1、原因:
在vue项目中遇到fbx文件太大,导致加载出来的时候变得很卡顿,所以采用转为glb文件,并且压缩处理
2、有人可能在想,为什么不直接压缩fbx文件,是因为我之前百度fbx、glb gltf文件、这些是什么关系,百度给的解释就是转化为glb文件,压缩再解析,效果会更好
3、fbx文件转化为glb文件:
①安装依赖
npm install --save fbx2gltf
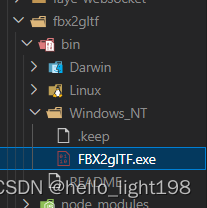
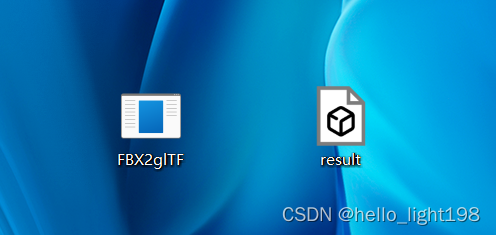
②在node_modules中找到fbx2gltf,然后将FBX2glTF.exe复制粘贴到桌面,将需要转化的fbx文件一起放在桌面上


③在桌面上点击右键启动在终端中打开,输入以下命名:
.\FBX2glTF -i E:\Desktop\result.fbx -o model.glb
然后就会生成贴图文件夹和转化后的glb文件

其实还有很多关于转化的命令,可以自行百度
4、压缩文件并以glb文件存在
①压缩方法有很多,比如Draco、MeshQuan、MeshOpt压缩,我使用的是Draco压缩,至于三者有何差别,可以自行百度查看
②命令:npm i gltf-pipeline
在node_modules中找到gltf-pipeline,并且将刚刚转化好的glb文件放入到文件夹的子目录,然后运行cmd,输入以下命令:
node bin/gltf-pipeline -i model.glb -b -d
压缩glb文件 -b 表示输出glb格式 -f 表示输出gltf格式 -d表示Draco压缩, -s 表示压缩glb文件并将纹理图片分离出来 + .bin 文件
生成model-processed glb文件,复制粘贴,放入之前创建好的放到public的文件夹中
现在文件只有3000多kb,加载出来不卡顿了!!!
![]()
5、解压部分
①复制three自带的解压文件
位置:three/examples/js/libs,复制粘贴draco文件夹,然后放入public文件下
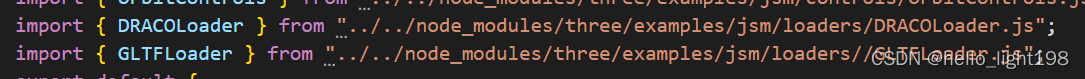
②引入GLTFLoader加载器、DRACOLoader解压器

主要代码:

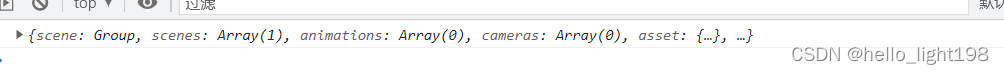
解析成功!!!

 使用three.js优化fbx:转换与压缩glb
使用three.js优化fbx:转换与压缩glb







 在Vue项目中,由于fbx文件过大导致加载卡顿,通过转化为glb文件并使用Draco压缩,提高了加载效率。详细步骤包括fbx转glb、glb压缩以及在three.js中解压加载。最终实现3000kb以内的glb文件,解决卡顿问题。
在Vue项目中,由于fbx文件过大导致加载卡顿,通过转化为glb文件并使用Draco压缩,提高了加载效率。详细步骤包括fbx转glb、glb压缩以及在three.js中解压加载。最终实现3000kb以内的glb文件,解决卡顿问题。
















 8679
8679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








