提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
PINK老师HTML5+CSS3笔记
前言
提示:这里可以添加本文要记录的大概内容:
https://www.bilibili.com/video/BV14J4114768?p=5。
提示:以下是本篇文章正文内容,下面案例可供参考
一、常用浏览器及其内核
| 浏览器 | 内核 |
|---|---|
| IE | TRIDENT |
| FIREFOX | GECKO |
| SAFARI | WEBKIT |
| CHROME | BLINK |
二、web标准
1、结构 HTML
2、表现 CSS
3、行为 JAVASCRIPT
三、HTML标签
1.html语法规范
代码如下(示例):
双标签&单标签
包含关系&兄弟关系
<html>
<head>
<title> 显示网页标题 </title>
</head>
<body> </body>
</html>
<br />
2.快速生成页面骨架
vs code中 写 !选择/按下tab键
代码如下(示例):
!
预览页面 右键 open in default browser
生成骨架
<!DOCTYPE html> 用的HTML5 写在整个页面第一行
LANG语言 对浏览器有作用
<html lang="en"> 英文网站 也可以写中文
<html lang="zh-CN"> 中文网站 也可以写英文
charset字符集 没有的话就会乱码
<meta charset="UTF-8">
3.HTML常用标签
3.1 标题标签
标题使用 重要性递减 加粗 字体更大 独占一行
<h1> </h1>
<h1>标题标签</h1>
<h1>标题一共六级选,</h1>
<h2>文字加粗一行显。</h2>
<h3>由大到小依次减,</h3>
<h4>从重到轻随之变。</h4>
<h5>语法规范书写后,</h5>
<h6>具体效果刷新见。</h6>
3.2 段落标签 换行标签
<p>在中国IT教育行业发展的轨迹中,<br /> 能始终秉承着初心做教育的企业为数不多,而在李开复老师的心中,传智播客就是其中之一。在11年的风雨历程中,传智播客在中国IT教育行业留下了“为莘莘学子改变命运而讲课,为千万学生少走弯路而著书”的独特烙印。同时,传智播客也凭借着良好的口碑、更注重品质的教学及优秀的业绩增长成功吸引了众多知名投资者们的青睐,其中不乏创新工场、经纬、君度、蓝图、北城壹号等多个投资机构。</p>
<p>不久前,传智播客新加入了几位知名股东,其中包括创投圈的大咖——创新工场的李开复老师。在中国,李开复老师至少影响了70和80后两代人,然而翻开他的履历,我们并没有看到诸如马云、马化腾那样堪称传奇的成功经历,我们看到的只是一位厚积薄发、深耕在世界IT互联网行业多年的“导师”:</p>
文本在浏览器窗口中会自动换行 段落间有空隙
<br/>
单标签 换行标签
3.3 文本格式化标签
粗体 斜体 删除线 下划线
我是<strong>加粗</strong>的文字
我是<b>加粗</b>的文字
我是<em>倾斜</em>的文字
我是<i>倾斜</i>的文字
我是<del>删除线</del>
我是<s>删除线</s>
我是<ins>下划线</ins>
我是<u>下划线</u>
3.4 div span标签
div span 是没有语义的,就是盒子用来装内容的
<div>我是一个div标签我一个人单独占一行</div>
<div>我是一个div标签我一个人单独占一行</div>
<span>百度</span>
<span>新浪</span>
<span>搜狐</span>
一行只有一个div 大盒子
一行可以放多个span 小盒子
3.5 图像标签和路径
<img src="img.jpg"/>
<h4> alt 替换文本 图像显示不出来的时候用文字替换:</h4>
<img src="img1.jpg" alt="我是pink老师"/>
<h4> title 提示文本 鼠标放到图像上,提示的文字:</h4>
<img src="img.jpg" title="我是pink老师思密达" alt="我是pink老师"/>
<h4> width 给图像设定宽度:</h4>
<img src="img.jpg" alt="我是pink老师" title="我是pink老师思密达" width="500"/>
<h4> height 给图像设定高度:</h4>
<img src="img.jpg" alt="我是pink老师" title="我是pink老师思密达" height="100"/>
<h4> border 给图像设定边框:</h4>
<img src="img.jpg" alt="我是pink老师" title="我是pink老师思密达" width="500" border="15"/>
img 单标签 src必须属性 指定文件路径和文件名 设定高度宽度 是等比缩放 border 设定边框粗细 属性都要写在img标签名后面 各个属性间顺序随意
路径
相对路径 绝对路径

绝对路径 是绝对位置 通常从盘符开始的路径或者网络中的绝对地址
3.6 超链接标签
a标签定义超链接 a-anchor-锚
href 必须属性 链接地址url
target 打开窗口方式 默认的值是 _self 当前窗口打开页面 _blank 新窗口打开页面
内部链接 直接连接内部页面名称
网页元素的链接 图片 表格 音频 视频等
<h4>1.外部链接</h4>
<a href="http://www.qq.com" target="_blank"> 腾讯</a>
target 打开窗口的方式 默认的值是 _self 当前窗口打开页面 _blank 新窗口打开页面
<a href="http://www.itcast.cn" target="_blank">传智播客</a>
<h4>2.内部链接: 网站内部页面之间的相互链接</h4>
<a href="gongsijianjie.html" target="_blank">公司简介</a>
<h4>3.空链接:#</h4>
<a href="#">公司地址</a>
<h4>4.下载链接: 地址链接的是 文件 .exe 或者是 zip 等压缩包形式</h4>
<a href="img.zip">下载文件</a>
<h4>5.网页元素的链接</h4>
<a href="http://www.baidu.com"><img src="img.jpg"/></a>
3.7 锚点链接
当我们点击链接可以快速定位到页面的某个位置
在链接文本的href属性中 设置属性值为 #名字 的格式
如
<a href="#live">个人生活</a>
找到目标位置标签,里面添加一个id属性=名字
如
<h3 id="live">个人生活</h3>
3.8 注释标签
以“<!-- 开头
<!-- 我想喝手磨咖啡 -->
–>结尾
快捷键 选中 CTRL+/ 可以快捷变为注释,再一下变回来
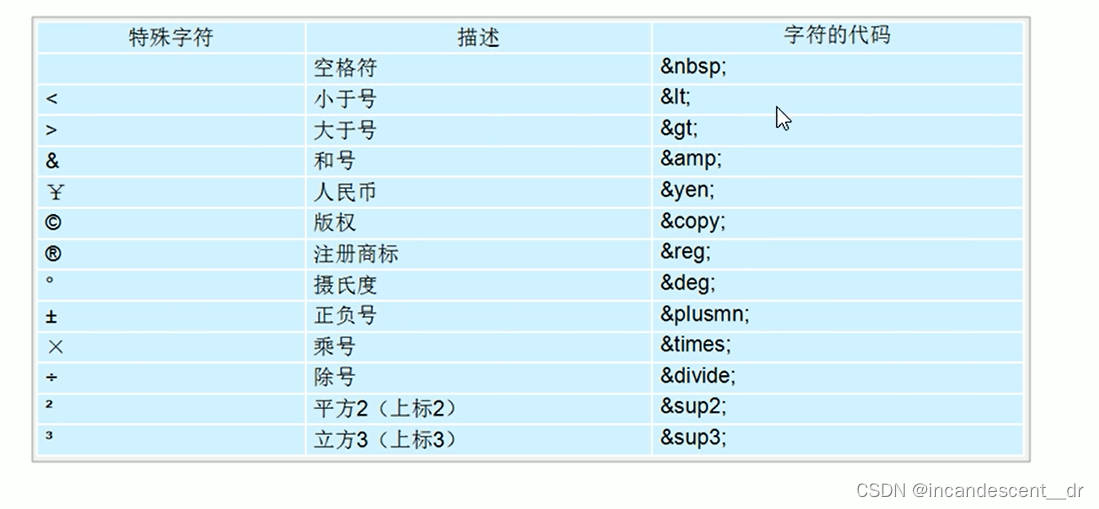
3.9 特殊字符
空格

总结
目录文件夹
标签
锚点链接
路径




 本文详细介绍了HTML5的基础知识,包括常用浏览器内核、Web标准和HTML标签的使用。讲解了HTML语法、页面骨架构建、标题、段落、文本格式化、图像、超链接和锚点链接的使用方法,以及路径和注释的处理。此外,还探讨了CSS3中div和span标签的作用以及图像属性的设置。
本文详细介绍了HTML5的基础知识,包括常用浏览器内核、Web标准和HTML标签的使用。讲解了HTML语法、页面骨架构建、标题、段落、文本格式化、图像、超链接和锚点链接的使用方法,以及路径和注释的处理。此外,还探讨了CSS3中div和span标签的作用以及图像属性的设置。
















 1510
1510

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








