文章目录
Vue CLI3 编译速度快,性能好,建议使用。
1、版本区别
关于 Vue CLI3 和 和 Vue CLI2 以及 Vue2.x Vue3.x的区别
注意:Vue CLI 3 是 Vue CLI 2 的升级版本,并不是 Vue3.0 。 Vue3.0 目前还没有正式发布。Vue CLI 3 和老版本的 Vue ClI 创建的项目方式是不一样的, 创建项目的用法是一样的。Vue CLI 3在项目编译速度上面做了一些优化。无论你用哪个版 本的 ClI,Vue3.0 发布之前写代码的方式都是一样的。目前 Vue3.0在去年开放了源码,并且今年将发出真正的可用于开发的版本
2、旧版本的安装以及创建项目
3、Vue CLI 3 版本的安装以及创建项目(推荐 )
Node 版本要求:Vue CLI 3 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)
3.1 安装 Vue Cli3脚手架工具:官方命令行工具
npm install -g @vue/cli
或者:cnpm install -g @vue/cli
或者:yarn global add @vue/cli
我们使用:cnpm install -g @vue/cli 进行安装。

3.2 创建项目
首先cd D:\work\learn 目录,创建 vue-demo03 工程
vue create vue-demo03

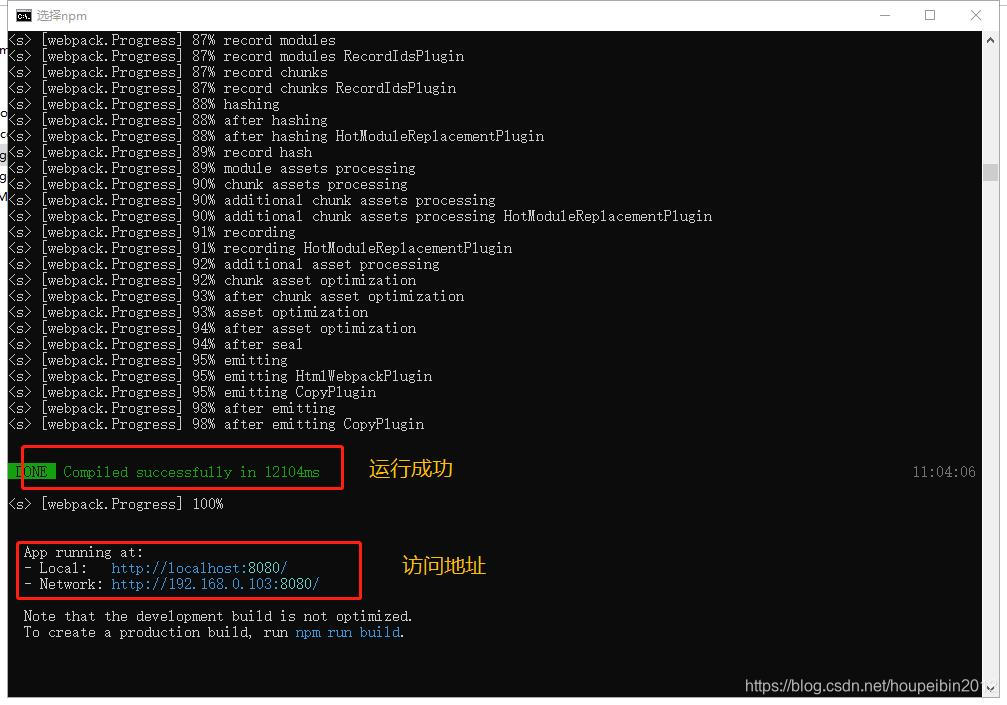
我们cd vue-demo03 目录运行:npm run serve 看看是否可以运行成功。
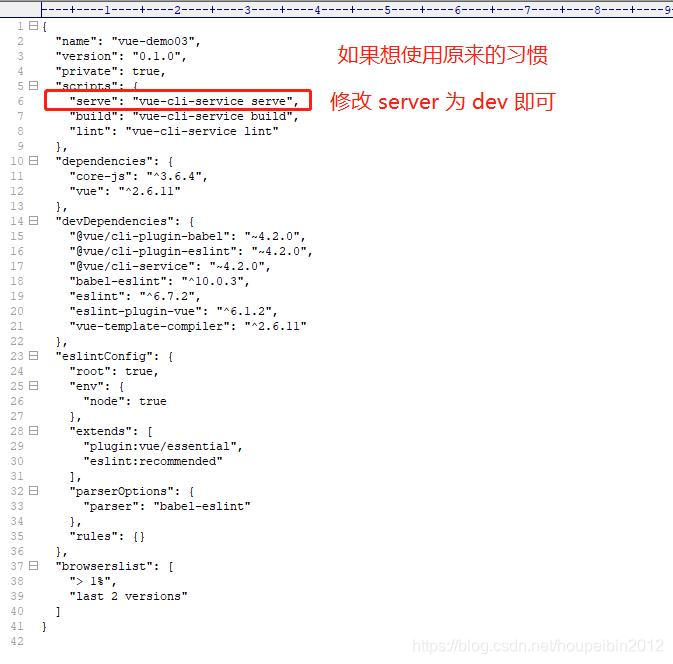
小技巧:npm run serve 和 npm run dev的区别:
Vue Cli3 采用 npm run serveVue Cli2 采用 npm run dev
可以通过修改package.json 即可:

访问:http://localhost:8080/

成功了。
4 Vue CLI 3 图形化界面创建项目
4.1 打开界面
运行vue ui 命令,按照提示打开网址:http://localhost:8000,出现如下界面:

4.2 创建项目
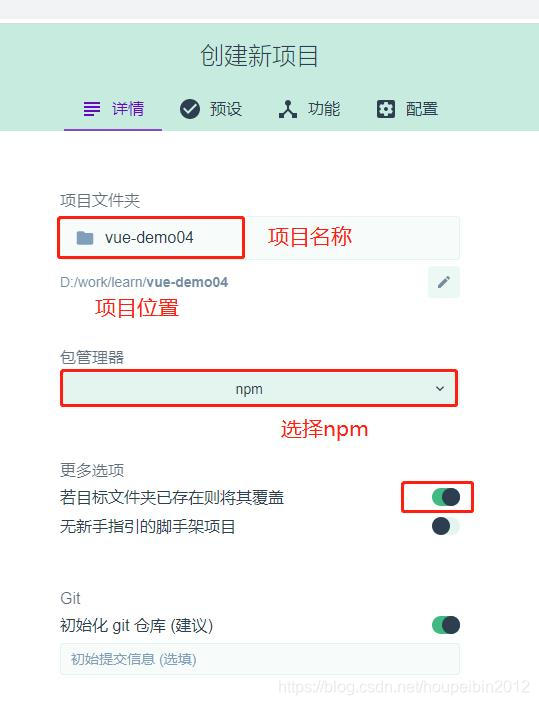
点击创建:

出现如下界面:


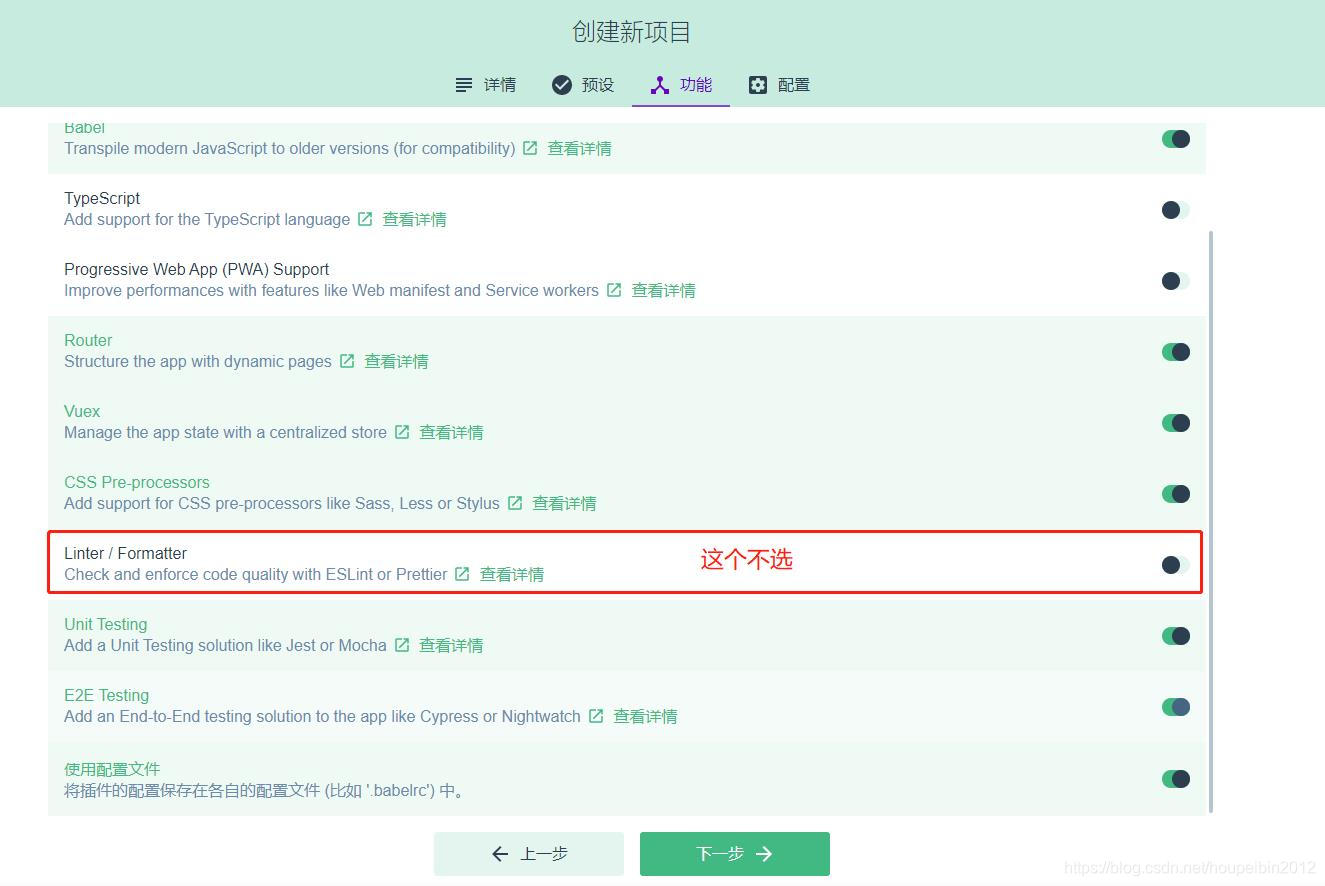
选择手动,下一步

下一步

创建项目,完成创建。

保存预设模板,方便后续创建是直接选择使用。
这个创建非常慢,默认使用的是npm国外镜像,不建议使用。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








