提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
PINK老师HTML5+CSS3教程8
前言
提示:这里可以添加本文要记录的大概内容:
https://www.bilibili.com/video/BV14J4114768?p=251&spm_id_from=pageDriver
提示:以下是本篇文章正文内容,下面案例可供参考
一、精灵图
为了有效减少服务器接受和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(CSS sprites)
核心原理:将网页中一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了
1.精灵图使用
background-position 移动的距离就是这个目标图片的x y坐标
往上往左移动都是负值 精确测量
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>精灵图使用</title>
<style>
.box1 {
width: 60px;
height: 60px;
margin: 100px auto;
background: url(images/sprites.png) no-repeat -182px 0;
}
.box2 {
width: 27px;
height: 25px;
/* background-color: pink; */
margin: 200px;
background: url(images/sprites.png) no-repeat -155px -106px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
二、字体图标
网页中通用常用的一些小图标
iconfont
展示的是图标,本质是字体,可以随意变换大小 颜色
轻量级、灵活性、兼容性
1.下载 引入 追加
icomoon字体库 icomoon.io
阿里iconfont字体库 免费 www.iconfont.cn
把下载包里的fonts文件夹放入页面根目录下

通过CSS引入到我们的页面中
代码如下(示例):
/* 字体声明 */
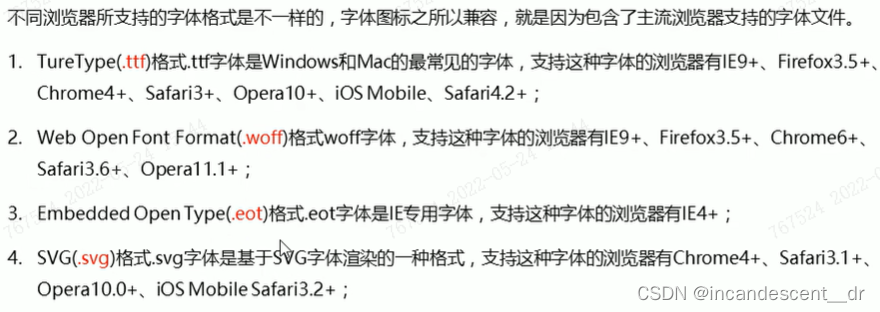
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?p4ssmb');
src: url('fonts/icomoon.eot?p4ssmb#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?p4ssmb') format('truetype'),
url('fonts/icomoon.woff?p4ssmb') format('woff'),
url('fonts/icomoon.svg?p4ssmb#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
span {
font-family: 'icomoon';
font-size: 100px;
color:pink;
}

追加:如果原来的字体图标不够用了,需要添加新的字体图标到原来的字体文件中。把压缩包里面的selection.json从新上传,然后选中自己想要新的图标,从新下载压缩包,并替换原来的文件
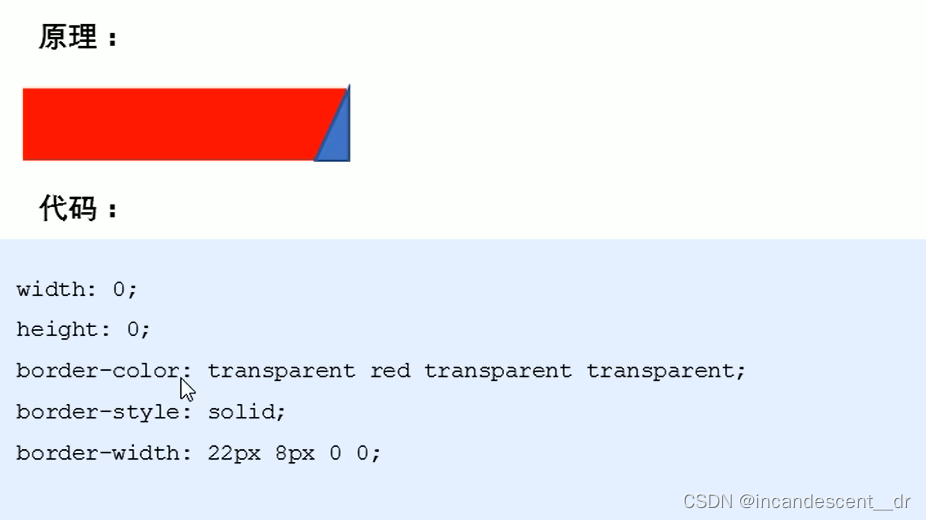
三、CSS三角
宽度和高度是0,边框需要有三角的一边设有颜色
.box2 {
width: 0;
height: 0;
line-height:0;
font-size:0;
border: 50px solid transparent;
border-left-color: pink;
margin: 100px auto;
}
四、CSS用户界面样式
更改一些用户操作样式,以便提高更好的用户体验。
1.更改用户的鼠标样式
cursor
li{cursor:pointer;}
设置或检索在对象上移动的鼠标指针采取何种系统预定义的方式

2.轮廓线
outline
给表单添加outline:0;或者outline:none;样式之后,就可以去掉默认的蓝色边框
3.防止拖拽文本域
防止拖拽文本域
textarea{ resize:none;}
代码如下(示例):
<textarea> </textarea> 要放在一行里面
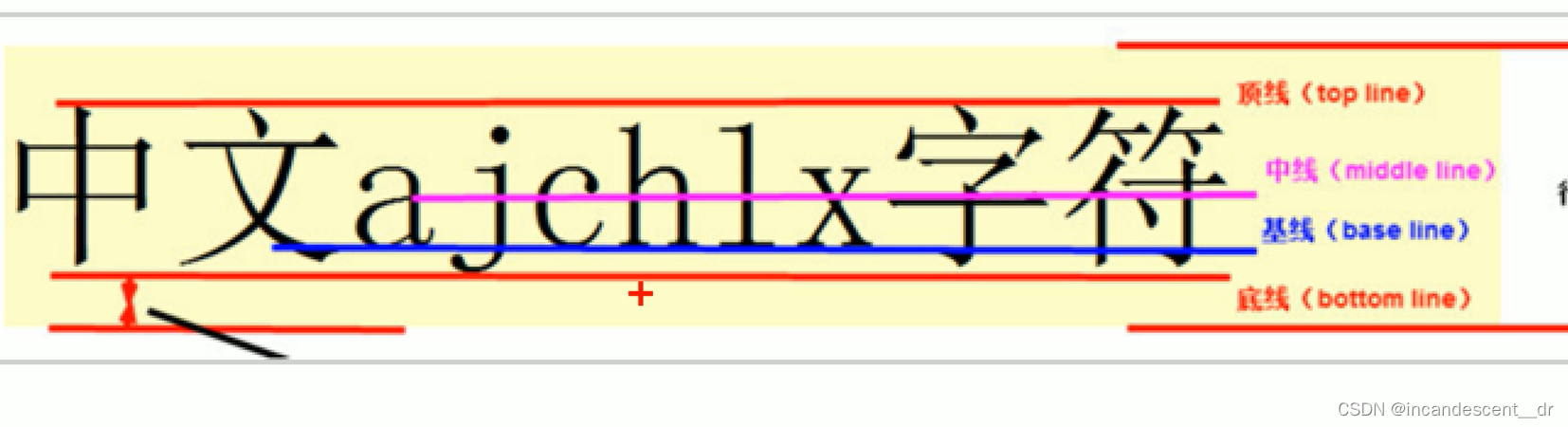
五、vertical-align 属性应用
用于设置图片或者表单(行内块元素)和文字垂直对齐,只针对于行内元素或者行内块元素有效
vertical-align:baseline|top|middle|bottom


1.图片底侧空白缝隙问题解决
给图片添加
vertical-align:top|middle|bottom
或者
把图片转换成块级元素 display:block
六、溢出的文字省略号显示
1.单行文本溢出显示省略号
满足三个条件
/* 1.这个单词的意思是如果文字显示不开也必须强制一行内显示 /
white-space: nowrap;
/ 2.溢出的部分隐藏起来 /
overflow: hidden;
/ 3. 文字溢出的时候用省略号来显示 */
text-overflow: ellipsis;
/* 这个单词的意思是如果文字显示不开自动换行 */
/* white-space: normal; */
/* 1.这个单词的意思是如果文字显示不开也必须强制一行内显示 */
white-space: nowrap;
/* 2.溢出的部分隐藏起来 */
overflow: hidden;
/* 3. 文字溢出的时候用省略号来显示 */
text-overflow: ellipsis;
2.多行文本溢出显示省略号
适用于webkit浏览器或者移动端
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 3;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
七、常见布局技巧
1.margin负值的应用
边框间不会重合而变粗
1、让每个盒子margin往左侧移动 -1px正好压住相邻盒子边框
2、鼠标经过某个盒子的时候,提高当前盒子的层级(如果没有定位,则加相对定位(保留位置),若果有定位则加z-index
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>margin负值的巧妙运用</title>
<style>
ul li {
position: relative;
float: left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid red;
margin-left: -1px;
}
/* ul li:hover {
1. 如果盒子没有定位,则鼠标经过添加相对定位即可
position: relative;
border: 1px solid blue;
} */
ul li:hover {
/* 2.如果li都有定位,则利用 z-index提高层级 */
z-index: 1;
border: 1px solid blue;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
2.文字围绕浮动元素
巧妙运用浮动元素不会压住文字的特性
3.行内块的巧妙运用
给父亲添加text-align:center 行内元素和行内块元素都会水平居中
4.CSS三角强化

八、CSS初始化
每个网页都必须有CSS初始化
/* 把我们所有标签的内外边距清零 */
* {
margin: 0;
padding: 0
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li 的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
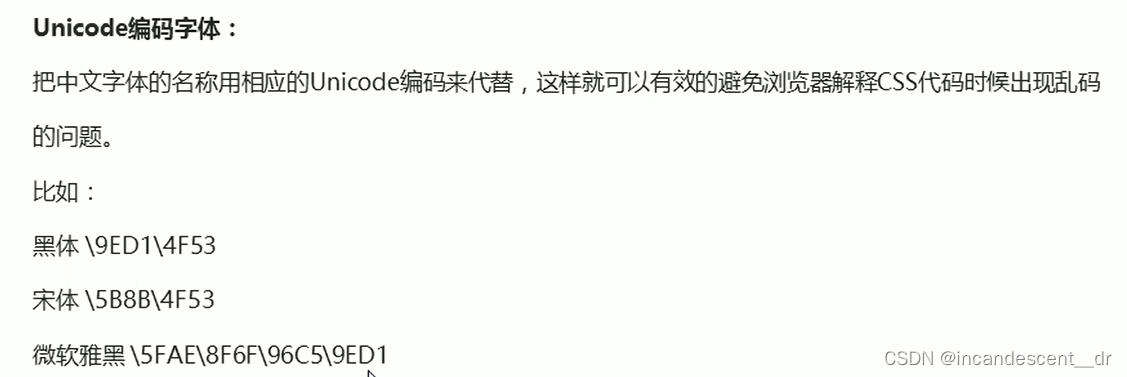
/* "\5B8B\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
body {
/* CSS3 抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}

总结
使用精灵图
使用字体图标
CSS三角
常见的CSS用户界面样式
vertical-align属性应用
溢出的文字省略号显示
常见布局技巧




















 1964
1964

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








