link {
color: #333;
text-decoration: none;
}
/*2. a:visited 选择点击过的(访问过的)链接 */
a:visited {
color: orange;
}
/*3. a:hover 选择鼠标经过的那个链接 */
a:hover {
color: skyblue;
}
/* 4. a:active 选择的是我们鼠标正在按下还没有弹起鼠标的那个链接 */
a:active {
color: green;
}
</style>
</head>
<body>
<a href="#">小猪佩奇</a>
<a href="http://www.xxxxxxxx.com">未知的网站</a>
</body>
2.focus伪类选择器
:focus 获取焦点(光标)的表单元素
一般是input表单元素获取
input:focus{
background-color:red;
}
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>focus伪类选择器</title>
<style>
/* // 把获得光标的input表单元素选取出来 */
input:focus {
background-color: pink;
color: red;
}
</style>
</head>
<body>
<input type="text">
<input type="text">
<input type="text">
</body>
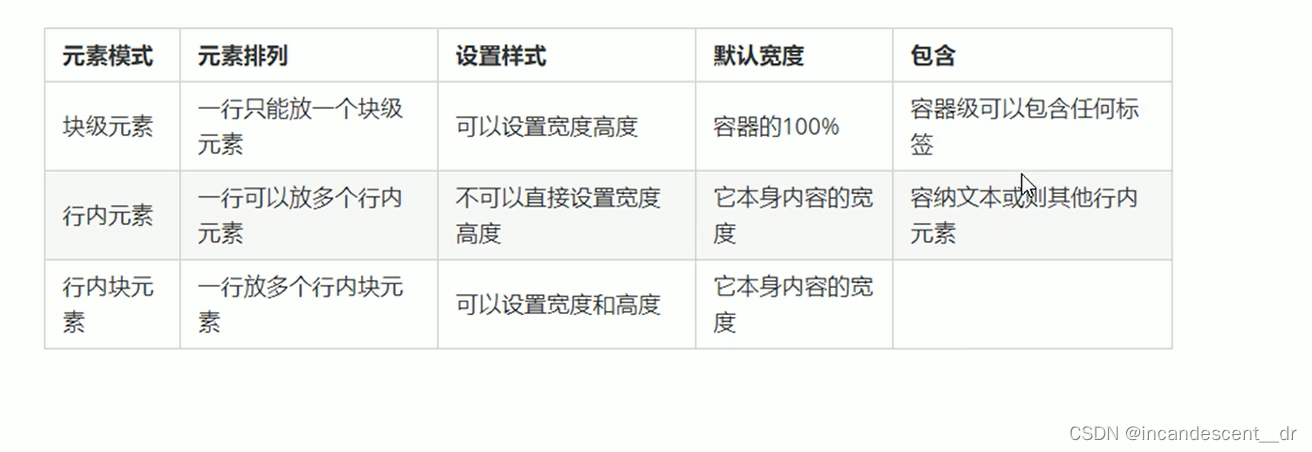
三、CSS元素显示模式
显示模式:元素以什么方式显示 eg:div自己占一行 一行可以放多个span
html一般分为块元素 和 行内元素

1.块元素
h1-h6 p div ol ul li 都是块元素
div最典型
霸道独占一行
高度宽度内外边距都可以设置
宽度默认是父亲一样宽
是一个容器及盒子,里面可以放行内元素或块元素
文字类元素内不能再方块元素 如h1-h6 p
2.行内元素
a strong b em i del s ins u span 都是行内元素
span最典型
相邻行内元素在一行上,一行可以有多个
高度宽度设置是无效的
宽度默认是本身宽度
里面可以放行内元素或文本
链接里不能放链接
特殊情况a 里面可以放块级元素 但给a转换一下块元素比较好
3.行内块元素
img input td 都是行内块元素
具有块元素和行内元素特点
默认宽度是本身宽度
之间有空白空隙
高度 宽度 行高 外边距 内边距都可以控制
4.元素显示模式转换
一种元素需要别的特性 例如扩大A的链接范围
转换为块元素 display:block;
转换为行内元素 display:inline;
转换为行内块 display: inline-block;
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>元素显示模式转换</title>
<style>
a {
width: 150px;
height: 50px;
background-color: pink;
/* 把行内元素 a 转换为 块级元素 */
display: block;
}
div {
width: 300px;
height: 100px;
background-color: purple;
/* 把 div 块级元素转换为行内元素 */
display: inline;
}
span {
width: 300px;
height: 30px;
background-color: skyblue;
display: inline-block;
}
</style>
</head>
<body>
<a href="#">金星阿姨</a>
<a href="#">金星阿姨</a>
<div>我是块级元素</div>
<div>我是块级元素</div>
<span>行内元素转换为行内块元素</span>
<span>行内元素转换为行内块元素</span>
</body>
5.文字垂直居中
文字行高=盒子高度
line-height:height值
如果行高<盒子高度 文字偏上方
如果行高>盒子高度 文字偏下方
四、背景图片
背景颜色 图片 平铺 图片位置 图像固定

1.背景颜色
background-color:transparent/color
默认透明的transparent
<style>
div {
width: 200px;
height: 200px;
/* background-color: transparent; 透明的 清澈的 */
/* background-color: red; */
background-color: pink;
}
</style>
2.背景图片
background-img:url(url地址)
便于控制位置
3.背景平铺
background-repeat:repeat|no-repeat|repeat-x|repeat-y
页面元素既可以添加背景颜色也可以添加背景图片 只不过背景图片会压住背景颜色
<style>
div {
width: 300px;
height: 300px;
background-color: pink;
background-image: url(images/logo.png);
/* 1.背景图片不平铺 */
/* background-repeat: no-repeat; */
/* 2.默认的情况下,背景图片是平铺的 */
/* background-repeat: repeat; */
/* 3. 沿着x轴平铺 */
/* background-repeat: repeat-x; */
/* 4. 沿着Y轴平铺 */
background-repeat: repeat-y;
/* 页面元素既可以添加背景颜色也可以添加背景图片 只不过背景图片会压住背景颜色 */
}
</style>
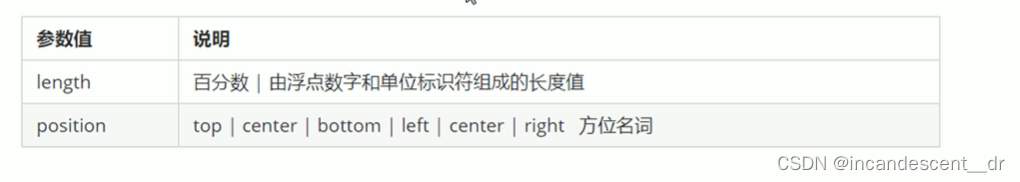
4.背景位置
background-position:x y
x y坐标可以为方位名词或精确单位

若x y都为方位名词 则x y顺序无关
eg:background-position: right center; 是方位名词 right center 和 center right 效果是等价的 跟顺序没有关系
若只指定了一个方位名词,则第二个值默认居中对齐
eg:background-position: right; 右侧居中显示
若x y 都为精确单位 第一个必为x坐标 第二个为y坐标
background-position:20px 50px
若只写了一个参数,参数为x坐标,那y垂直居中
若x y为混合单位 一个是精确单位 一个是方位名词,那第一个必为x坐标 第二个为y坐标
background-position: center 20px;
水平是居中 垂直20px
5.背景固定
background-attachment:scroll|fixed
默认scroll滚动 fixed 固定
设置背景图像是否固定或随着其余部分滚动
做视差滚动
6.背景属性复合写法
合并简写在background中,顺序没有要求,之间空格隔开
background:背景颜色 图片地址 平铺 滚动 位置
7.背景颜色透明度
background:rgba(0, 0, 0, 0.3) 最后一个值0-1之间 0-全透明 1-不透明 0.3可以把0省略掉 写成 .3
知识背景色半透明 内容不受影响
总结
使用emmet语法
CSS复合选择器
伪类选择器使用规范
元素几种显示模式
元素显示模式相互转换代码
背景图片设置方式
CSS权重计算




 本文详细介绍了HTML5和CSS3的高效开发技巧,包括使用Emmet语法快速编写HTML和CSS,CSS的后代选择器、子选择器、并集选择器和伪类选择器的使用,以及元素显示模式的转换。此外,还讲解了背景图片的设置方法,如颜色、图片、平铺、位置和固定等属性。通过对这些知识点的学习,开发者可以提升编写网页的效率和代码质量。
本文详细介绍了HTML5和CSS3的高效开发技巧,包括使用Emmet语法快速编写HTML和CSS,CSS的后代选择器、子选择器、并集选择器和伪类选择器的使用,以及元素显示模式的转换。此外,还讲解了背景图片的设置方法,如颜色、图片、平铺、位置和固定等属性。通过对这些知识点的学习,开发者可以提升编写网页的效率和代码质量。
















 599
599

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








