选择器三种关系
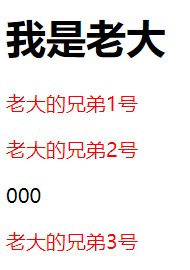
兄弟选择器:
分相邻(+)和通用(~)两种。相邻兄弟选择器选紧接在另一元素后的同父元素元素;通用兄弟选择器选指定元素后同属一个父元素的所有兄弟元素,用于精准设置网页元素样式。
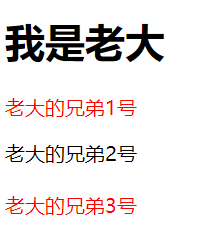
相邻兄弟选择器:
是 CSS 选择器,用“+”表示,用于选取与指定元素相邻且有相同父元素的下一个元素。
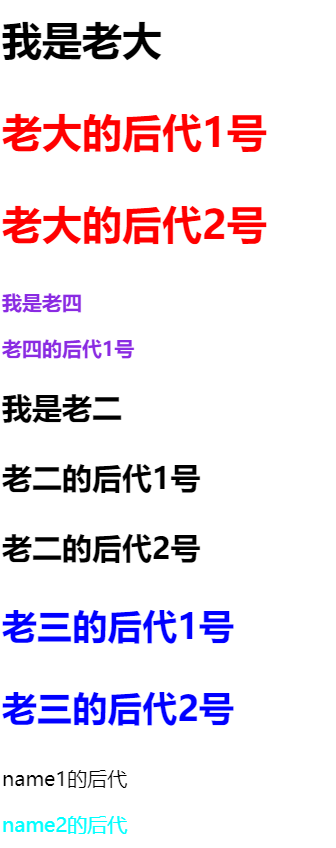
后代选择器:
用空格分隔元素选择器,用于选取指定元素的所有后代元素,无论嵌套多深,可精准定位元素并应用样式。
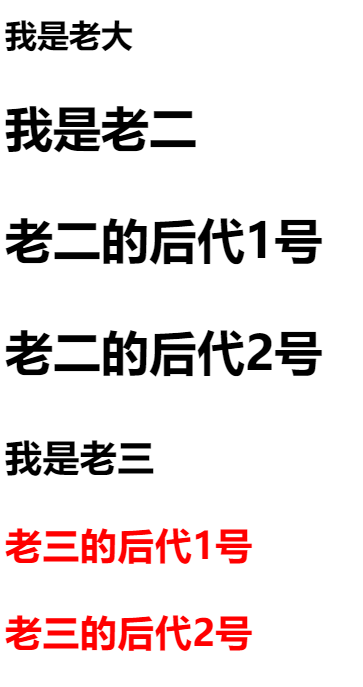
子代选择器:
是 CSS 选择器,用“>”表示,仅选择指定元素的直接子元素,可精确控制样式应用范围。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 + p{
color: red;
}
</style>
</head>
<body>
<!-- 相邻兄弟选择器(+) -->
<h1>我是老大</h1>
<p>老大的兄弟1号</p>
<!-- 因为上面不是h1 -->
<p>老大的兄弟2号</p>
<div></div>
<div></div>
<!-- 不管多远只要相邻 -->
<h1></h1>
<p>老大的兄弟3号</p>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 ~ p{
color: red;
}
</style>
</head>
<body>
<!-- 通用兄弟选择器(~) -->
<h1>我是老大</h1>
<p>老大的兄弟1号</p>
<p>老大的兄弟2号</p>
<div>000</div>
<!-- 不管在哪只要老大需要,兄弟自会跟上 -->
<p>老大的兄弟3号</p>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 p{
color: red;
}
#name3{
color: blueviolet;
}
h2 h3 p{
color:blue;
}
.name1 .name2{
color: aqua;
}
</style>
</head>
<body>
<!-- 后代选择器(" ") -->
<h1>我是老大
<p>老大的后代1号</p>
<p>老大的后代2号</p>
</h1>
<!-- ID选择器 -->
<h4 id="name3">我是老四
<p>老四的后代1号</p>
</h4>
<!-- 多层嵌套用法 -->
<!-- h2内部直接存在h3不合法HTML的结构 -->
<!-- 所以添加一个div -->
<h2>我是老二
<p>老二的后代1号</p>
<p>老二的后代2号</p>
<div>
<h3>
<p>老三的后代1号</p>
<p>老三的后代2号</p>
</h3>
</div>
</h2>
<!-- 类选择器组合 -->
<div class="name1">
<p>name1的后代</p>
<p class="name2">
name2的后代
</p>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1>div>div>h3 p{
color: red;
}
</style>
</head>
<body>
<!-- 子代选择器(>) -->
<!-- 依旧是采用div -->
<h1>我是老大
<div>
<h2>我是老二
<p>老二的后代1号</p>
<p>老二的后代2号</p>
</h2>
<div>
<h3>我是老三
<p>老三的后代1号</p>
<p>老三的后代2号</p>
</h3>
</div>
</div>
</h1>
</body>
</html>





















 1207
1207

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








