文章目录
1、什么是nodejs?通俗讲解
node.js:是javascript的一种运行环境,是对Google V8引擎进行的封装。是一个服务器端的javascript的解释器。
Node.js在维基百科中就已经很明确的说明了,它是一个运行环境,并不是其他的什么比如软件库,简而言之,和C#所需要的编译环境一样,Node.js就是JavaScript的编译环境,它存在的目的就是为了让JavaScript可以和其他的后端语言一样能够在浏览器上运行,换种说法就是,可以让前端语言JavaScript在写完之后交给Node.js进行编译和解释,它的存在对于JavaScript有了质的飞跃,对于一个前端来说利用JavaScript就可以编译后台代码是一件多么爽飞天的事情。
简单的Node.js命令就是:
#node hello.js
类比理解:
nodejs不是一个js框架,千万不要认为是类似jquery的框架,nodejs是js运行时,运行环境,类比java中jvm,java的开端是什么,无疑是jvm,自从有了jvm,java才能吹牛说自己是“一次编写处处运行”,不管你是windows还是linux,只要安装了对应版本的jvm都可以运行.class文件。同样nodejs的作用和jvm的一样一样的,也是js的运行环境,不管是你是什么操作系统,只要安装对应版本的nodejs,那你就可以用js来开发后台程序。
2、什么是npm?
npm:全称是Node Package Manager,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。类似于后台开发的jar包依赖管理:Maven。
其实npm是nodejs的包管理器(package manager)。我们在Node.js上开发时,会用到很多别人已经写好的javascript代码,如果每当我们需要别人的代码时,都会到官方网站下载源码,解压,再引入使用,会非常麻烦。于是就出现了包管理器npm。
大家把自己写好的源码上传到npm官网上,如果要用某个或某些个,直接通过npm安装就可以了,不用管那个源码在哪里。并且如果我们要使用模块A,而模块A又依赖模块B,模块B又依赖模块C和D,此时npm会根据依赖关系,把所有依赖的包都下载下来并且管理起来。试想如果这些工作全靠我们自己去完成会多么麻烦!
3、NodeJS和npm是什么关系呢?
包含关系,nodejs中含有npm,比如说你安装好nodejs,你打开cmd输入npm -v会发现npm的版本号,说明npm已经安装好。
4、npm和cnpm是什么关系呢?
因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事。cnpm就是中国的npm插件,你只需知道这个命令和npm一致,并且下载速度快就可以了。
5、安装nodejs(内嵌npm)
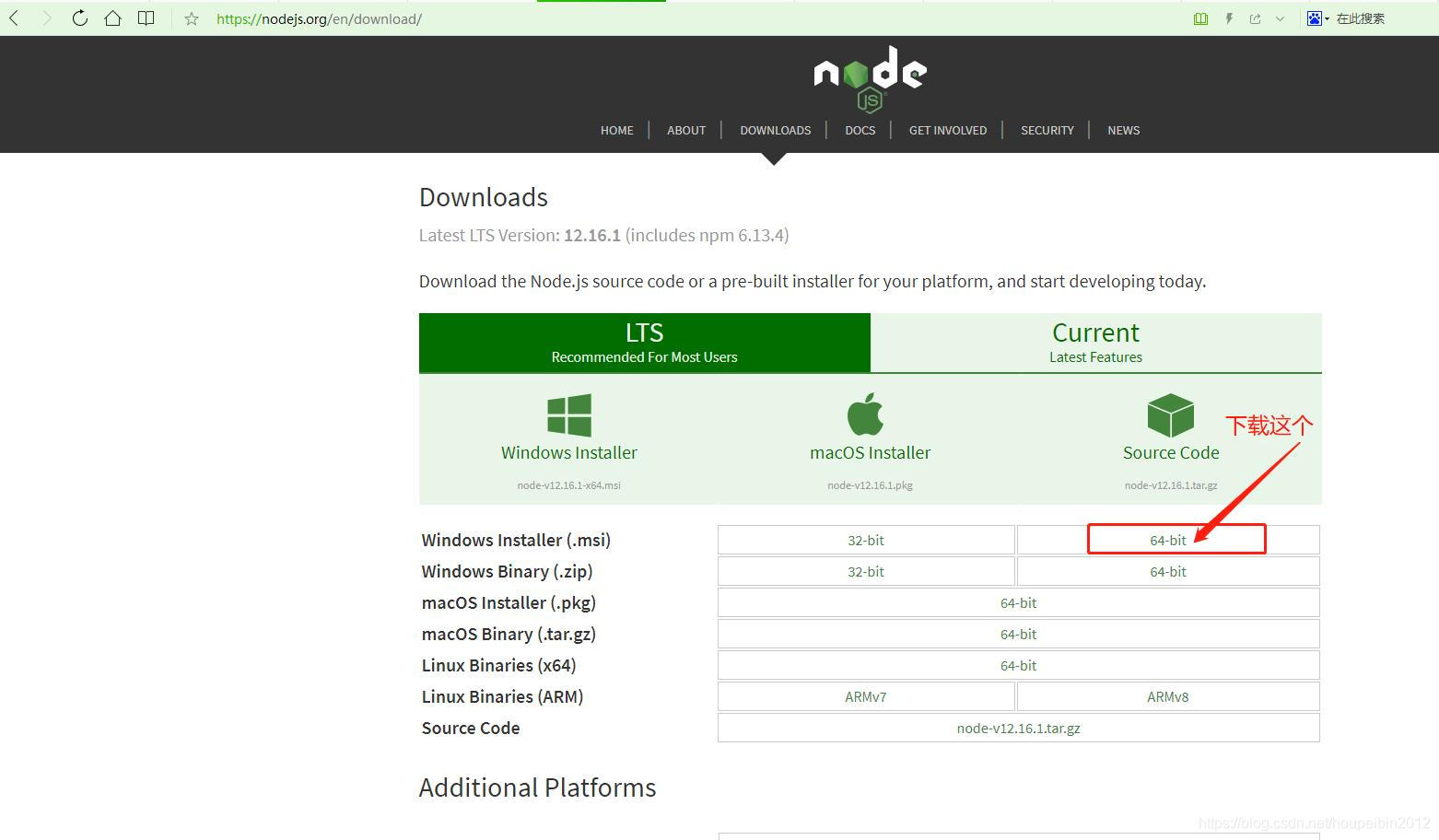
下载地址:https://nodejs.org/en/download/

下载之后安装:windows下安装msi方式的安装包,很简单,基本就是一路点击鼠标确认下来的,所以就不详说了。
安装完毕后,打开cmd命令窗口,输入cpm -v 查看版本号。

安装cnpm插件:npm install cnpm -g –registry=https://registry.npm.taobao.org

通过:cnpm -v 查看插件版本

6、试用npm及cnpm
cnpm install vue -g 全局安装:模块将被下载安装到【全局目录】中;
cnpm install vue,则是将模块下载到当前命令行所在目录
怎么查看默认的全局目录呢?
cnpm config list
比如我我们到D:盘下创建work目录,并在work目录下创建工程目录mytest,然后打开cmd
进入:D:\work\mytest 目录,执行:cnpm install vue 查看此目录是否会成功下载vue。

从截图可以看出,会默认创建node_modules目录,并在此目录下下载vue目录。
这样npm的使用就介绍完毕,那么我们在开发时,到底需要进行全局下载还是当前目录下载呢?
7、全局下载还是当前目录下载呢?
命令中,全局安装(global)和本地安装(local)方式的区别为带参数-g和不带参数-g。具体区别:
npm install moduleName ,则是将模块下载到当前命令行所在目录。npm install moduleName -g ,模块将被下载安装到全局目录中,即Node的安装目录下的node_modules下2.调用方式:
在代码中,本地安装可以直接通过require()的方式引varmoduleName=require(‘moduleName’);全局的安装是供命令行(command line)使用的,比如grunt,全局安装的方式是没有办法用require调用包的
因此我们开发时,基本上是需要把依赖的包进行本地下载的。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








