文章目录
1、第一种方式
先上提纲:
- 必须要安装nodejs
- 安装vue的脚手架工具
- 创建项目
- 运行项目
1.1 安装nodejs
1.2. 安装vue的脚手架工具
安装vue的脚手架工具 :官方命令行工具,全局安装
npm install --global vue-cli / cnpm install --global vue-cli
此命令只需要执行一次,上面的两个命令我们一般用后者,这样使用国内的地址下载较快。
小技巧:cnpm 淘宝镜像
这是淘宝的镜像,下载速度快,npm使用的是国外镜像
地址:http://npm.taobao.org/
安装cnpm: npm install -g cnpm --registry=https://registry.npm.taobao.org
网站如下:
执行截图如下:

如图所示,vue-cli安装成功,默认安装目录在:C:\Users\Administrator\AppData\Roaming\npm\node_modules\vue-cli
1.3. 创建项目
先上提纲:
- vue init webpack vue-demo01
- cd vue-demo01
- cnpm install / npm install 如果创建项目的时候没有报错,这一步可以省略。如果报错了 cd到项目里面运行 cnpm install / npm install
- 运行项目:npm run dev
必须cd到对应的一个项目里面,我们是在D:\work\learn目录
cd D:\work\learn
然后执行如下命令创建vue-demo01项目:
vue init webpack vue-demo01
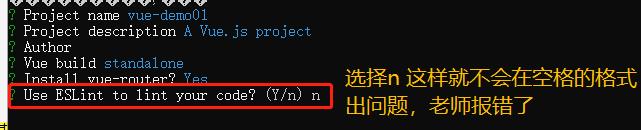
在执行的过程中,会询问一些问题,我们只需要在eslint步骤填写n,其他步骤都直接回车即可,如下图:。

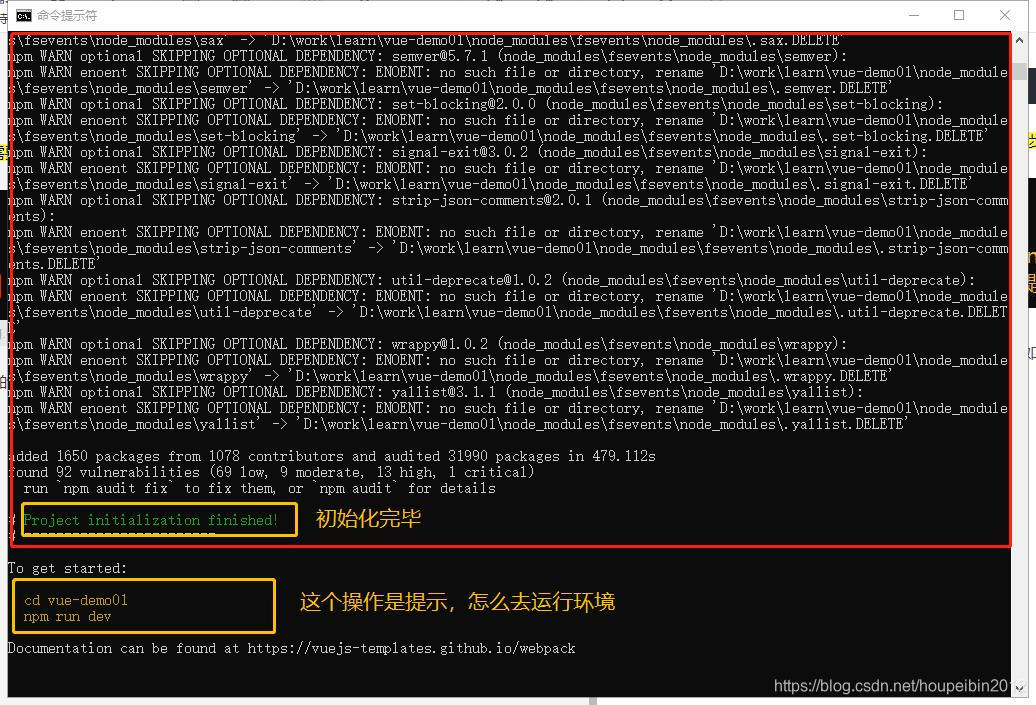
执行过程需要下载依赖,需要等待…,执行完毕的截图如下:

如果安装过程报错的话可以执行如下操作:
cd vue-demo01 //先到这个目录
cnpm install //或者 npm install
我们这里没有报错,因此此步骤省略。
1.4. 运行项目
先cd到vue-demo01目录下,然后执行npm run dev 运行程序,代码如下:
cd vue-demo01
npm run dev

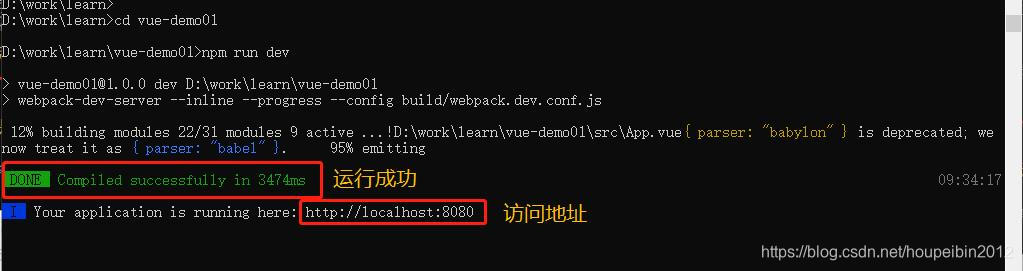
运行成功了,访问:http://localhost:8080,出现如下界面,说明环境搭建成功。

2、第二种方式(推荐:简单实用)
先上提纲:
- vue init webpack-simple vue-demo02
- cd vue-demo02
- cnpm install / npm install
- 运行项目:npm run dev
大家可以发现,和第一种的区别是:webpack和webpack-simple,其实从字面上看,也可以推断,这是一种简单的方式(默认不创建eslint语法检查)。
2.1 webpack-simple方式安装
nodejs 仍然需要事先安装好!
到D:\work\learn目录下执行:
vue init webpack-simple vue-demo02

根据提示,我们执行如下操作,首先进入目录: cd vue-demo02,执行安装命令:
cnpm install
cnpm install 执行成功:

运行和测试和第一种方式一致:
npm run dev
访问:http://localhost:8080/ 出现如下界面。

2.2 试试修改主页
小技巧:Visual Studio Code
使用Visual Studio Code开发工具,非常好用
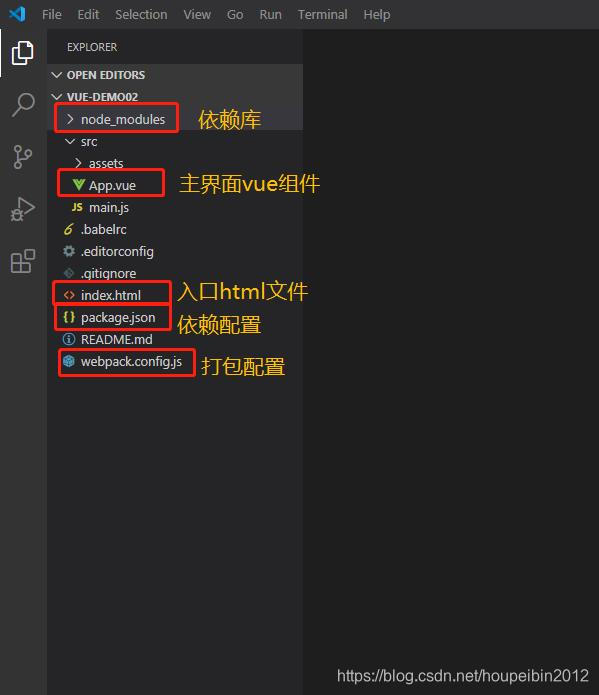
用开发工具打开工程,目录目录如下:

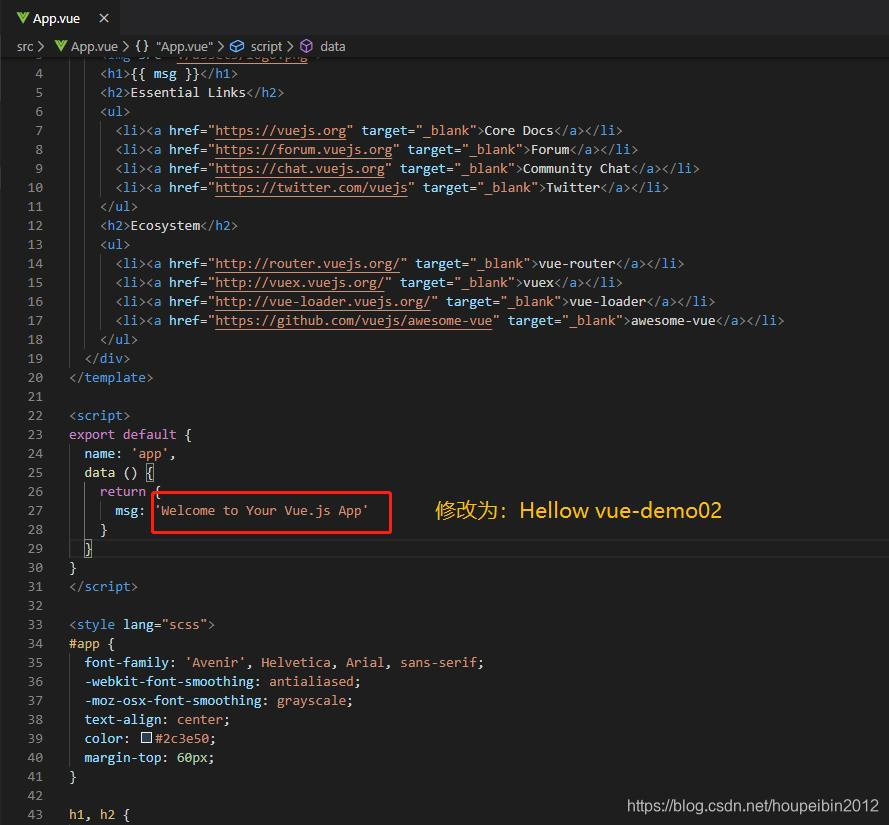
上面接口,介绍了常用文件的作用,我们想修改主界面内容,只需要修改App.vue即可;

我们把msg数据的内容修改了,看看界面显示:

界面自动刷新了你修改的数据。这种开发和调试比起jquery开发简单的多了,快开启的vue开发吧。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








