CSS浮动是前端布局中历史悠久且强大的特性,但同时也带来了许多布局挑战。本文将通过系统化的方式解析浮动的核心机制、常见问题及最佳解决方案。
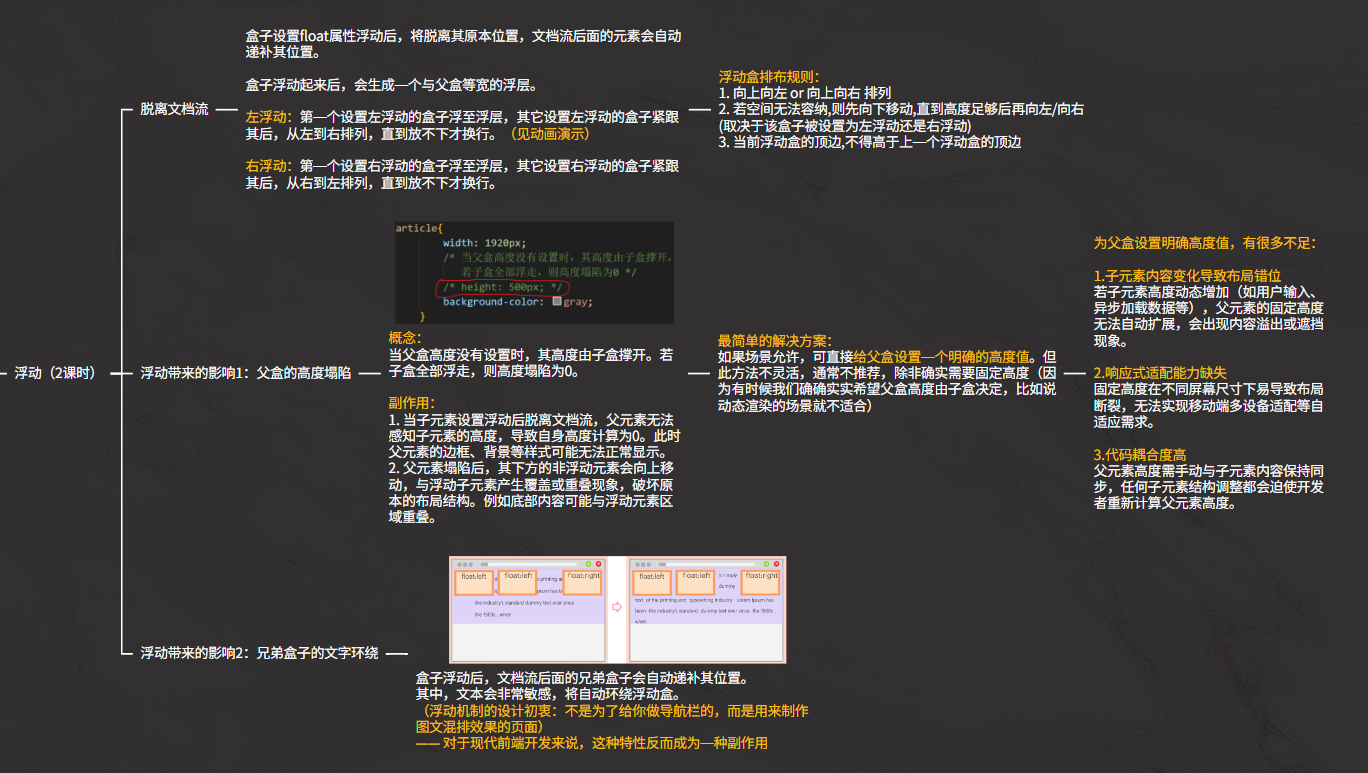
下面我将用一张 思维导图来帮助大家更好的理解浮动的属性。
思维导图来帮助大家更好的理解浮动的属性。
浮动核心
<div class="container">
<div class="float-left">左浮动元素</div>
<div class="float-right">右浮动元素</div>
<div class="normal-flow">标准流元素</div>
</div>
.float-left {
float: left;
width: 40%;
background: #4fc3f7;
}
.float-right {
float: right;
width: 40%;
background: #81c784;
}
.normal-flow {
background: #ffb74d;
}
浮动元素行为特征:
-
脱离文档流:浮动元素脱离正常文档流
-
方向性排列:
-
左浮动:从左向右排列
-
右浮动:从右向左排列
-
-
空间适应性:
-
水平空间不足时自动换行
-
垂直方向寻找足够高度的位置
-
-
层级关系:浮动元素不能高于前一个浮动元素
核心问题
1. 父元素高度塌陷
问题现象:父元素无法感知浮动子元素高度
.container {
border: 2px solid #e57373;
/* 无高度将导致边框无法包裹浮动元素 */
}
2. 兄弟元素布局错位
问题现象:后续兄弟元素侵入浮动区域
<div class="float-left"></div>
<div class="sibling">文本会环绕浮动元素,但块元素会占据原位置</div>
3. 响应式布局失效
问题现象:固定高度无法适应动态内容
.container {
height: 200px; /* 内容超出时出现溢出 */
}
三、清除浮动的专业解决方案
方案1:clearfix Hack
.clearfix::after {
content: "";
display: block;
clear: both;
}
<div class="float-left"></div>
<div style="clear: both;"></div>
空元素清除法
结论
CSS浮动作为历史悠久的布局技术,在图文混排等特定场景仍有重要价值。然而在现代前端开发中:
优先使用Flexbox/Grid:处理复杂布局
浮动用于特殊场景:文字环绕、传统浏览器支持
清除浮动选择:display: flow-root > clearfix > BFC
动态内容布局:避免固定高度,使用自适应方案
理解浮动的底层机制和问题本质,能够帮助开发者根据实际场景选择最合适的布局方案,构建更加健壮、可维护的页面结构。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








