提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
PINK老师HTML5+CSS3教程2
前言
提示:这里可以添加本文要记录的大概内容:
https://www.bilibili.com/video/BV14J4114768?p=32&spm_id_from=pageDriver
https://www.w3school.com.cn/
https://developer.mozilla.org/zh-CN/
提示:以下是本篇文章正文内容,下面案例可供参考
一、表格标签
1.表格的基本语法
table 定义表格的标签
tr 定义行的标签
td 定义单元格的标签
th 表头单元格的标签 加粗 剧中
都是双标签
<table>
<tr><th>姓名</th> <th>性别</th> <th> 年龄 </th></tr>
<tr><td>刘德华</td> <td>男</td> <td> 56 </td></tr>
<tr><td>张学友</td> <td>男</td> <td> 58 </td></tr>
<tr><td>郭富城</td> <td>男</td> <td> 51 </td></tr>
<tr><td>黎明</td> <td>男</td> <td> 57 </td></tr>
</table>
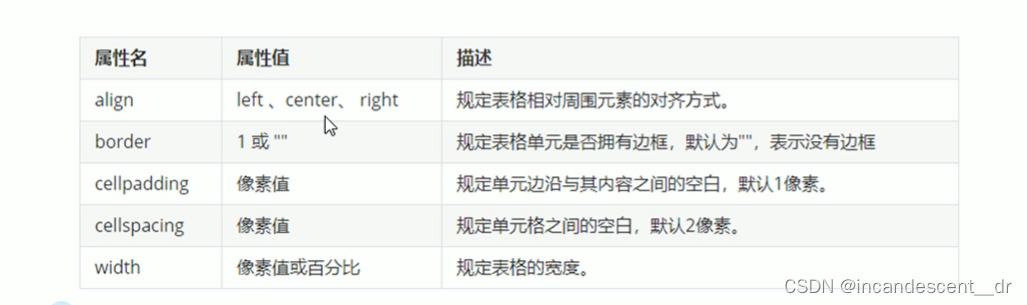
2.表格属性
后续通过CSS设置 属性要写在table里面
cellpadding 单元格内容和边框间的距离

3.表格结构标签
thead 表格头部区域
tbody 表格主体区域
<thead>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>进入搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
</thead>
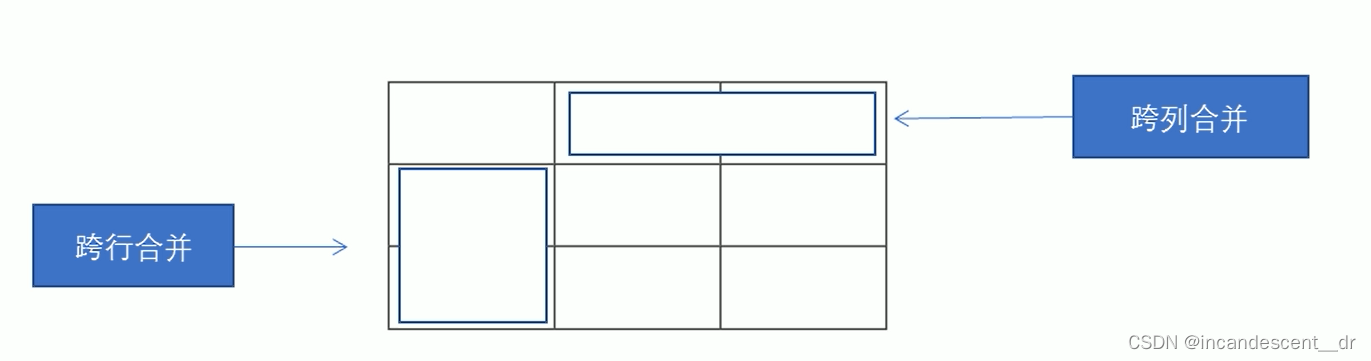
4.合并单元格
合并单元格的方式
rowspan=‘合并单元格的个数’ 跨行合并 上方的为目标单元格
colspan=‘合并单元格的个数’ 跨列合并 左侧的为目标单元格
最后要删除多余的单元格

二、列表标签
1.无序列表
ul表示无序列表 其中每个小列用li 定义
没有顺序,是并列的
ul中只能嵌套li 不允许放其他标签或文字
li可以放所有
会带有自己的样式属性,在实际使用时用CSS来设置
<ul>
<li>榴莲</li>
<li>臭豆腐</li>
<li>鲱鱼罐头</li>
<li>
<p>123</p>
</li>
</ul>
2.有序列表
ol包含 li
ol为有序列表
ol中只能嵌套li 不允许放其他标签或文字
li可以放所有
会带有自己的样式属性,在实际使用时用CSS来设置
代码如下(示例):
<ol>
<li>刘德华 10000</li>
<li>刘若英 1000</li>
<li>pink老师 1</li>
</ol>
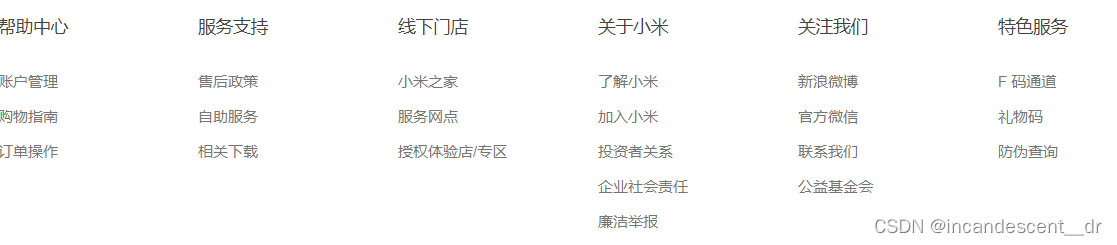
3.自定义列表

dl用于定义描述列表 dt 定义项目名字 dd 对dt进行描述/说明
dl 中只能包含dt dd dt dd可以放所有
dt dd个数没有限制 一般一个dt对应多个dd
dt dd是兄弟关系
<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
<dt>名词</dt>
<dd>名词解释1</dd>
<dd>名词解释2</dd>
<dd>名词解释3</dd>
</dl>
三、表单标签
表单域 表单控件 提示信息
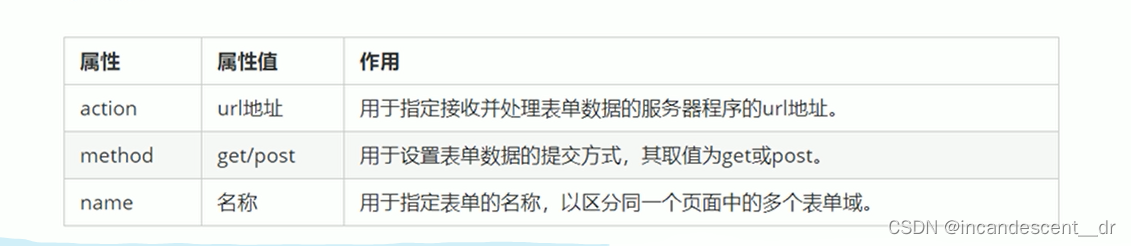
1.表单域
form 双标签 会把他范围内的表单元素提交给服务器
包含表单元素的区域
<form action="demo.php" method="POST" name="name1">
</form>

2.表单元素
1.input输入表单元素
input单标签
input type= type属性值不同来制定不同控件类型

除了type意外其他属性

单选按钮和复选框要有相同的name值
checked针对单选按钮和复选按钮,设置为页面打开时默认选中
<form action="xxx.php" method="get">
<!-- text 文本框 用户可以里面输入任何文字 -->
用户名: <input type="text" name="username" value="请输入用户名" maxlength="6"> <br>
<!-- password 密码框 用户看不见输入的密码 -->
密码: <input type="password" name="pwd" > <br>
<!-- radio 单选按钮 可以实现多选一 -->
<!-- name 是表单元素名字 这里性别单选按钮必须有相同的名字name 才可以实现多选1 -->
<!-- 单选按钮和复选框可以设置checked 属性, 当页面打开的时候就可以默认选中这个按钮 -->
性别: 男 <input type="radio" name="sex" value="男"> 女 <input type="radio" name="sex" value="女" checked="checked"> 人妖 <input type="radio" name="sex" value="人妖"> <br>
<!-- checkbox 复选框 可以实现多选 -->
爱好: 吃饭 <input type="checkbox" name="hobby" value="吃饭"> 睡觉 <input type="checkbox" name="hobby"> 打豆豆 <input type="checkbox" name="hobby" checked="checked">
<br>
<!-- 点击了提交按钮,可以把 表单域 form 里面的表单元素 里面的值 提交给后台服务器 -->
<input type="submit" value="免费注册">
<!-- 重置按钮可以还原表单元素初始的默认状态 -->
<input type="reset" value="重新填写">
<!-- 普通按钮 button 后期结合js 搭配使用-->
<input type="button" value="获取短信验证码"> <br>
<!-- 文件域 使用场景 上传文件使用的 -->
上传头像: <input type="file" >
</form>
submit 提交按钮发给服务器
reset 清除表单里的所有数据
button一般搭配js
2.label标签
可以绑定表单元素,当点击label标签内文本时,浏览器自动将光标转到或选择的对应表单元素上
<input type="radio" id="nan" name="sex"> <label for="nan">男</label>
label标签 for属性应当与相关元素的id属性相同
3.select下拉表单元素
select 双标签 中至少包含一对opinion
opinion 选项中 selected=“selected” 默认选定状态
<select>
<option>山东</option>
<option>北京</option>
<option>天津</option>
<option selected="selected">火星</option>
</select>
4.textarea文本域表单元素
文本较多时 textarea 双标签 cols 每行中的字符数 rows显示的行数(实际开发中不用,都用CSS)
<form>
今日反馈:
<textarea cols="50" rows="5">pink老师,我知道这个反馈留言是textarea来做的 </textarea>
</form>
总结
表格
无序列表
3-4个常用的input表单类型
下拉列表表单
使用表单元素实现注册页面
W3C文档





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








